fields.json, qui sera ensuite traduit vers les éditeurs de thème et de contenu.

Créer et modifier des champs
Vous pouvez ajouter des champs au fichierfields.json d’un module localement par le biais du ILC HubSpot et dans l’éditeur de module présent dans l’application. Pour ajouter des champs à un thème, vous devez mettre à jour le fichier fields.json du thème en utilisant l’ILC.
ILC HubSpot
Lors du développement local d’un module ou d’un thème, les champs peuvent être modifiés par le biais d’un fichierfields.json situé dans le dossier du module ou du thème. Pour les modules, ce fichier est automatiquement créé lors de l’utilisation de la commande hs create module. Toutes les options de champ disponibles dans l’éditeur de module sont disponibles sous forme de propriétés que vous pouvez ajouter ou modifier dans le fichier fields.json. Cela comprend les champs, les groupes et les conditions des répéteurs. L’un des avantages de l’édition locale est qu’elle facilite l’inclusion de vos modules dans les systèmes de contrôle de version tels que git.
Éditeur de module
Le gestionnaire de conception dispose d’une interface utilisateur intégrée dédiée à l’éditeur de module qui vous permet de créer, de regrouper et de modifier les champs de module. L’éditeur de module contient un aperçu du module qui vous permet de visualiser le module seul, ainsi que de tester ses champs. Vous devez toujours tester les modules sur un modèle que vous prévoyez d’utiliser afin de voir quels styles de modèles peuvent les affecter. Attention : si un module est contenu dans un dossier verrouillé, il ne peut pas être modifié de cette façon.
Champs côte à côte
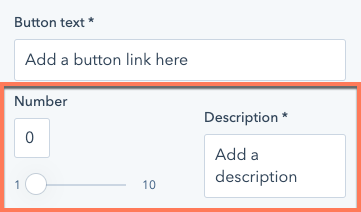
Par défaut, les champs de module des éditeurs de contenu s’empilent verticalement. Toutefois, vous pouvez placer des champs de module côte à côte en ajoutant la propriétédisplay_width aux champs dans le fichier fields.json avec la valeur half_width.

display_width de half_width apparaîtra en demi-largeur dans l’éditeur de contenu. Lorsque le champ situé au-dessus ou en dessous de ce champ dans le fichier fields.json est défini sur half_width, ils sont placés côte à côte.
Groupes de champs
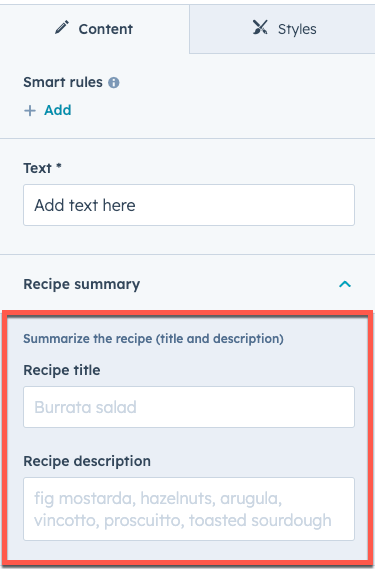
Lorsque les champs sont liés les uns aux autres, il est souvent judicieux de les regrouper visuellement. Pour ce faire, vous pouvez créer des groupes de champs, qui sont pris en charge à la fois dans les modules et les thèmes. Pour créer un groupe de champs localement, créez un objet dansfields.json avec l’élément type de "group". Ensuite, incluez un tableau children pour contenir les champs que vous souhaitez regrouper.

"group" dans le premier paramètre children. Ensuite, construisez le groupe de champs de la même manière que ci-dessus, en utilisant children pour contenir les champs. Vous pouvez imbriquer des groupes de champs jusqu’à une profondeur de trois.

Options d’affichage du groupe de champs
Vous pouvez personnaliser le comportement d’affichage des groupes de champs suivant :- Expansion : par défaut, les groupes de champs s’affichent réduits dans l’éditeur. Les groupes qui contiennent des groupes imbriqués s’affichent sous forme de boutons d’exploration qui ouvrent le groupe dans sa propre vue, le groupe situé le plus à l’intérieur affichant des séparateurs.

- Type d’affichage : par défaut, les groupes qui ne contiennent pas de groupes imbriqués s’afficheront sous forme de sections réductibles avec des séparateurs visuels autour de leurs enfants. Les groupes qui contiennent des groupes imbriqués s’affichent sous forme de boutons d’exploration qui ouvrent le groupe dans sa propre vue, le groupe situé le plus à l’intérieur affichant des séparateurs.
- Icône du groupe : si vous le souhaitez, vous pouvez inclure une icône Font Awesome qui s’affiche à gauche de l’étiquette.
| Paramètre | Type | Description |
|---|---|---|
display | String | Le style d’affichage du groupe de champs. Peut être l’un des suivants :
|
icon | Objet | Ajoute une icône à gauche du libellé. Contient les paramètres suivants :
|
expanded | Booléen | indique si le groupe de champs est développé par défaut. |
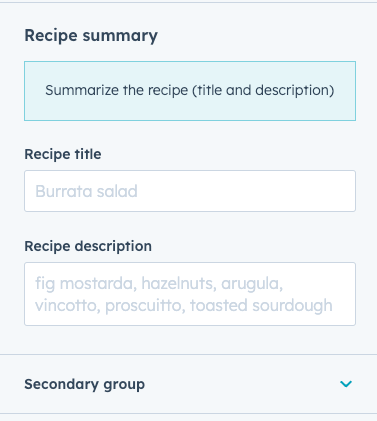
Sortir des valeurs des champs dans les groupes de champs
Les groupes de champs créent des dict. qui contiennent les valeurs des champs que vous souhaitez éditer. Si vous imbriquez des groupes de champs, le groupe de champs imbriqué devient un dict. à l’intérieur du dict. du groupe de champs extérieur. Pour accéder à ces données, vous parcourez l’arborescence à partir du thème racine ou de la variable du module, selon le contexte.Éléments phares dans le groupe de champs imbriqués
Dans les cas où un groupe de champs est répété, vous pouvez spécifier une ou plusieurs de ces occurrences en tant qu’éléments phares, ce qui vous permet de styliser l’élément séparément pour le faire ressortir. Par exemple, cela peut être particulièrement utile pour une page produit où vous pouvez avoir un produit phare que vous souhaitez mettre en avant. Vous pouvez spécifier un nombre maximum d’éléments phares par groupe de champs. Dans l’éditeur, les créateurs de contenu peuvent ensuite marquer les éléments comme phares selon leurs besoins..png)
group_occurrence_meta dans la configuration du groupe de champs. Cette propriété contient les propriétés suivantes :
featured_enabled: défini surtruepour activer les éléments phares.featured_limit: le nombre maximum d’éléments phares à autoriser.
occurrence.
hs_meta. Le code ci-dessous utilise une boucle for pour vérifier les éléments de groupe de champs qui sont définis comme phares, puis affiche le titre de chacun sous forme d’en-tête h3.
{{ repeated_group_item.hs_meta.occurrence.featured }}
Champs de style
Les champs de style sont un type de groupe de champs spécifique dans le fichierfields.json d’un module ou d’un thème. Celui-ci permet aux créateurs de contenu de contrôler le style d’un module ou d’un thème dans l’éditeur de page et de thème. Découvrez ci-dessous comment ajouter des champs de style à un module ou à un thème. Découvrez les meilleures pratiques pour utiliser et organiser les champs de style.
Champs de style du module
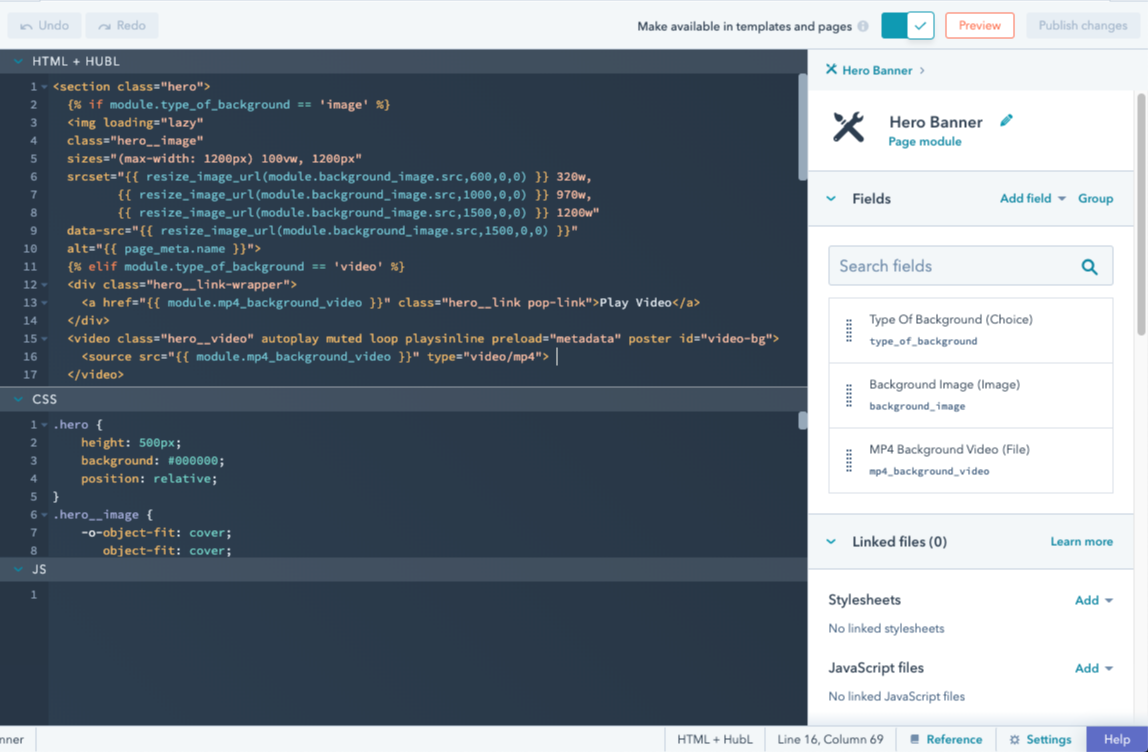
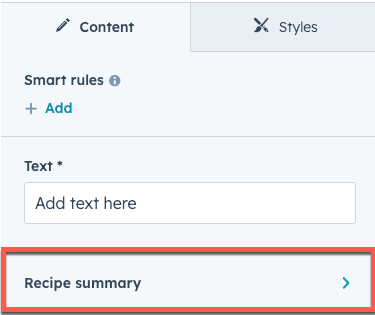
Les champs de style ajoutés à un module apparaissent dans l’onglet Styles de l’éditeur de page lors de l’édition du module :
fields.json d’un module, vous les ajoutez dans un groupe de styles. Ce groupe, cependant, peut contenir plusieurs groupes en son sein, comme indiqué ci-dessous :
- Alignement
- Dégradé
- Espacement
- Image d’arrière-plan
- Bordure
- Booléen
- Choix
- Nombre
- Couleur
- Icône
- Image
- Police
- Alignement du texte
fields.json d’un module.
Champs de style de thème
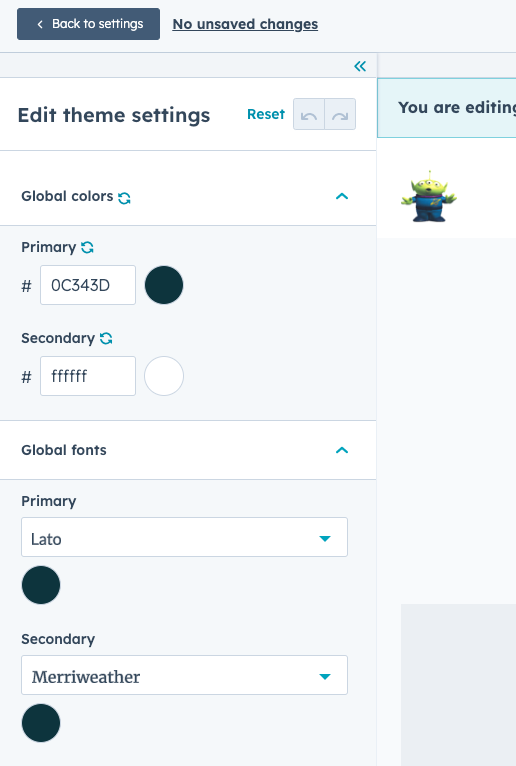
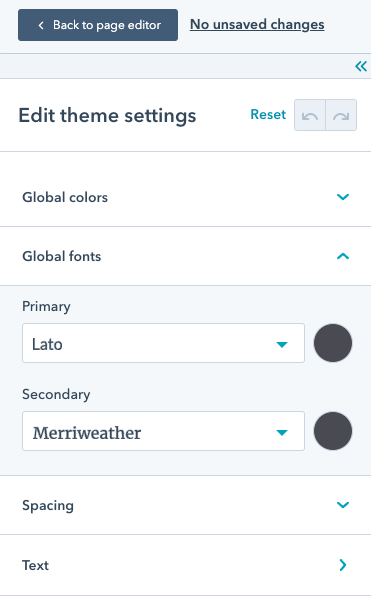
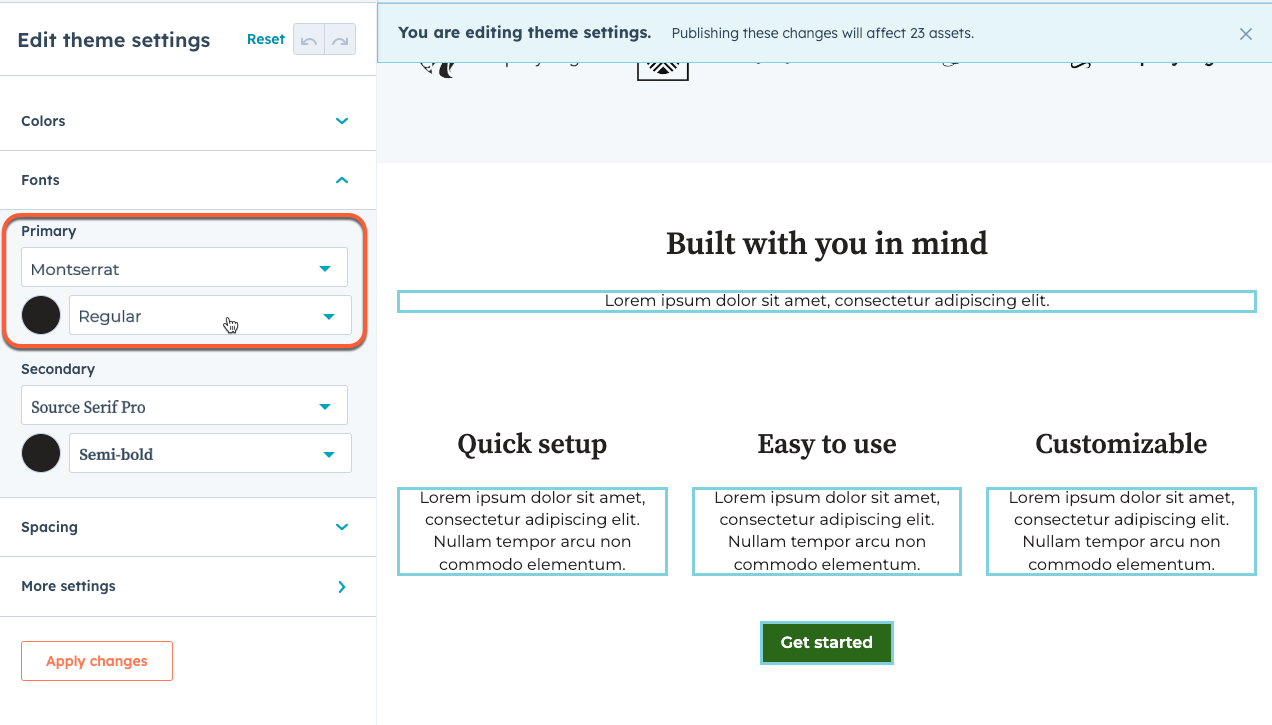
Les champs de style ajoutés à un thème apparaissent dans la barre latérale gauche de l’éditeur de thème :
fields.json d’un thème seront ajoutés à la barre latérale gauche de l’éditeur de thème. Il n’est pas nécessaire de les placer dans un groupe de styles, comme illustré ci-dessous :
fields.json d’un thème.
CSS générée
Certains champs de style permettent d’éditer directement des CSS en fonction de la valeur du champ. Cette fonction est particulièrement utile pour les champs qui peuvent contrôler des styles plus complexes, comme les dégradés. Les champs de style suivants ont une propriété.css générée :
Répéteurs
Lorsque vous créez des modules qui mettent en forme des informations, il arrive souvent que certains types d’informations se répètent. Un module de recette, par exemple, peut avoir un champ dédié aux « Ingrédients ». La plupart des recettes se composent de plus d’un ingrédient. En les dotant d’un champ de texte enrichi, il se peut que vous ne puissiez plus imposer de style cohérent ni ajouter de fonctionnalités pour chaque ingrédient. C’est là tout l’intérêt des répéteurs, dont HubSpot dispose de deux formes distinctes : les champs répétés et les groupes répétés.Champs répétés
Ainsi, le créateur de contenu peut ajouter autant d’ingrédients qu’il le souhaite. Les développeurs obtiennent un tableau qu’ils peuvent faire défiler pour imprimer cette liste d’ingrédients, en appliquant le formatage et les fonctionnalités désirés. Les champs répéteurs sont utilisés de préférence dans des situations très simples. Il est souvent plus judicieux de répéter les groupes.Champs répétés dans fields.json
Boucle dans les éléments du module HTML+HubL
Groupes répétés
La quantité d’un ingrédient serait un élément crucial de la liste de courses. Si l’on fournit cette information dans le champ de texte, le module devrait alors analyser le champ de texte et espérer parvenir à séparer la quantité de l’ingrédient. C’est là toute l’utilité des groupes répétés. Le résultat de ces champs est un objet qui peut être parcouru en boucle.Groupes répétés dans fields.json
Boucle dans les champs répétés des modules
Options du répéteur
| Paramètre | Type | Description | Par défaut |
|---|---|---|---|
max | Entier | Nombre maximum d’occurrences de ce groupe. Empêche le créateur de contenu d’ajouter plus que ce nombre d’éléments dans l’interface utilisateur. | null |
min | Entier | Nombre minimum d’occurrences de ce groupe de champs. Empêche le créateur de contenu d’avoir moins de ce nombre d’éléments dans l’interface utilisateur. | null |
sorting_label_field | Chaîne | Il s’agit de l’identifiant du champ dont il faut extraire le texte pour l’afficher dans l’interface utilisateur sur les cartes à glisser. Par défaut, il s’agit du premier champ du groupe. |
Champs hérités
La propriétéinherited_value peut être configurée pour qu’un champ hérite de sa valeur par défaut d’autres champs. Pour définir la valeur par défaut d’un champ à partir de la valeur d’un autre champ, définissez default_value_path comme chemin d’accès au nom du champ cible. Lorsque default_value_path est défini, il ignorera tout default défini sur le champ.
Pour accéder aux valeurs d’autres champs, les chemins doivent inclure module. au début, comme lorsque vous accédez à la valeur dans le code HubL du module.
Étant donné que la famille de polices est déterminée par une combinaison de
font et font_set, vous devez inclure les deux pour l’héritage des champs de police. Découvrez-en davantage sur le champ de police.property_value_path. Tous les chemins référencés dans inherited_value peuvent également inclure des clés provenant de la valeur d’un champ pour les champs complexes.
Par exemple, les champs de couleur ont des valeurs d’objet qui contiennent la couleur du champ ainsi que son opacité. Ainsi, pour obtenir la valeur réelle d’une couleur sans son opacité, le chemin d’accès doit se terminer par .color. Par exemple, un champ de police ne peut hériter sa couleur que d’un champ de couleur distinct :
default_value_path et de property_value_paths pour hériter d’une valeur par défaut d’un champ tout en héritant d’une valeur de propriété spécifique d’un champ différent :
default_value_path ou property_value_paths n’affecteront plus la valeur de ce champ.
Visibilité du champ
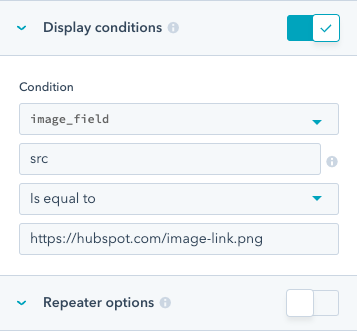
Lors de la définition de champs de module et de thème personnalisés, vous pouvez configurer l’affichage d’un champ en ajoutant l’objetvisibility au champ dans le fichier fields.json. Par exemple, vous pouvez définir un module de formulaire pour afficher une zone de texte enrichi lorsque le message de remerciement est sélectionné, mais un sélecteur de page lorsqu’une redirection est sélectionnée.
Vous pouvez définir la visibilité en fonction de la valeur de controlling_field_path ou d’une propriété spécifique dans ce champ à l’aide du paramètre property. Vous pouvez également appliquer la visibilité à un champ individuel ou à un groupe de champs pour contrôler la visibilité de tous les éléments du groupe.
| Paramètre | Type | Description |
|---|---|---|
controlling_field_path | Chaîne | Le chemin du champ qui contrôle la condition d’affichage.
|
controlling_value_regex | Chaîne | L’expression régulière dans le champ de contrôle qui doit être présente pour que le champ s’affiche. L’expression régulière doit correspondre à la chaîne entière (et non à un sous-ensemble) et est exécutée en fonction de la casse. |
operator | Chaîne | L’opérateur qui définit la manière dont la valeur controlling_value_regex doit être respectée. Opérateurs possibles :
|
property | Chaîne | Définit la visibilité en fonction d’une propriété spécifique du champ cible. Par exemple, vous pouvez activer la visibilité lorsque la propriété src d’un champ d’image est égale à une valeur spécifique. Par défaut, si aucune valeur n’est fournie pour ce champ, la visibilité est basée sur la valeur de chaîne de controlling_value_regex. |
occurrence_options à l’intérieur de l’objet visibility pour cibler le nombre de valeurs d’un champ répété. Cet objet doit inclure count pour la comparaison et une définition operator. Par exemple, pour afficher un champ de texte uniquement lorsqu’un autre champ répété comporte au moins deux éléments, vous pouvez définir visibility comme suit :
operater :
"NOT_EQUAL""EQUAL""EMPTY""NOT_EMPTY""GREATER_THAN""GREATER_THAN_OR_EQUAL""LESS_THAN""LESS_THAN_OR_EQUAL"
Visibilité avancée
L’attributvisibility ne peut prendre en charge qu’un seul critère à la fois. Pour inclure plusieurs critères avec plusieurs opérateurs ainsi que l’ordre des opérations, vous pouvez utiliser advanced_visibility.
| Paramètre | Type | Description |
|---|---|---|
visibility_rules | Chaîne | Par défaut, cette valeur est définie sur SIMPLE. Pour utiliser advanced_visibility, définissez sur ADVANCED. |
boolean_operator | Chaîne | L’opérateur booléen pour les critères conditionnels. Peut être AND ou OR. |
criteria | Tableau | Un tableau d’objets de visibilité qui définit les critères conditionnels qui doivent être remplis pour que le champ s’affiche. |
controlling_field_path | Chaîne | Le chemin du champ qui contrôle la condition d’affichage.
|
controlling_value_regex | Chaîne | La valeur dans le champ de contrôle qui doit être respectée pour afficher le champ. Lors de l’utilisation de l’opérateur MATCHES_REGEX, l’expression régulière doit correspondre à la chaîne entière (et non à un sous-ensemble) et est exécutée en fonction de la casse. Un champ avec controlling_field_path, mais sans controlling_value_regex est visible si le champ de contrôle a une valeur non-nulle et non vide. |
operator | Chaîne | L’opérateur qui définit la manière dont la valeur controlling_value_regex doit être respectée. Opérateurs possibles :
MATCHES_REGEX. |
fields.json du module.
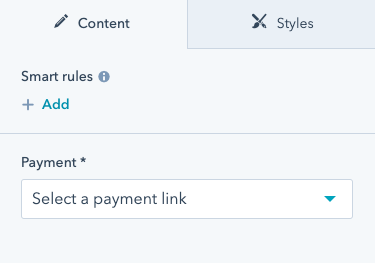
- Le premier champ (
payment) est un champ obligatoire (menu déroulant) qui permet au créateur de contenu de sélectionner un lien de paiement spécifique. Dans HubSpot, un créateur de contenu verra les éléments suivants lors du premier ajout du module à la page :

- Une fois qu’un lien de paiement est sélectionné, les trois champs suivants (
checkout_location,button_text, eticon) s’affichent. En effet, les champs ont un attributvisibilitycontrôlé par le champ depaymentet nécessitant une valeur d’ID dans le paramètreiddu champ de paiement.
icon lui-même utilise advanced_visibility pour apparaître uniquement lorsqu’un lien de paiement est présent dans le champ payment ET lorsque la case à cocher add_icon est sélectionnée.
En plus de définir la visibilité dans fields.json, vous pouvez définir la visibilité dans le gestionnaire de conception en modifiant les options Conditions d’affichage d’un champ.

visibility dans le fichier fields.json du module.
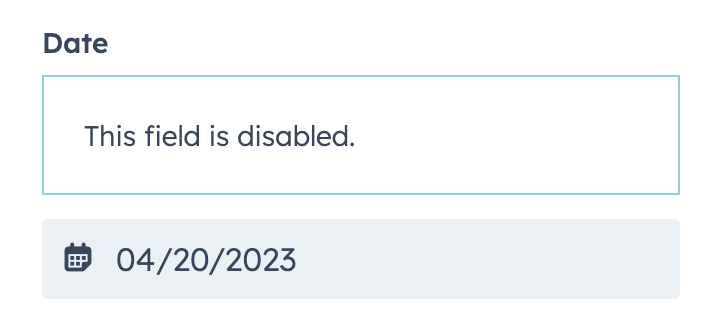
Désactivation de champ conditionnel
Vous pouvez ajouter des conditions à un champ pour empêcher la modification lorsque les conditions spécifiées sont remplies. Vous pouvez également définir un message à afficher au-dessus du champ lorsqu’il est désactivé pour fournir un contexte dans l’éditeur de contenu.
disabled_controls du champ. Les conditions pour rendre un champ modifiable sont définies dans l’objet rules, qui suit le même format que advanced_visibility.
Le code ci-dessous montre à la fois une mise en œuvre simple et avancée des critères rules :
- Le champ
simple_pageinclut une logique pour désactiver le champ si le champtext_fieldest défini surtesting. - Le champ
fancy_pageinclut une logique pour désactiver le champ sitext_fieldoutext_field_2est défini sur une valeur non égale àtestingettesting2respectivement.
| Paramètre | Type | Description |
|---|---|---|
message | Chaîne | Le message à afficher dans l’éditeur de contenu lorsque le champ est désactivé. |
rules | Objet | Les conditions d’activation du champ pour modification. |
criteria | Tableau | Un tableau d’objets de condition qui définit les critères qui doivent être remplis pour que le champ s’affiche. Ce tableau peut contenir plusieurs objets de condition séparés par une logique AND ou OR via le paramètre boolean_operator. |
boolean_operator | Chaîne | L’opérateur booléen pour les critères conditionnels. Peut être AND ou OR. Lorsqu’il n’est pas spécifié, la valeur par défaut est AND. |
controlling_field_path | Chaîne | Le chemin du champ qui contrôle la condition d’affichage.
|
controlling_value_regex | Chaîne | La valeur dans le champ de contrôle qui doit être respectée pour afficher le champ. Lors de l’utilisation de l’opérateur MATCHES_REGEX, l’expression régulière doit correspondre à la chaîne entière (et non à un sous-ensemble) et est exécutée en fonction de la casse. Un champ avec controlling_field_path, mais sans controlling_value_regex est visible si le champ de contrôle a une valeur non-nulle et non vide. |
operator | Chaîne | L’opérateur qui définit la manière dont la valeur controlling_value_regex doit être respectée. Opérateurs possibles :
MATCHES_REGEX. |
Mise en évidence des champs de l’éditeur de thème
Dans l’éditeur de thème, la mise en évidence de l’aperçu peut aider les créateurs de contenu à identifier les champs qui contrôlent les éléments de page. La mise en évidence de l’aperçu fonctionne en associant les champs du thème aux sélecteurs CSS qu’ils affectent, en ajoutant une zone autour de ces éléments lors du survol du champ dans l’éditeur de thème. Pour configurer la mise en évidence d’aperçu pour les champs de thème, vous inclurez un fichiereditor-preview.json dans le répertoire racine du thème pour mapper les champs de thème à une liste de sélecteurs CSS. Dans le fichier, vous inclurez un tableau pour chaque champ de style que vous souhaitez mettre en évidence contenant les sélecteurs CSS pertinents, en utilisant le format suivant :
editor-preview.json du thème Growth par défaut.

| Paramètre | Description |
|---|---|
theme-directory-path | Le chemin d’accès au répertoire du thème. |
editor-preview.json pour vous assurer que les champs et les sélecteurs sont mappés correctement. Si la commande generate-selectors fera une supposition rudimentaire sur les champs qui affectent les sélecteurs, vous devrez apporter des corrections en fonction de la façon dont votre thème est construit. Par exemple, cette commande ne peut pas détecter si des modules remplacent le style ou si vous utilisez des macros.
Pour tester ces mappages, téléchargez le thème sur un compte, puis consultez l’éditeur de thème de ce compte (**Paramètres ** > Site web > Thèmes > Afficher le thème).