Dernière modification : 18 novembre 2025
Le kit de développement logiciel pour les extensions d’appel permet aux applications de proposer une option d’appel personnalisée pour les utilisateurs HubSpot directement à partir d’une fiche d’informations du CRM, similaire à l’outil d’appels fourni par HubSpot. Lorsqu’un utilisateur passe un appel à l’aide de votre appli, HubSpot crée un engagement sur la chronologie d’activité de la fiche d’informations du CRM, puis échange des données avec votre application pour compléter les détails.
Une extension d’appel comprend trois éléments principaux :
- Le kit de développement logiciel pour les extensions d’appel, un kit de développement logiciel pour JavaScript qui permet la communication entre votre application et HubSpot.
- Les points de terminaison des paramètres d’appel, qui sont utilisés pour définir les paramètres d’appel pour votre application. Chaque compte HubSpot qui connectera votre application utilisera ces paramètres.
- L’iFrame d’appel, qui est l’endroit où votre application apparaît pour les utilisateurs HubSpot et est configuré à l’aide des points de terminaison des paramètres d’appel.
Si vous n’avez pas d’application, vous pouvez en créer une depuis votre compte de développeur HubSpot. Si vous n’avez pas encore de compte de développeur HubSpot, vous pouvez vous inscrire ici.
Remarque :
La documentation ci-dessous couvre les appels sortants via le kit de développement logiciel. En savoir plus sur l’utilisation du kit de développement logiciel pour recevoir des appels entrants (BÊTA).Exécuter l’application d’appel de démonstration
Vous pouvez tester le kit de développement logiciel pour les extensions d’appel sur deux applications de démonstration différentes :
- Demo-minimal-js propose une implémentation minimale du kit de développement logiciel en utilisant JavaScript, HTML et CSS. Affichez la façon dont le kit de développement logiciel est instancié dans index.js.
- Demo-react-ts propose une implémentation réelle du kit de développement logiciel à l’aide de React, TypeScript et Styled Components pour servir de modèle à votre application. Affichez la façon dont le kit de développement logiciel est instancié dans useCti.ts.
Remarque :
Ces applications de démonstration ne sont pas entièrement fonctionnelles et utilisent des données factices pour offrir une expérience plus réaliste.Installer l’application d’appel de démonstration
Vous pouvez exécuter les applications de démonstration avec ou sans installation. Pour installer la démo sur votre environnement local :
-
Installez Node.js sur votre environnement.
-
Clonez, bifurquez ou téléchargez le ZIP de ce référentiel.
-
Ouvrez votre terminal et accédez au répertoire racine du projet.
-
Exécutez l’une des commandes suivantes :
- Pour les
demo-minimal-js :
cd demos/demo-minimal-js && npm i && npm start
cd demos/demo-react-ts && npm i && npm start
Remarque :
La commande npm start ouvrira automatiquement un nouvel onglet dans votre navigateur à l’adresse https://localhost:9025/ et vous devrez peut-être contourner un avertissement « Votre connexion n’est pas sécurisée » pour accéder à l’application.Lancer l’application d’appel de démonstration depuis HubSpot
- Accédez à vos fiches d’informations :
- Contacts : dans votre compte HubSpot, accédez à Contacts > Contacts.
- **Entreprise **: dans votre compte HubSpot, accédez à Contacts > Entreprises.
- Ouvrez la console de développeur de votre navigateur et exécutez la commande suivante :
- Si vous avez terminé les étapes d’installation, pour
demo-minimal-js ou demo-react-ts :
localStorage.setItem("LocalSettings:Calling:installDemoWidget", "local");
- Si vous avez ignoré les étapes d’installation :
- Pour les
demo-minimal-js :
localStorage.setItem("LocalSettings:Calling:installDemoWidget", "app:js");
localStorage.setItem("LocalSettings:Calling:installDemoWidget", "app");
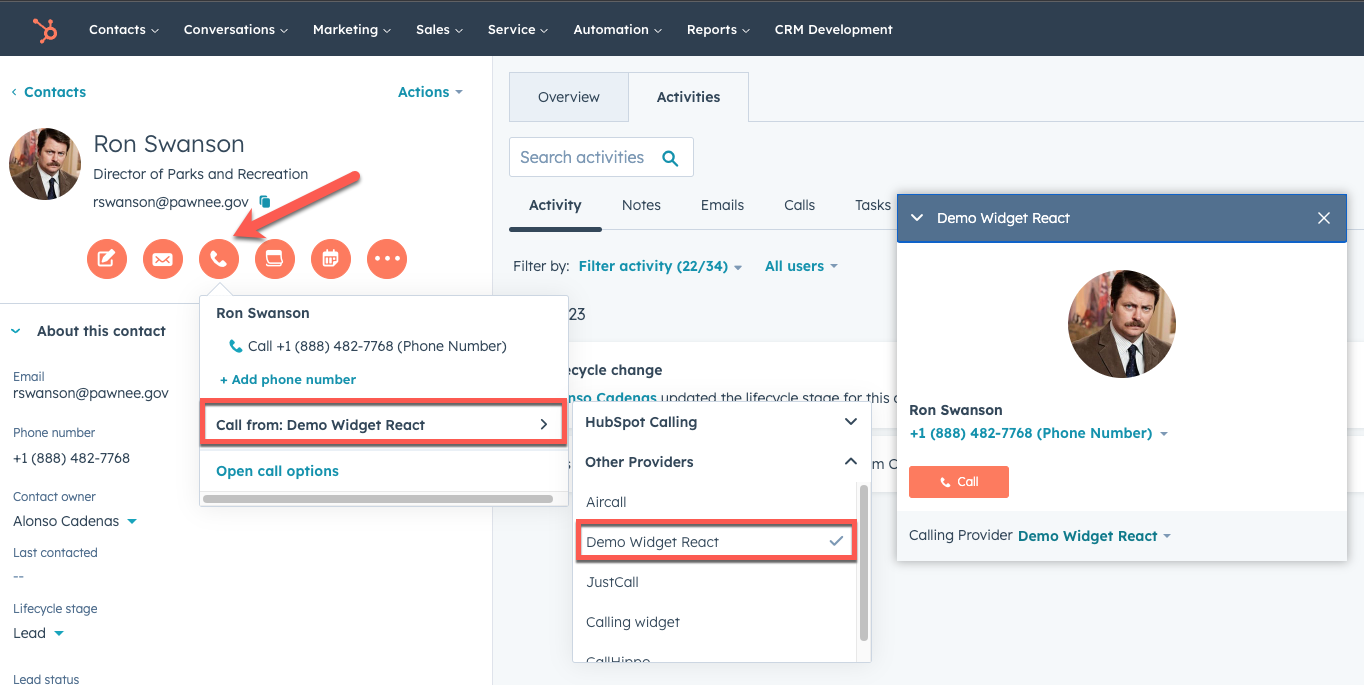
- Actualisez la page et cliquez sur l’icône Appel dans la barre latérale de gauche. Cliquez sur le menu déroulant Appel de et sélectionnez le nom de l’application de démonstration à l’étape 2 (par exemple : Demo App Local, Demo App JS, Demo App React).
- Cliquez sur Appel pour voir comment l’application de démonstration s’intègre à HubSpot via le kit de développement logiciel pour les extensions d’appel. Vous pouvez également voir les événements enregistrés sur la console de développeur de votre navigateur.
Installer le kit de développement logiciel pour les extensions d’appel sur votre application d’appel
Pour ajouter le kit de développement logiciel pour les extensions d’appel en tant que dépendance Node.js à votre application d’appel :
npm i --save @hubspot/calling-extensions-sdk
yarn add @hubspot/calling-extensions-sdk
Utilisation du kit de développement logiciel pour les extensions d’appel
Le kit de développement logiciel pour les extensions d’appel expose une API simple pour HubSpot et une application d’appel pour échanger des messages. Les messages sont envoyés via des méthodes exposées par le kit de développement logiciel et reçus via eventHandlers. Vous pouvez trouver une liste complète des événements disponibles dans la section Événements.
Voici une description des événements :
- Numérotation : HubSpot envoie l’événement de numérotation.
- Appel sortant démarré : l’application informe HubSpot lorsque l’appel a démarré.
- Créer un engagement : HubSpot crée un engagement d’appel avec un minimum d’informations si l’application le demande.
- Engagement créé : HubSpot a créé un engagement.
- EngagementId envoyé à l’application : HubSpot envoie
engagementId à l’application.
- Fin de l’appel : l’application informe lorsque l’appel est terminé.
- Appel terminé : l’application informe lorsque l’utilisateur a terminé l’expérience utilisateur de l’application.
- Mettre à jour l’engagement : l’application récupère l’engagement avec
engagementId, puis fusionne et met à jour l’engagement avec des détails d’appel supplémentaires. Découvrez-en davantage sur la mise à jour d’un engagement d’appel via l’API ou via le kit de développement logiciel.
Pour commencer, créez une instance de l’objet CallingExtensions. Vous pouvez définir le comportement de votre extension en fournissant l’objet d’une option lorsque vous créez votre instance d’extensions. L’objet de cette option fournit un champ eventHandlers dans lequel vous pouvez spécifier le comportement de votre extension. Le bloc de code suivant illustre les options disponibles et les gestionnaires d’événements que vous pouvez définir :
import CallingExtensions from "@hubspot/calling-extensions-sdk";
const options = {
/** @property {boolean} debugMode - Whether to log various inbound/outbound debug messages to the console. If false, console.debug will be used instead of console.log */
debugMode: boolean,
// eventHandlers handle inbound messages
eventHandlers: {
onReady: () => {
/* HubSpot is ready to receive messages. */
},
onDialNumber: event => {
/* HubSpot sends a dial number from the contact */
},
onCreateEngagementSucceeded: event => {
/* HubSpot has created an engagement for this call. */
}
onEngagementCreatedFailed: event => {
/* HubSpot has failed to create an engagement for this call. */
}
onUpdateEngagementSucceeded: event => {
/* HubSpot has updated an engagement for this call. */
},
onUpdateEngagementFailed: event => {
/* HubSpot has failed to update an engagement for this call. */
}
onVisibilityChanged: event => {
/* Call widget's visibility is changed. */
}
}
};
const extensions = new CallingExtensions(options);
Tester votre application
Afin de lancer les extensions d’appel iFrame pour les utilisateurs finaux, HubSpot nécessite les paramètres iFrame suivants.
{
name: string /* The name of your calling app to display to users. */,
url: string /* The URL of your calling app, built with the Calling Extensions SDK */,
width: number /* The iFrame's width */,
height: number /* The iFrame's height */,
isReady: boolean /* Whether the widget is ready for production (defaults to true) */,
supportsCustomObjects : true /* Whether calls can be placed from a custom object */
}
Via le point de terminaison des paramètres d’appel
Via votre outil d’API (par exemple : Postman), envoyez la charge utile suivante à l’API de paramètres de HubSpot. Assurez-vous d’obtenir l’élément APP_ID de votre application d’appel et de votre application DEVELOPER_ACCOUNT_API_KEY.
Remarque :
L’indicateur isReady détermine si l’application est prête pour la production. Il doit être défini sur false lors des tests.# Example payload to add the call widget app settings
curl --request POST \
--url 'https://api.hubapi.com/crm/v3/extensions/calling/APP_ID/settings?hapikey=DEVELOPER_ACCOUNT_API_KEY' \
--header 'accept: application/json' \
--header 'content-type: application/json' \
--data '{"name":"demo widget","url":"https://mywidget.com/widget","height":600,"width":400,"isReady":false}'
# Note that this endpoint also supports PATCH, GET and DELETE
Remplacer vos paramètres d’extension à l’aide de localStorage
Vous pouvez remplacer n’importe lequel de vos paramètres d’extension à des fins de test. Ouvrez la console du développeur de votre navigateur à partir d’un onglet HubSpot, modifiez les paramètres ci-dessous et exécutez la commande :
const myExtensionSettings = {
isReady: true,
name: "My app name",
url: "My local/qa/prod URL",
};
localStorage.setItem("LocalSettings:Calling:CallingExtensions", JSON.stringify(myExtensionSettings));
Préparer votre application pour la production
Une fois que vous avez défini les paramètres de votre application à l’aide du point de terminaison des paramètres d’appel, utilisez le point de terminaison PATCH pour passer isReady sur true.
# Example payload to add the call widget app settings
curl --request PATCH \
--url 'https://api.hubapi.com/crm/v3/extensions/calling/APP_ID/settings?hapikey=DEVELOPER_ACCOUNT_API_KEY' \
--header 'accept: application/json' \
--header 'content-type: application/json' \
--data '{"isReady":true}'
Publier votre application d’appel dans le marketplace de HubSpot
Une fois votre application configurée, les utilisateurs peuvent l’installer sur leur compte en utilisant l’URL d’installation de l’application. Si vous souhaitez la lister publiquement pour que les autres utilisateurs de HubSpot puissent la trouver, vous pouvez également choisir de la lister sur le Marketplace des applications de HubSpot. Cela n’est pas nécessaire si l’application est réservée à un usage interne.
Événements
Événements d’appel disponibles :
-
Envoyer des messages à HubSpot
-
Recevoir des messages de HubSpot
Envoi de messages à HubSpot
L’objet extensions fournit les gestionnaires d’événements suivants que vous pouvez appeler pour envoyer des messages à HubSpot ou pour spécifier un autre comportement associé. Consultez l’exemple ci-dessous.
initialized: Required
Envoyez un message indiquant que le téléphone logiciel est prêt pour l’interaction.
const payload = {
isLoggedIn: boolean,
engagementId: number,
isAvailable: boolean,
};
extensions.initialized(payload);
| Propriété | Type | Description |
|---|
isLoggedIn | Booléen | Permet de vérifier si un utilisateur est connecté ou non. |
engagementId | Nombre | Un ID d’engagement créé par HubSpot. |
isAvailable | Nombre | Permet de vérifier si un utilisateur est disponible ou non. |
userAvailable
Envoie un message indiquant que l’utilisateur est disponible.
extensions.userAvailable();
userUnavailable
Envoie un message indiquant que l’utilisateur n’est pas disponible.
extensions.userUnavailable();
userLoggedIn
Envoie un message indiquant que l’utilisateur s’est connecté.
// This message is only needed when user isn't logged in when initialized
extensions.userLoggedIn();
userLoggedOut
Envoie un message indiquant que l’utilisateur s’est déconnecté.
extensions.userLoggedOut();
incomingCall
Envoie un message pour informer HubSpot qu’un appel entrant a commencé.
const callInfo = {
externalCallId: string,
callStartTime: number,
createEngagement: boolean,
fromNumber: string,
tonumber: string,
};
extensions.incomingCall(callInfo);
| Propriété | Type | Description |
|---|
externalCallId | Nombre | Une application d’appel a créé l’ID d’appel. Permet d’activer les appels dans le centre de support. |
callStartTime | Nombre | L’heure de début de l’appel, en millisecondes. |
createEngagement | Booléen | Si HubSpot doit créer un engagement pour cet appel ou non. Si la valeur est définie sur vrai, HubSpot répondra avec onCreateEngagementSucceeded ou onCreateEngagementFailed. |
fromNumber | Chaîne | Le numéro de téléphone du correspondant. Paramètre obligatoire. |
toNumber | Chaîne | Le numéro de téléphone du destinataire. |
outgoingCall
Envoie un message pour informer HubSpot qu’un appel sortant a commencé.
const callInfo = {
phoneNumber: string /** @deprecated Use toNumber instead **/,
callStartTime: number,
createEngagement: true,
toNumber: string,
fromNumber: string,
dialingContext: onDialEventPayload,
};
extensions.outgoingCall(callInfo);
| Propriété | Type | Description |
|---|
callStartTime | Nombre | L’heure de début de l’appel, en millisecondes. |
createEngagement | Booléen | Si HubSpot doit créer un engagement pour cet appel ou non. Si la valeur est définie sur vrai, HubSpot répondra avec onCreateEngagementSucceeded ou onCreateEngagementFailed. |
toNumber | Chaîne | Le numéro de téléphone du destinataire. |
fromNumber | Chaîne | Le numéro de téléphone du correspondant. Paramètre obligatoire. |
dialingContext | Objet | Le contexte de numérotation est utilisé pour la création de tickets et/ou d’engagements, le cas échéant. L’objet inclut toutes les propriétés de la onDialNumber charge utile. Cette propriété permet d’assurer la cohérence des données en renvoyant le contexte de numérotation complet entre HubSpot et votre application tierce. |
callAnswered
Envoie un message pour informer HubSpot qu’un appel sortant est en cours de prise en charge.
const payload = {
externalCallId: string,
};
extensions.callAnswered();
| Propriété | Type | Description |
|---|
externalCallId | Nombre | Une application d’appel a créé l’ID d’appel. Permet d’activer les appels dans le centre de support. |
callEnded
Envoie un message pour informer HubSpot que l’appel a pris fin.
// After receiving the call ended event, the user can navigate away, can close the call widget.
extensions.callEnded({
externalCallId: string,
engagementId: number,
callEndStatus: EndStatus,
});
| Propriété | Type | Description |
|---|
externalCallId | Nombre | Une application d’appel a créé l’ID d’appel. Permet d’activer les appels dans le centre de support. |
engagementId | Nombre | Un ID d’engagement créé par HubSpot. |
callEndStatus | Énumération | Le statut de l’appel lorsqu’il se termine. Statuts disponibles :COMPLETEDFAILEDCANCELEDBUSYNO_ANSWERREJECTEDMISSED
|
callCompleted
Envoie un message pour informer HubSpot que l’appel est terminé. Les propriétés d’engagement appartiennent à HubSpot et n’ont plus besoin d’être créées ou mises à jour manuellement (voir les éléments en surbrillance).
Remarque :
La propriété hideWidget sera ignorée lorsque l’utilisateur se trouvera dans une file d’attente de tâches avec le type de tâche Call.// After receiving the call completed event, HubSpot will
// 1) insert the engagement into the timeline
// 2) set the default associations on the engagement
// 3) closes the widget unless `hideWidget` is set to false.
// 4) update the engagement with any engagement properties
const data = {
engagementId: number,
hideWidget: boolean,
engagementProperties: { [key: string]: string },
externalCallId: string,
}
extensions.callCompleted(data);
| Propriété | Type | Description |
|---|
engagementId | Nombre | Un ID d’engagement créé par HubSpot. |
hideWidget | Booléen | Permet d’indiquer si le widget doit être masqué lorsque l’appel est terminé. Paramètre facultatif. La valeur par défaut est true. |
engagementProperties | Chaîne | Permet de vous inscrire aux engagements détenus hs en ajoutant des propriétés. Entraîne une réponse de HubSpot avec onUpdateEngagementSucceeded ou onUpdateEngagementFailed. |
externalCallId | Nombre | Une application d’appel a créé l’ID d’appel. Permet d’activer les appels dans le centre de support. |
publishToChannel
Publie l’appel sur un canal connecté. Ceci n’est pas nécessaire pour les engagements appartenant à HubSpot.
const payload = {
externalCallId,
engagementId,
};
extensions.publishToChannel(payload);
| Propriété | Type | Description |
|---|
externalCallId | Nombre | Une application d’appel a créé l’ID d’appel. Permet d’activer les appels dans le centre de support. |
engagementId | Nombre | Un ID d’engagement créé par HubSpot. |
navigateToRecord
Cet événement est appelé lors de la navigation vers une fiche d’informations.
onNavigateToRecord {
const {
engagementId: number,
objectCoordinates: object coordinates
} = data;
...
}
| Propriété | Type | Description |
|---|
engagementId | Nombre | Un ID d’engagement créé par HubSpot. |
objectCoordinates | Coordonnées de l’objet | Référence portalId, objectId, et objectTypeID. |
sendError
Envoie un message pour informer HubSpot que l’application d’appel a rencontré une erreur.
// After receiving the sendError event, HubSpot will display an alert popup to the user with the error message provided.
const data = {
message: string,
};
extensions.sendError(data);
| Propriété | Type | Description |
|---|
message | Chaîne | Un message d’erreur à afficher dans la fenêtre contextuelle d’alerte. |
// After receiving the resizeWidget event, HubSpot will use the provided height and width to resize the call widget.
const data = {
height: number,
width: number,
};
extensions.resizeWidget(data);
| Propriété | Type | Description |
|---|
height | Nombre | La hauteur souhaitée du widget d’appel. |
width | Nombre | La largeur souhaitée du widget d’appel. |
Recevoir des messages de HubSpot
L’objet extensions fournit les gestionnaires d’événements suivants que vous pouvez appeler pour recevoir des messages dans HubSpot ou pour spécifier un autre comportement associé. Consultez l’exemple ci-dessous.
onReady
Message indiquant que HubSpot est prêt à recevoir des messages.
// Example snippet for handling onReady event
onReady() {
extensions.initialized(payload);
}
| Propriété | Type | Description |
|---|
engagementId | Nombre | Un ID d’engagement créé par HubSpot. |
iframeLocation | Énumération | widget : le widget glisser-déposer affiché dans les pages de fiches d’informations lorsque l’application d’appel ne prend pas en charge les appels entrants.
remote : frame dans la barre de navigation lorsque l’application appelle prend en charge les appels entrants.
window : iFrame dans la fenêtre d’appel lorsque l’application d’appel prend en charge les appels entrants. |
ownerId | Chaîne ou Nombre | L’ID de l’utilisateur connecté (dans HubSpot). |
PortalId | Nombre | L’ID du compte HubSpot. |
userId | Nombre | L’ID de l’utilisateur HubSpot. |
onDialNumber
Cet événement se déclenche lorsqu’un utilisateur de HubSpot déclenche un appel sortant. L’événement onDialNumber fournira une charge utile qui comprendra tous les champs pertinents associés à l’appel. Ces champs sont détaillés dans le tableau ci-dessous :
onDialNumber(data) {
const {
phoneNumber: string,
ownerId: number,
subjectId: number,
objectId: number,
objectType: CONTACT | COMPANY,
portalId: number,
countryCode: string,
calleeInfo {
calleeId: number,
calleeObjectTypeId: string,
},
startTimestamp: number,
toPhoneNumberSrc: string,
} = data;
...
}
| Propriété | Type | Description |
|---|
phoneNumber | Chaîne | Le numéro de téléphone de la personne que l’utilisateur HubSpot a appelée. |
ownerId | Chaîne ou Nombre | L’ID de l’utilisateur connecté (dans HubSpot). |
subjectId | Nombre | L’ID du sujet. |
objectId | Nombre | Le type d’objet du numéro de téléphone. |
objectType | Chaîne | Le type d’objet associé au numéro de téléphone composé (par exemple : le numéro de téléphone du contact ou de l’entreprise). Les valeurs possibles sont : "CONTACT" ou "COMPANY". |
portalId | Nombre | L’ID du portail HubSpot. |
countryCode | Chaîne | Le code du pays du numéro de téléphone. |
calleeInfo | Tableau | Les informations sur la personne appelée. Doit inclure les éléments suivants :calleeID: numbercalleeObjectTypeId: string
|
startTimestamp | Nombre | L’horodatage du début de l’appel. |
toPhoneNumberSrc | Chaîne | Le nom de la propriété des numéros de téléphone’ dans HubSpot. La propriété peut être une valeur standard ou une propriété personnalisée. Par exemple, un contact peut avoir trois numéros de téléphone, l’un peut être libellé Bureau, un autre Personnel et le dernier Portable. |
onEngagementCreated
Obsolète. Utilisez onCreateEngagementSucceeded à la place.
/** @deprecated Use onCreateEngagementSucceeded instead **/
onEngagementCreated(data) {
const {
engagementId: number,
} = data;
...
}
| Propriété | Type | Description |
|---|
engagementId | Nombre | Un ID d’engagement créé par HubSpot. |
onCreateEngagementSucceeded
HubSpot envoie un message pour informer le partenaire d’application d’appel que la mise à jour de l’engagement a réussi.
onCreateEngagementSucceeded: event => {};
onCreateEngagementFailed
HubSpot envoie un message pour informer le partenaire d’application d’appel que la création de l’engagement a échoué.
onCreateEngagementFailed: event => {};
onNavigateToRecordFailed
Cet événement est appelé en cas d’échec de la navigation vers une fiche d’informations.
onNavigateToRecordFailed {
const {
engagementId: number,
objectCoordinates: object coordinates
} = data;
...
}
| Propriété | Type | Description |
|---|
engagementId | Nombre | Un ID d’engagement créé par HubSpot. |
objectCoordinates | Coordonnées de l’objet | Référence portalId, objectId, et objectTypeID. |
onPublishToChannelSucceeded
Cet événement est appelé lorsque la publication sur un canal réussit.
onPublishToChannelSucceeded{
const {
engagementId: number,
externalCallId: string
} = data;
...
}
| Propriété | Type | Description |
|---|
engagementId | Nombre | Un ID d’engagement créé par HubSpot. |
externalCallId | Nombre | Une application d’appel a créé l’ID d’appel. Permet d’activer les appels dans le centre de support. |
onPublishToChannelFailed
Cet événement est appelé en cas d’échec de la publication sur un canal.
onPublishToChannelFailed{
const {
engagementId: number,
externalCallId: string
} = data;
...
}
| Propriété | Type | Description |
|---|
engagementId | Nombre | Un ID d’engagement créé par HubSpot. |
externalCallId | Nombre | Une application d’appel a créé l’ID d’appel. Permet d’activer les appels dans le centre de support. |
onCallerIdMatchSucceeded
Cet événement est appelé lorsque la correspondance d’ID de l’appelant réussit.
onCallerIdMatchSucceeded: event => {};
onCallerIdMatchFailed
Cet événement est appelé en cas d’échec de la correspondance d’ID de l’appelant.
onCallerIDMatchFailed: event => {};
onVisibilityChanged
Message indiquant si l’utilisateur a minimisé ou masqué l’application d’appel.
onVisibilityChanged(data) {
const { isMinimized, isHidden } = data;
...
}
defaultEventHandler
Gestionnaire par défaut pour les événements.
defaultEventHandler(event) {
console.info("Event received. Do you need to handle it?", event);
}
Kit de développement logiciel pour les appels | Questions fréquentes
L’application d’appel doit gérer l’authentification.
Les extensions d’appels sont-elles hébergées sur un réseau de diffusion de contenu ?
Oui. Vous pouvez installer le kit de développement logiciel pour les extensions d’appel via jsDeliver. Par exemple, pour installer [email protected], vous pouvez utiliser https://cdn.jsdelivr.net/npm/@hubspot/[email protected]/dist/main.js.
Quand faut-il créer ou mettre à jour un engagement ?
Un utilisateur peut lancer un appel à partir de l’interface utilisateur HubSpot, mais également en dehors (par exemple : application mobile, numéro redirigé, etc.). Si un appel est lancé à partir de l’interface utilisateur de HubSpot, HubSpot créera une interaction d’appel et enverra l’interaction à l’application d’appel. Une fois l’appel terminé, l’application d’appel peut mettre à jour cette interaction avec des détails d’appel supplémentaires. Si un appel est lancé en dehors de l’interface utilisateur HubSpot, l’application doit créer l’interaction d’appel.
Quels sont les périmètres d’accès requis dans le cadre de l’intégration ?
L’ajout des périmètres d’accès Contacts et Chronologie est requis. Ces périmètres d’accès garantissent que votre application a accès aux contacts, et peut créer et mettre à jour des interactions d’appel dans le CRM.
Cette fonctionnalité peut-elle être ajoutée à une application déjà existante sur le marketplace ou dois-je créer une nouvelle application ?
Si vous disposez déjà d’une application existante qui répond au cas d’utilisation d’appel, vous pouvez ajouter directement cette fonctionnalité à votre application existante. Tous les clients qui ont déjà votre application auront accès à cette nouvelle fonctionnalité sans avoir à installer l’application à nouveau.
Puis-je intégrer mon application de téléphone logiciel existante dans le kit de développement logiciel ?
Oui, l’intégration de votre application de téléphone logiciel existante devrait être très facile. Il suffit de suivre les étapes décrites dans la documentation ci-dessus pour que votre application soit opérationnelle.
Les utilisateurs peuvent-ils utiliser plusieurs intégrations en même temps ?
Oui, les utilisateurs peuvent utiliser plusieurs intégrations d’appel tierces en même temps. Ils peuvent utiliser le sélecteur de fournisseur qui s’affiche après avoir cliqué sur le bouton d’appel pour basculer facilement entre les fournisseurs.
Les utilisateurs gratuits peuvent-ils installer des intégrations d’applications ?
Oui, tous les utilisateurs peuvent installer l’application.
Si un utilisateur a déjà installé mon application, l’intégration apparaît-elle automatiquement ?
Oui, si un utilisateur a déjà installé votre application et que vous mettez à jour la même application avec les extensions d’appel, l’intégration s’affichera automatiquement. Actuellement, il n’est pas possible pour le développeur d’activer l’application d’appel uniquement pour un sous-ensemble de clients.
N’importe quel utilisateur peut-il installer ou désinstaller une application ?
Non, seuls les utilisateurs disposant des autorisations nécessaires peuvent installer et désinstaller une application. Découvrez comment consulter les autorisations d’un utilisateur.
Puis-je créer une propriété d’appel personnalisée ?
Oui, vous pouvez créer une propriété d’appel personnalisée à l’aide de l’API de propriétés.
Puis-je passer un appel à partir d’un objet personnalisé ?
Oui, les intégrations d’appel peuvent passer des appels à partir d’objets personnalisés tant qu’elles n’utilisent que le kit de développement logiciel pour créer l’appel. Chaque intégration devra vérifier qu’elle utilise uniquement le kit de développement logiciel d’appel pour créer des appels et notifier HubSpot lors de l’événement outgoingCall.
Tout d’abord, vérifiez que l’intégration utilise le kit de développement logiciel pour les appels pour créer des engagements dans l’événement outgoingCall :
outgoingCall({ createEngagement: true });
createEngagement est défini sur true, découvrez comment mettre à jour les informations de votre application ici.
Voici l’exemple pour l’ensemble de l’événement outgoingCall :
const callInfo = {
phoneNumber: string, // optional unless call is initiated by the widget
createEngagement: true // whether HubSpot should create an engagement for this call
callStartTime: number // optional unless call is initiated by the widget
};
extensions.outgoingCall(callInfo);