Produits pris en charge
Produits pris en charge
Exige l'un des produits suivants ou un produit supérieur.
Exigences de portée
Exigences de portée
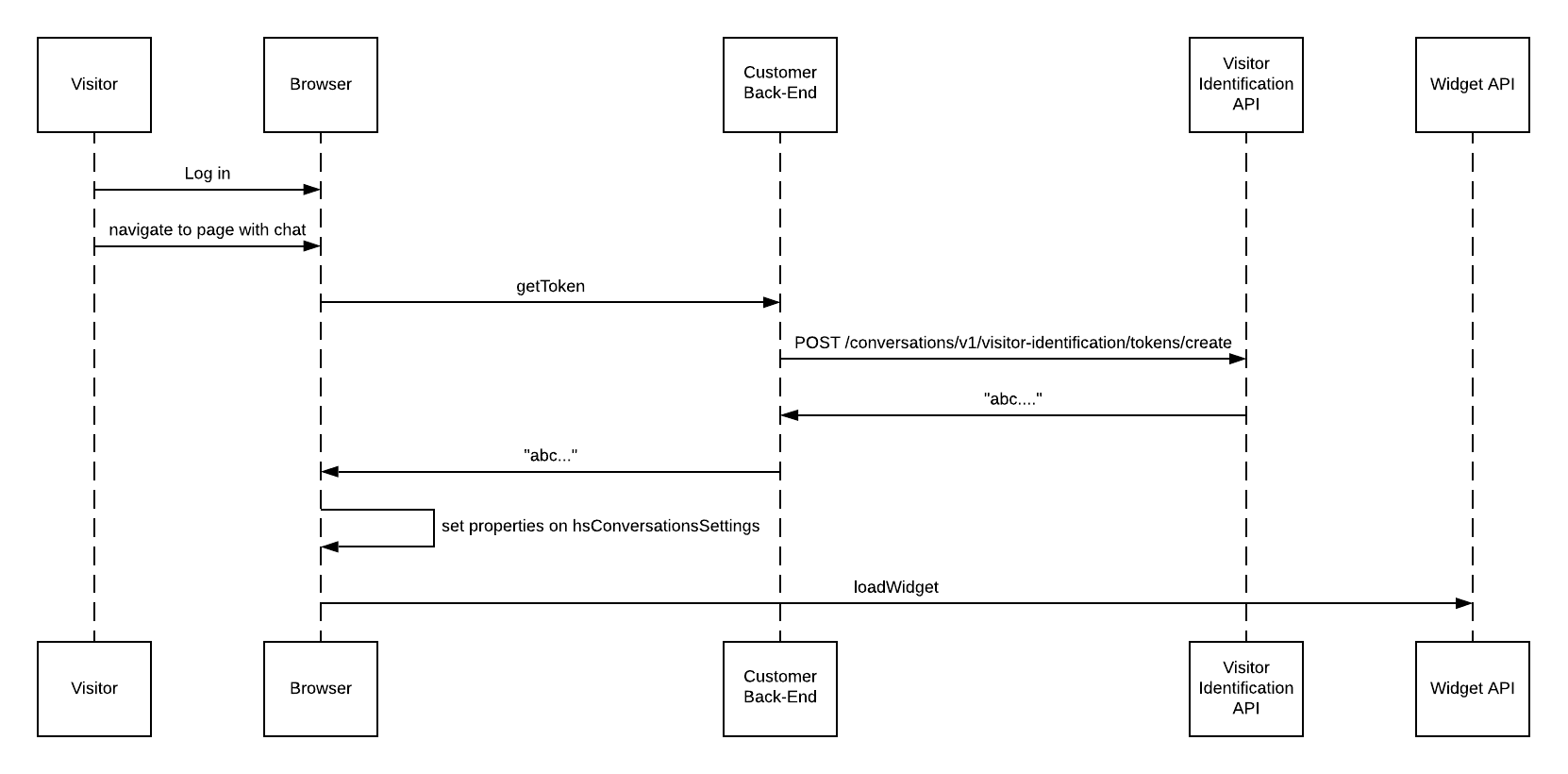
Exemple de flux d’intégration
Afin d’intégrer cette fonctionnalité, vous devez avoir une application web existante avec un système d’authentification. Avant de commencer, assurez-vous que vous disposez d’une application privée configurée et que le compte que vous essayez d’intégrer dispose d’un abonnement Pro ou Entreprise éligible. Voici un exemple de flux d’intégration possible :
loadImmediately sur false dans l’objet hsConversationsSettings de la fenêtre. Autrement, le widget de chat pourrait se charger avant que les informations d’identification ne soient transmises. Reportez-vous aux principes du kit de développement logiciel pour le widget de chat ci-dessous pour plus d’informations.
- Définissez les propriétés de
hsConversationsSettingsen dehors de la fonctionisConversationsAPIReady. - En outre,
hsConversationsSettingsdoit être défini avant l’appel. Autrement, vous risquez d’être confronté à une condition de course qui interfère avec le chargement des widgets.
Le prénom et le nom de famille fournis seront placés sur la fiche d’informations du contact dans HubSpot après le début du chat si :
- Il s’agit d’un nouveau contact créé par l’API d’identification des visiteurs ;
- Il s’agit d’un contact existant dont le nom n’est pas encore connu.
hsConversationsSettings de la fenêtre.
hsConversationsSettings de la fenêtre chaque fois que la page est chargée pour un visiteur authentifié. Ce contexte ne sera pas automatiquement répercuté sur les chargements de page si ces paramètres ne sont plus définis. Les jetons sont temporaires et expireront au bout de 12 heures. Les jetons peuvent être mis en cache pour éviter de récupérer le jeton à chaque chargement de page, tant qu’ils sont actualisés au moins toutes les 12 heures.
Vérifier l’intégration
Une fois votre intégration de la fonction d’identification des visiteurs terminée, vous pouvez vérifier son bon fonctionnement. Cela peut être fait de plusieurs façons, en fonction de votre mise en œuvre. Ainsi, vous devrez peut-être adapter les exemples ci-dessous selon vos exigences spécifiques.-
Si vous avez ajouté le widget de chat sur une ou plusieurs pages publiques ainsi que derrière un système d’authentification :
- Accédez à une page où le widget de chat ne doit pas identifier les visiteurs et lancez une conversation.
-
Dans HubSpot, ouvrez la boîte de réception et vérifiez que le chat qui vient d’arriver appartient à un visiteur inconnu. Si ce n’est pas le cas, essayez de suivre ces étapes dans une fenêtre de navigation privée :
- Accédez à une page où le widget de chat doit identifier les visiteurs via l’API d’identification des visiteurs et lancez une conversation.
- Dans HubSpot, ouvrez la boîte de réception et vérifiez que le chat est correctement attribué au contact sous lequel vous êtes connecté. Vous devriez voir un badge à côté du nom du contact indiquant que ce contact a été identifié avec succès via cette API.

- Si vous avez ajouté le widget de chat uniquement sur les pages derrière un système d’authentification et que vous avez accès à plusieurs comptes de test :
- Connectez-vous à HubSpot en tant que premier utilisateur test, puis accédez à une page où le widget de chat se charge et lancez une conversation.
- Déconnectez-vous de HubSpot et reconnectez-vous en tant que deuxième utilisateur. Accédez à une page où le widget de chat se charge et démarrez une conversation.
- Dans HubSpot, ouvrez la boîte de réception et vérifiez que les conversations entrantes provenaient respectivement des premier et deuxième comptes de test, et que vous voyez le badge à côté des noms de contact pour les deux fiches d’informations.
Principes du kit de développement logiciel pour le widget de chat
L’API est hébergée dans l’objetwindow.HubSpotConversations. Toutes les méthodes disponibles peuvent être consultées via cet objet. Le chargeur de scripts HubSpot sur votre page créera cet objet pour vous, mais il ne pourra pas être immédiatement disponible. Pour reporter l’accès à l’API jusqu’à son initialisation, vous pouvez utiliser l’assistant window.hsConversationsOnReady. Par exemple :
Référence pour le kit de développement logiciel
Tableauwindow.hsConversationsOnReady
Il s’agit d’un champ facultatif que vous pouvez définir sur l’objet de la fenêtre qui vous permet de spécifier le code à exécuter dès que le widget est disponible. Une fois que l’API a été initialisée, elle vérifiera l’existence de ce tableau et exécutera ses fonctions en série.
hsConversationsSettings
Cet objet vous permet de fournir des options de configuration au widget avant son initialisation. Pour utiliser la fonction d’identification des visiteurs, vous devez définir les champs suivants :
| Paramètre | Type | Description | Défaut |
|---|---|---|---|
loadImmediately | booléen | Si le widget doit se charger implicitement ou attendre que la méthode widget.load soit appelée. | true |
identificationToken | chaîne | Utilisé pour intégrer l’API d’identification des visiteurs. Il s’agit du jeton fourni par le point de terminaison de génération de jeton sur l’API d’identification des visiteurs qui est utilisé comme preuve que ce visiteur a été identifié. | "" |
identificationEmail | chaîne | L’adresse e-mail du visiteur que vous avez identifié comme chargeant le widget. | "" |