-
Menus par défaut : HubSpot fournit deux types de menus par défaut qui peuvent être utilisés selon les besoins. Ces menus peuvent être ajoutés en tant que modules dans l’éditeur de page dans des zones de glisser-déposer ou dans des modèles, ou vous pouvez les ajouter à des modules personnalisés à l’aide de balises HubL.
- Menu : couramment utilisé pour la navigation globale, comme dans l’en-tête ou le pied de page du site Web, le menu standard par défaut vous permet de sélectionner un menu que vous avez configuré dans vos paramètres de navigation, puis de le configurer davantage avec des options telles que les niveaux maximaux, les paramètres d’affichage et l’orientation.
- Menu simple : couramment utilisé pour la navigation spécifique aux pages, telles que les pages piliers, le module de menu simple vous permet de créer des menus au niveau de la page. Plutôt que de faire référence à un menu que vous avez créé dans vos paramètres de navigation, les éléments de menu simples sont gérés dans l’éditeur de contenu et ont moins d’options de configuration que le menu standard. Cela permet aux créateurs de contenu de mettre à jour les menus sur des pages spécifiques au besoin sans affecter la navigation globale.
-
**Menus personnalisés : **lorsque les options de menu par défaut ne correspondent pas à vos besoins, vous pouvez créer vos propres solutions personnalisées. Cela peut aller de la création de modules personnalisés qui incluent des menus par défaut à l’aide du menu standard et des balises HubL simple_menu, à l’utilisation de la fonction menu() HubL pour créer une solution entièrement personnalisée à l’aide de groupes de répéteurs ou HubDB. Cela étant dit, lors de la création d’un menu personnalisé compliqué, vous devez garder à l’esprit l’expérience de l’éditeur. Dans de nombreux cas, il peut être plus logique d’utiliser le
menuet les champssimple_menuen tandem avec la fonctionmenu()afin qu’il y ait un équilibre entre la solution personnalisée et l’expérience d’édition intuitive.
Paramètres de navigation
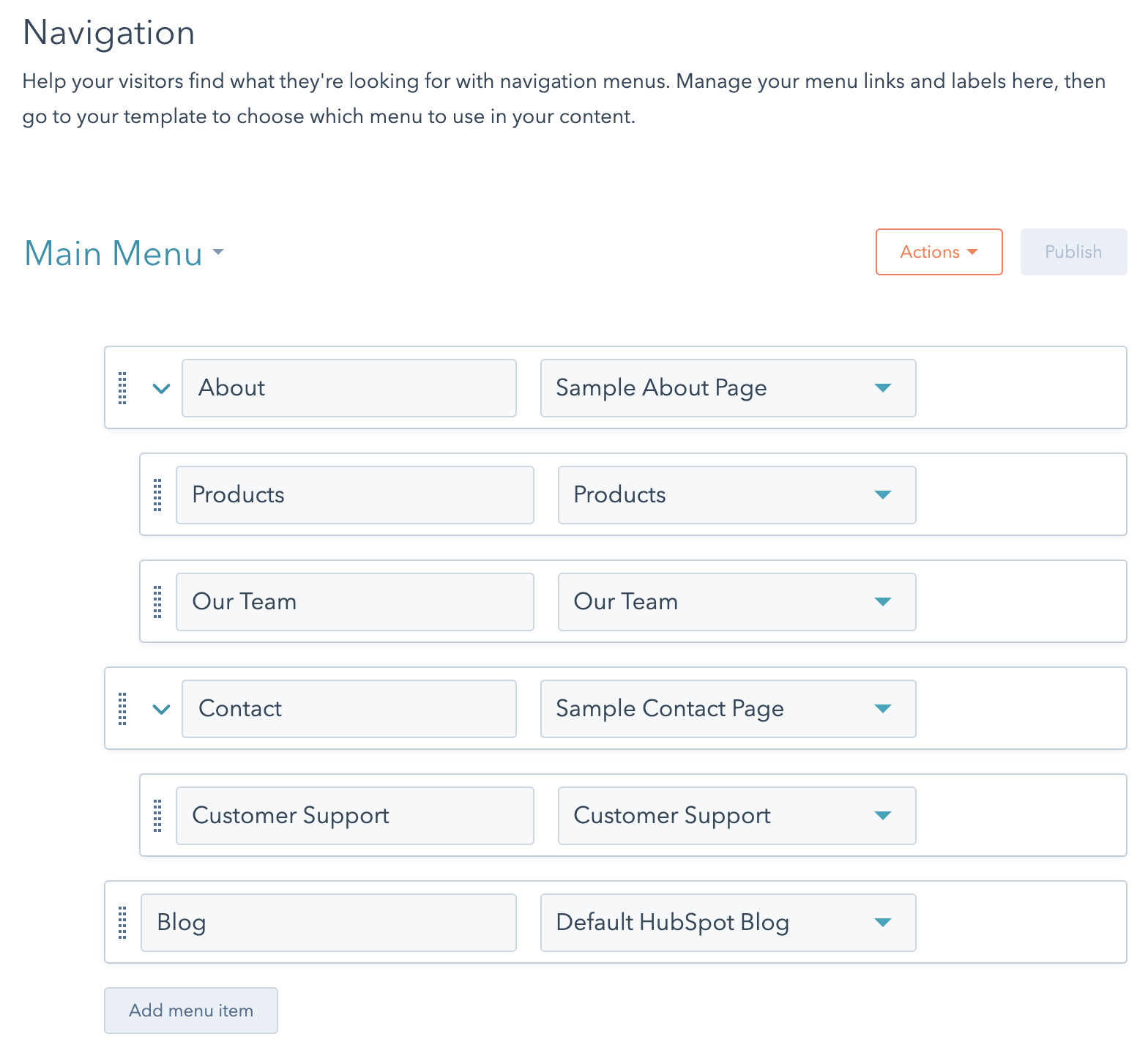
Dans chaque compte, HubSpot inclut des paramètres de navigation afin que vous puissiez créer des menus multiniveaux à référencer dans les modules de menu et les balises. Cela crée une source unique de vérité pour un ensemble d’éléments de menu, vous n’aurez donc besoin de mettre à jour un menu qu’une seule fois pour mettre à jour toutes les pages référençant ce menu. Vous pouvez créer autant de menus que nécessaire, et chaque menu est livré avec des options de clonage, de suppression, de renommage et d’affichage de l’historique des révisions. Pour créer et gérer des menus dans HubSpot, accédez à Paramètres > Site Web > Menus de navigation. En savoir plus sur les paramètres de navigation dans la Base de connaissances de HubSpot.

Une bonne pratique pour les en-têtes de site, qui contiennent souvent la longue navigation principale, est de fournir un “lien « passer au contenu ». Cela permet aux utilisateurs qui naviguent au clavier d’éviter les menus trop longs.
Balises de menu HubL
Utilisez lemenu et les balises HubL simple_menu pour ajouter des fonctionnalités de menu aux modules personnalisés. L’ajout de la balise à un module affichera le menu sur la page. Pour permettre aux créateurs de contenu de configurer les options du menu dans l’éditeur de page, vous devrez également inclure le menu ou le champ de menu simple dans le module.
Ci-dessous, en savoir plus sur chaque type de balise de menu.
Menu standard
La balise Menu HubL génère un menu HTML standard avec des noms de classe déjà fournis pour les niveaux de profondeur, les états actifs et si l’élément a des enfants. La balise menu peut être utilisée dans des modules personnalisés, ce qui permet de créer facilement des menus de navigation pour la navigation principale et la navigation dans les barres latérales. Cette balise attend que vous fournissiez l’ID du menu.Menu simple
La balise Menu simple fonctionne comme la balise Menu en générant un menu HTML standard avec des noms de classe pour les niveaux de profondeur, les états actifs et si l’élément a des enfants. La différence est que cette balise attend que vous fournissiez un dictionnaire de la structure du menu au lieu d’un ID de menu. C’est utile lorsque vous souhaitez que les champs d’un module déterminent la structure d’un menu au lieu d’utiliser les paramètres de navigation. Par exemple, vous pouvez utiliser ce type de module pour la table des matières d’une page pilier.Modules de menu par défaut
HubSpot fournit des modules par défaut que vous pouvez ajouter aux modèles codés, ainsi que des pages dans l’éditeur de pages lorsqu’un modèle comprend des zones de glisser-déposer. Chaque module aura une expérience d’édition différente, le menu standard ayant plus d’options de configuration que le menu simple. Comme les modules ne peuvent pas être imbriqués, vous ne pouvez pas les placer à l’intérieur d’autres modules. Vous devriez plutôt utiliser les balises Menu ou Menu simple.Balisage de menu standard
Les modules de menu par défaut sont alimentés par leurs balises de menu HubL respectives (menu et simple_menu) pour générer du HTML de menu standard. Comme les autres modules HubSpot, les modules de menu sont encadrés dans un balisage de module d’encadrement. Ces balises div et span rendent le module éditable avec l’éditeur de contenu. Le balisage de menu des modules de menu et de menu simple est le même, à l’exception de certaines des classes appliquées aux conteneurs d’encadrement et de menu.
ul encadré par une div avec la classe hs-menu-wrapper. Cet encadrement aura des classes supplémentaires en fonction de la configuration du module dans l’éditeur de page, telles que l’activation des lanceurs. En savoir plus sur les classes ajoutées par ces paramètres ci-dessous.
Dans l’ul, chaque élément de menu est une balise a encadrée dans un li. La balise li possède une classe qui indique la profondeur de l’élément dans l’arborescence des menus (par exemple : hs-menu-depth-1). Lorsqu’un élément de menu contient un élément enfant imbriqué, le li correspondant aura la classe supplémentaire hs-item-has-children. Le menu enfant s’affiche sous la forme d’un ul imbriqué avec la classe hs-menu-children-wrapper.
Lorsque vous visitez une page incluse dans votre arborescence de menus, la classe active-branch est ajoutée aux éléments li parents et une classe active est ajoutée à l’élément li particulier de cette page.
Style de menu standard
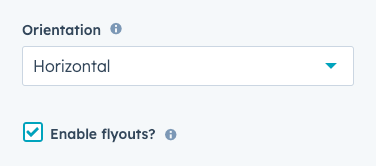
Au niveau du module, qu’il s’agisse de modifier un module de menu dans l’éditeur de page ou de modifier un champ de menu dans un module personnalisé, vous aurez quelques options de configuration. Les champs Menu, Type de menu avancé et Niveaux max vous permettent de contrôler que les éléments de menu sont rendus commeli dans le balisage de la page. Mais les options d’orientation et de lanceurs auront un impact sur les sélecteurs CSS ajoutés au menu de l’encadrement div. Vous pouvez ensuite cibler ces sélecteurs dans votre CSS.

div en fonction de ces paramètres de champ.
| Classe | Description |
|---|---|
hs-menu-flow-horizontal | Ajouté à l’encadrement div lorsque le menu est réglé sur l’orientation horizontale. |
hs-menu-flow-vertical | Ajouté à l’encadrement div lorsque le menu est réglé sur l’orientation verticale. |
flyouts | Ajouté à l’encadrement div lorsque l’option Activer les lanceurs est sélectionnée. |
no-flyouts | Ajouté à l’encadrement div lorsque Activer les lanceurs n’est pas sélectionné. |