Propriétés utilisées par tous les champs
Tous les champs partagent un ensemble de propriétés communes. Il s’agit de champs généraux, tels que le nom du champ ou le texte d’aide qui s’affiche pour les créateurs de contenu utilisant le champ du module ou du thème.| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
name | Chaîne | Le nom du champ, auquel vous ferez référence lors de l’incorporation du champ et de ses valeurs dans le module ou le thème. Ne peut pas contenir d’espaces ou de caractères spéciaux. | richtext_field, date_field, etc. |
label | Chaîne | Le texte que le créateur de contenu voit en décrivant le champ. Peut contenir des espaces. | Rich text field, Date field, etc. |
required | Booléen | Permet de définir si le champ peut être laissé vide dans l’éditeur. Si le champ est défini sur true, le contenu ne peut pas être publié sans valeur dans le champ. | false |
locked | Booléen | Permet de définir si le champ est modifiable dans l’éditeur de contenu. Si le champ est défini sur true, le champ n’apparaîtra pas dans l’éditeur de contenu. | false |
type | Chaîne | Le type de champ. Les types de champs sont uniques par champ et se trouvent dans la documentation pour chaque champ ci-dessous. | |
inline_help_text | Chaîne | Le texte qui s’affiche intraligne sous le libellé du champ (limite de 400 caractères). À utiliser de préférence pour les informations nécessaires à l’utilisation du champ. Vous pouvez inclure les balises HTML suivantes (les autres balises seront ignorées lors de la restitution) : a, b, br, em, i, p, small, strong, span. | |
help_text | Chaîne | Le texte qui s’affiche dans l’éditeur dans une info-bulle au survol pour aider le créateur de contenu (limite de 300 caractères). À utiliser de préférence pour les informations supplémentaires, mais pas nécessaires à l’utilisation du champ. Vous pouvez inclure les balises HTML suivantes (les autres balises seront ignorées lors de la restitution) : a, b, br, em, i, p, small, strong, span. | |
id | Chaîne | L’ID unique du champ, qui est défini par HubSpot. Lorsque vous développez localement, vous n’avez pas besoin de spécifier cet identifiant. | |
visibility | Tableau | Permet de définir les conditions d’affichage du champ. Par exemple, vous pouvez définir un champ pour qu’il s’affiche uniquement lorsqu’un autre champ de case à cocher a été sélectionné. Découvrez-en davantage sur la visibilité. | |
display_width | Chaîne | Par défaut, les champs sont en pleine largeur dans l’éditeur. Lorsque deux champs consécutifs dans le fichier fields.json sont définis sur half_width, ils apparaîtront l’un à côté de l’autre dans l’éditeur. | |
alias_mapping | Chaîne | Un alias pour le champ, qui mappe les valeurs de champ existantes à un nouvel emplacement sans interrompre le contenu existant. Cela peut être utile si vous devez mettre à jour un champ qui est actuellement utilisé dans du contenu en ligne, par exemple en déplaçant un champ de l’onglet Contenu vers l’onglet Styles. En savoir plus sur le mappage d’alias. | False |
Alignement
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Objet | L’objet contenant horizontal_align et vertical_align. | |
alignment_direction | Chaîne | Permet de déterminer si seuls les contrôles d’alignement horizontal, vertical ou les deux doivent être affichés. Peut-être :
| BOTH |
Image d’arrière-plan
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Objet | L’objet contenant la src de l’image, la position et la taille de l’arrière-plan. | null |
Blog
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | ”default” / ID de blog | Indique quel blog est sélectionné par défaut. Ce paramètre accepte les arguments suivants : ‘default’ ou un ID de blog (disponible dans l’URL du tableau de bord du blog). | null |
Booléen
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Booléen | Permet d’indiquer si l’état par défaut de ce champ est true ou false. | false |
display | Chaîne | Permet de choisir le style d’affichage visuel pour le champ. Peut apparaître comme toggle ou checkbox. | checkbox |
Bordure
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Booléen | L’objet avec des clés pour le rayon de bordure, les côtés supérieur, inférieur, gauche et droit. | {} |
Choix
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
choices | Tableau | Un tableau contenant les options sélectionnables, formatées comme une valeur interne unique suivie d’un libellé. | [ [ "value 1", "Label 1" ], [ "value 2", "Label 2" ] ] |
default | Valeur | Permet de définir la valeur sélectionnée par défaut dans le tableau de choix. | |
multiple | Booléen | Un champ facultatif qui permet de sélectionner plusieurs options lorsqu’il est défini sur true. Définissez display sur checkbox ou select pour configurer si le champ s’affiche sous la forme d’une liste de cases à cocher ou d’un menu déroulant. | false |
display | Chaîne | Permet de définir l’apparence du champ à l’aide de l’une des valeurs suivantes :
| "select" |
reordering_enabled | Booléen | Lorsque cette valeur est définie sur true, permet aux créateurs de contenu de réorganiser les options du champ dans l’éditeur. Pour activer cette option, multiple doit également être défini sur true. | false |
preset | Chaîne | Permet de configurer le préréglage du bouton à utiliser lorsque display est défini sur buttons. Pour chaque préréglage, vous devrez configurer les libellés choices pour qu’ils correspondent à un ensemble de valeurs spécifique. Découvrez-en davantage sur ces options prédéfinies ci-dessous. |
Préréglages des boutons de choix
Pour configurer un champ de choix pour afficher des boutons au lieu d’un menu déroulant, de cases à cocher ou de cases d’option, vous pouvez utiliser l’un des préréglages ci-dessous. Chaque préréglage permet un ensemble spécifique de libellés d’option, que vous devrez inclure dans le tableauchoices. Ces libellés ne peuvent pas être personnalisés.
| Préréglage | Choix de libellés | Exemple |
|---|---|---|
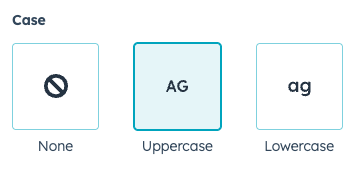
case | none | upper | lower |

expand_icon | caret | plus | chevron |
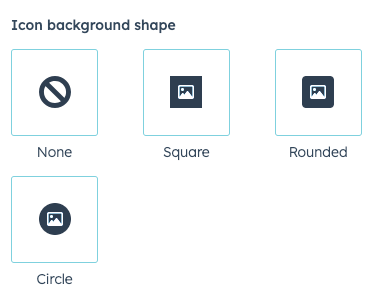
icon_background_shape | none | square | rounded | circle |

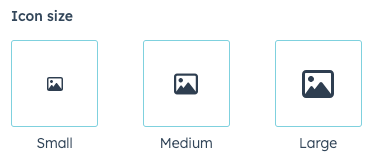
icon_size | small | medium | large |

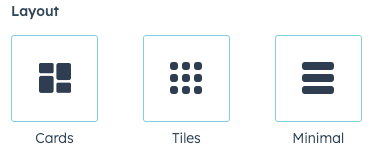
layout | cards | tiles | minimal |

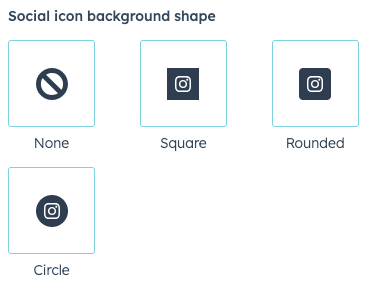
social_icon_background_shape | none | square | rounded | circle |

social_icon_size | small | medium | large |

Couleurs
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Objet | Permet de définir la couleur et l’opacité sélectionnées par défaut. | { "color" : "#ffffff", "opacity" : 100 } |
show_opacity | Booléen | Permet de définir si l’entrée d’opacité est affichée.
| undefined |
limited_options | Tableau | Un tableau de chaînes de caractères qui masque la grille de couleurs par défaut et remplace la liste des couleurs préférées (le libellé « Favoris » devient « Couleurs disponibles »). Les valeurs du tableau doivent être un code hexadécimal ou une valeur hexadécimale color pour n’importe quel chemin d’héritage. | undefined |
CTA
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Chaîne | Le CTA sélectionné par défaut. Attend un ID de CTA qui peut être trouvé dans l’URL lors de l’édition d’un CTA dans le Gestionnaire de CTA. | null |
Objet du CRM
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
object_type | Requise | Le type d’objet CRM que l’utilisateur peut choisir. Types d’objets CRM pris en charge | |
properties_to_fetch | Tableau | Le tableau des noms de propriétés associées au type d’objet sous forme de chaîne. Exemple : "date_of_birth" est une propriété associée à un contact. Utilisez cette option pour limiter les informations disponibles sur la page à ce dont vous avez besoin. | |
default | Objet | L’objet avec l’ID de l’instance de l’objet sélectionné par défaut. ID du contact, ID de la société, etc. | null |
Propriété d’objet du CRM
- JSON
- React
| Paramètre | Type | Description |
|---|---|---|
object_type | Requise | Le type d’objet CRM que l’utilisateur peut choisir. Découvrez-en davantage sur les types d’objet CRM pris en charge. |
default | Objet | Contient la propriété par défaut à afficher. |
{{ module.fieldname.property }}: permet de renvoyer le nom interne de la propriété.{{ module.fieldname.property_definition.label }}: permet de renvoyer le libellé de la propriété.{{ module.fieldname.property_definition.type }}: renvoie le type de propriété (par exemple : chaîne).
Date
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Horodatage | L’horodatage Unix Epoch pour la date et l’heure que vous souhaitez utiliser par défaut. Laissez ce champ vide pour permettre au sélecteur de date et d’heure de lancer le créateur de contenu à la date et à l’heure actuelle du sélecteur. | null |
Date et heure
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Horodatage | L’horodatage Unix Epoch pour la date et l’heure que vous souhaitez utiliser par défaut. Laissez ce champ vide pour permettre au sélecteur de date et d’heure de lancer le créateur de contenu à la date et à l’heure actuelle du sélecteur. | null |
Adresse e-mail
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Tableau | Le tableau de chaînes d’adresses d’e-mail ["[email protected]", "[email protected]"] | null |
Intégrer
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
supported_source_types | Tableau | Les types de sources pris en charge pour les URL oEmbed (oembed), le code HTML intégré (html) ou Media Bridge (media_bridge). | ["oembed", "html"] |
supported_oembed_types | Tableau | Type oEmbed pris en charge, y compris "photo", "video", "link" et "rich". Ne s’applique pas aux supported_source_types de html | [ "photo", "video", "link", "rich" ] |
supported_media_bridge_providers | Tableau | Le tableau d’identifiants de fournisseurs qui déterminent quels fournisseurs Media Bridge sont disponibles pour sélectionner du contenu. Remarque : Ce paramètre sera également rempli lors de l’installation d’une application Media Bridge Provider. | |
type | Chaîne | Ce paramètre est toujours défini sur "embed" | "embed" |
default | Dict. | Un tableau contenant le paramètre "source_type". Ce paramètre a une valeur basée sur une chaîne parmi les options fournies dans le paramètre "supported_source_types". | oembed |
Fichier
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Chaîne | L’URL du fichier. | null |
picker | Chaîne | Valeurs acceptables : « fichier », « document », « image ». Le sélecteur affiche les ressources chargées soit dans le gestionnaire de fichiers, soit dans le gestionnaire de documents, en fonction de ce paramètre. | file |
E-mail de suivi
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Chaîne | L’ID d’e-mail | null |
Police
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Objet | L’objet police avec des paramètres pour la taille, l’unité de taille, la couleur et les styles pour le gras, l’italique et le soulignement. | { "size" : 12, "size_unit" : "px", "color" : "#000", "styles" : { } } |
load_external_fonts | Booléen | HubSpot charge automatiquement la police web sélectionnée sur la page si la police est sélectionnée et référencée par HubL dans une feuille de style ou dans un module. Définissez cette valeur sur faux, si vous chargez déjà la police sur la page. Ainsi, la police ne sera pas chargée deux fois. | true |
visibility | Objet | En utilisant l’objet imbriqué hidden_subfields, vous pouvez définir un booléen pour les commandes du champ Police à masquer. Les sous-champs possibles sont : font, size, bold, italic, underline, et color. | |
variant | Chaîne | Si vous utilisez une police web, la variante de la police que vous souhaitez utiliser. Par exemple : pour utiliser la version 700 d’une police, définissez cette valeur sur "700". Pour utiliser la version 400 d’une police italique, définissez cette valeur sur "400i". | |
limited_options | Tableau | Tableau de chaînes de caractères qui remplace la liste de toutes les options de police. Les valeurs du tableau doivent être un nom de police codé en dur ou une propriété de police name à n’importe quel chemin d’héritage. Par exemple : theme.typography.body_text.name. | undefined |
Formulaire
- JSON
- React
| Paramètre | Type | Description |
|---|---|---|
default | Objet | Un objet contenant les détails de la réponse de soumission du formulaire. Comprend les paramètres suivants :
|
disable_inline_form_editing | Chaîne | Permet de définir la propriété disable_inline_form_editing sur true pour masquer tous les contrôles de modification de formulaire intraligne dans le module de formulaire. Cela inclut les champs du formulaire, le texte du bouton d’envoi, les options de confidentialité et de consentement des données et le CAPTCHA. |
required_property_types | Tableau | Un tableau qui indique les formulaires pouvant être sélectionnés en fonction des types de propriétés des champs de formulaire. Les valeurs sont : "CONTACT", "COMPANY" et "TICKET". |
support_all_webinar_types | Booléen | Lorsqu’il est défini sur true, le formulaire affiche un sélecteur de webinar plus générique qui permet de sélectionner des webinars Microsoft Teams en plus de GoToWebinar. Les valeurs du champ de formulaire changeront également légèrement pour enregistrer webinar_id et webinar_source au lieu de gotowebinar_webinar_key. Vous devrez repasser ces valeurs propriété plus génériques dans la balise de formulaire à côté de gotowebinar_webinar_key. |
embed_versions | Tableau | Un tableau qui indique les formulaires pouvant être sélectionnés en fonction de la version du formulaire. Les valeurs comprennent "v2" pour les formulaires hérités et "v4" pour les nouveaux formulaires de l’éditeur. |
Dégradé
- JSON
- React
| Paramètre | Type | Description |
|---|---|---|
default | Objet | Objet contenant les paramètres directionnels d’un dégradé (“side_or_corner”) et les arrêts de couleur pour le dégradé sous forme de tableau d’objets. |
Ligne HubDB
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
table_name_or_id | Chaîne | Le nom ou l’ID du tableau HubDB. Ce champ est obligatoire. | |
columns_to_fetch | Tableau | Un tableau de noms de colonnes à extraire de la table. Renverra toutes les colonnes du tableau si vide. | [] |
display_columns | Tableau | Un tableau de noms de colonnes à utiliser dans le libellé de choix. Ne renverra que la première colonne du tableau si vide. | [] |
display_format | Chaîne | Le format dans lequel vous voulez que les données de colonnes s’affichent dans le sélecteur de lignes de HubDB en utilisant le symbole pour cent suivi d’un nombre pour désigner une colonne. Ex : %0 (%1) apparaîtrait comme Column0Value (Column1Value) | "" |
default | Objet | Un objet contenant « id » pour définir la ligne HubDB par défaut. | { "id" : null } |
Tableau HubDB
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Chaîne | L’ID de tableau HubDB | null |
Icône
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Objet | L’objet icône | |
icon_set | Chaîne | Le jeu d’icônes FontAwesome à utiliser. Les valeurs possibles sont :
| fontawesome-5.0.10 |
Image
Les champs d’image sont pris en charge dans les modules. Les images peuvent être utilisées comme champs de style. Vous ne devez utiliser les champs d’image comme champs de style que si l’image a un caractère purement informatif, qu’elle n’est pas porteuse de sens et qu’elle n’est pas une image de fond. Il s’agit de respecter les meilleures pratiques en matière d’accessibilité.- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Objet | Permet de définir les propriétés pour la taille de l’image, le texte alternatif, etc. Peut contenir les propriétés suivantes :
| { "size_type" : "auto", "src" : "", "alt" : null, "loading": "disabled" } |
responsive | Booléen | Permet de déterminer si l’image doit agir de manière réactive ou avoir une hauteur et une largeur fixes. | true |
show_loading | Booléen | Permet de déterminer si les commandes permettant de choisir le chargement asynchrone de l’image sont affichées dans l’éditeur de page. | false |
Lien
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Objet | L’URL par défaut et le comportement d’ouverture du lien. Cet objet comprend :
| { "url" : { "content_id" : null, "type" : "EXTERNAL", "href" : "" }, "open_in_new_tab" : false, "no_follow" : false, "sponsored" : false, "user_generated_content" : false } |
supported_types | Tableau | Les types de liens que les créateurs de contenu peuvent sélectionner. Supprimez de la liste les types que vous ne voulez pas que les créateurs de contenu puissent définir. Types valides possibles :
| [ "EXTERNAL", "CONTENT", "FILE", "EMAIL_ADDRESS", "BLOG", "CALL_TO_ACTION", "PHONE_NUMBER", "WHATSAPP_NUMBER", "PAYMENT" ] |
show_advanced_rel_options | Booléen | Par défaut, les créateurs de contenu pourront uniquement sélectionner l’option no_follow. Lorsque la valeur est définie sur true, les créateurs de contenu peuvent également sélectionner :
| false |
Logo
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
show_loading | Chaîne | Permet de déterminer si les commandes permettant de choisir le chargement asynchrone de l’image sont affichées dans l’éditeur de page. | false |
default | Objet | L’objet logo. Si show_loading est défini sur true, vous pouvez inclure une propriété loading pour définir les options de chargement asynchrone de l’image. Les options comprennent :
| { override_inherited_src: false, src: "", alt: null, width: null, height: null, loading: "disabled" suppress_company_name: false } |
Menu
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Entier | L’ID de menu du menu. La valeur par défaut de null, correspond au menu par défaut sous la navigation. | null |
Nombre
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Nombre | Un nombre par défaut à utiliser. | null |
prefix | Chaîne | Ajouté comme préfixe au champ numérique. | |
suffix | Chaîne | Ajouté comme suffixe au champ du numéro. | |
placeholder | Chaîne | Permet d’ajouter une valeur de variable au champ. |
Les paramètres suffixe et préfixe sont utilisés à des fins d’affichage dans l’éditeur de contenu et n’ont aucun effet sur la valeur numérique du champ.
Page
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Entier | Un identifiant de page par défaut à sélectionner. | null |
Texte enrichi
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Chaîne | La chaîne de contenu à afficher prend en charge le HTML. Remarque : vous ne pouvez pas utiliser la fonction get_asset_url dans cette propriété par défaut. | "" |
enabled_features | Tableau | Un ensemble d’éléments qui vous permet de configurer la barre d’outils de l’éditeur de texte enrichi et les options disponibles pour les éditeurs de contenu. |
Menu simple
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Tableau d’objets | La structure JSON pour le menu et les enfants du menu. | [] |
Espacement
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Objet | Permet de définir les valeurs d’espacement par défaut. Contient les objets padding et margin :
units pour définir les unités qu’un créateur de contenu peut utiliser dans HubSpot. Découvrez-en davantage sur les unités ci-dessous. | {} |
limits | Objet | Permet de définir les directives pour l’espacement min et max. Contient les objets padding et margin :
units pour définir les unités qu’un créateur de contenu peut utiliser dans HubSpot. Découvrez-en davantage sur les unités ci-dessous. |
- Vous devez inclure une liste
unitslors de la définition deminoumax. - La propriété
unitsprend en charge les types d’unité suivants :%,ch,em,ex,in,lh,pc,pt,px,Q,rem,vh,vmax,vminetvw. - Lorsqu’un créateur de contenu modifie en masse tous les éléments de remplissage, HubSpot utilise la valeur la plus élevée
minet la valeur la plus faiblemax. En outre, seules les unités partagées par tous les éléments seront disponibles pour le créateur de contenu.
Balise
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Chaîne | ID de la balise. | null |
tag_value | Chaîne | La valeur de sortie. Peut être l’un des objets suivants :
| SLUG |
Texte
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Chaîne | La chaîne de texte. | "" |
Alignement du texte
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Objet | L’objet contenant horizontal_align et vertical_align. | |
alignment_direction | Chaîne | Permet de déterminer si seuls les contrôles d’alignement horizontal, vertical ou les deux doivent être affichés. Peut-être :
| BOTH |
URL
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Objet | Un objet URL, avec type, href et id de contenu (si le contenu est une page ou un article sur HubSpot) | { "content_id" : null, "href" : "", "type" : "EXTERNAL" } |
supported_types | Tableau | La liste des types de liens que ce champ permet aux créateurs de contenu de sélectionner. Supprimez de la liste les types que vous ne voulez pas que les créateurs de contenu puissent définir. Les types incluent :
| [ "EXTERNAL", "CONTENT", "FILE", "EMAIL_ADDRESS", "BLOG" ] |
Vidéos
- JSON
- React
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
default | Objet | L’objet vidéo avec des paramètres pour player_id, height, width, size_type, conversion_asset, loop_video, mute_by_default, autoplay et hide_control. | [] |
show_advanced_options | Booléen | Si les créateurs de contenu peuvent voir les options avancées par défaut. | false |
conversion_asset paramètres de l’objet
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
type | Chaîne | Permet d’accepter soit "FORM", "CTA", ou "" | "" |
id | Chaîne | L’identifiant du formulaire ou du type de call-to-action | "" |
position | Chaîne | Si la ressource de conversion doit être affichée avant le début de la vidéo ou après sa fin. Accepte soit « PRE » soit « POST ». | "" |