- Une interface utilisateur créée par une liste de champs que les utilisateurs verront lors de l’édition d’une instance de module.
- Un fragment de modèle HTML+HubL avec CSS et JS associés qui définissent comment le HTML sera généré
Voici un exemple
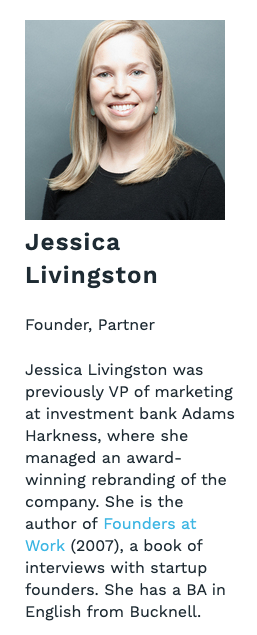
Pour mieux comprendre ce qu’est un module, examinons un module simple, « Membre de l’équipe ». Le module se compose d’une photo, du nom du membre de l’équipe, de son titre et d’une courte biographie. Il ressemble à une partie d’une page Web du CMS :
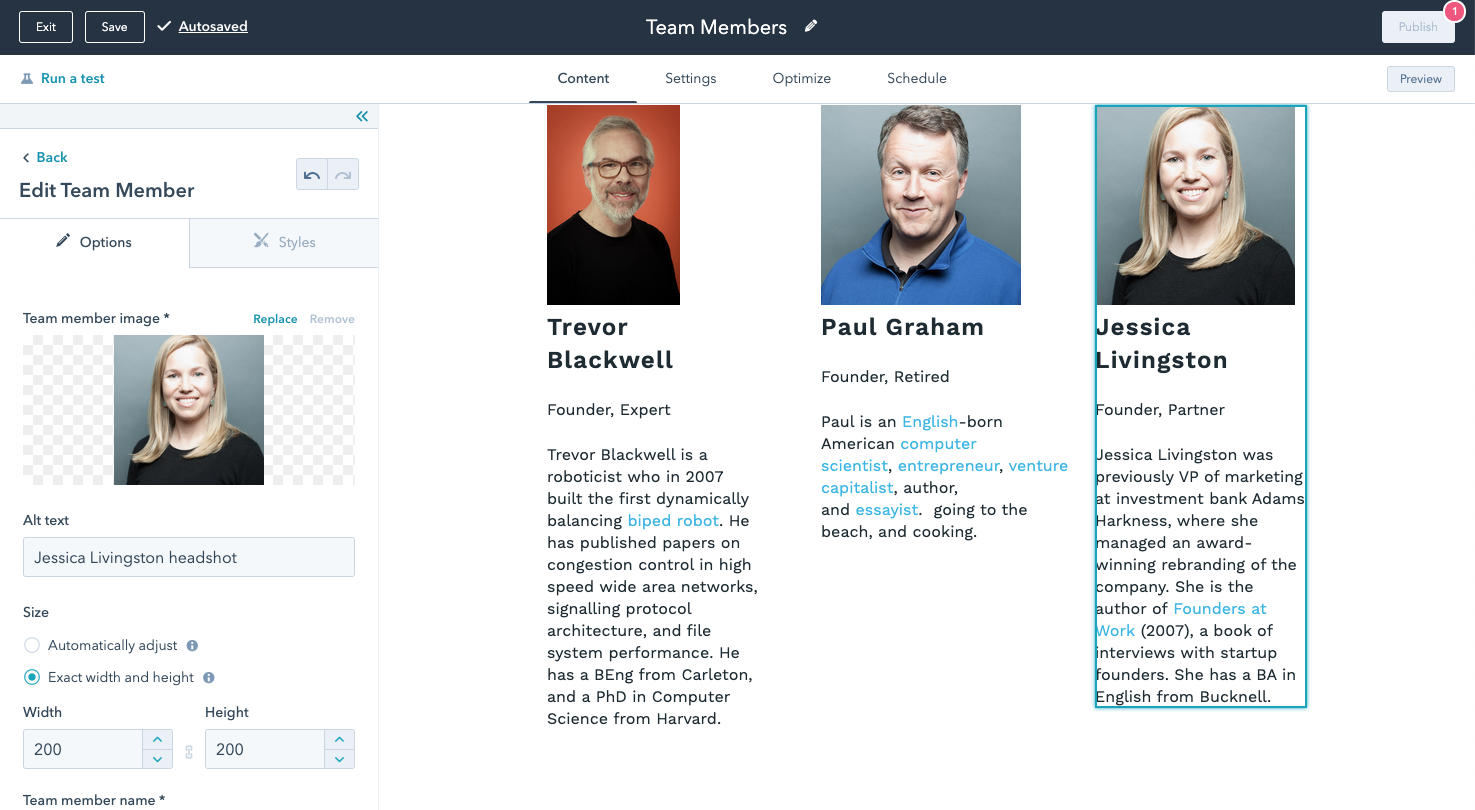
L’interface utilisateur pour l’édition
Le développeur construit l’interface utilisateur (IU) des modules en utilisant des champs. Le développeur choisit ensuite les champs à utiliser en fonction du type de module à construire, des données nécessaires et de l’expérience d’édition. Dans ce cas, le module comprend :- un champ d’image, pour la photo d’un membre de l’équipe
- deux champs de texte, pour le nom et la fonction du membre de l’équipe
- et un champ de texte enrichi, pour une courte biographie.

Comparaison du module et de l’instance de module
Il existe deux termes fréquemment utilisés concernant les modules. Il est important de comprendre la différence entre les deux.- Module - : blocs de construction réutilisables qui peuvent être ajoutés aux modèles et aux pages.
- Instance de module - : les modules individuels rendus sur la page. Ils peuvent avoir des valeurs de champ distinctes et, par conséquent, avoir un aspect différent des autres instances de module du même module.
Fields.json
Les champs d’un module sont définis en JSON comme un tableau d’objets. Chaque champ a un nom, un type et une valeur par défaut. D’autres propriétés sont également disponibles en fonction du type de champ qui contrôle l’expérience d’édition.Utilisation des données du champ du module pour rendre le HTML
Les valeurs de chaque champ sont disponibles dans le fragment HTML+HubL d’un module via une variablemodule. Les données de chaque champ sont accessibles via les propriétés de la variable du module. En utilisant le module membre de l’équipe comme exemple, le nom du membre de l’équipe est accessible via {{ module.team_member_name }}.
Utilisation des modules dans les modèles
Les modules sont ajoutés aux modèles en utilisant la balise module, module_block ou dnd_module et en indiquant le chemin d’accès au module comme paramètre. Les valeurs par défaut des champs d’un module peuvent également être remplacées au niveau du modèle en ajoutant des paramètres à la balise du module qui correspond au nom du champ, comme le montre la deuxième partie de l’exemple ci-dessous.Les modules ne peuvent pas être imbriqués les uns dans les autres. La plupart du temps, lorsque vous voulez le faire c’est pour des raisons de mise en page. Les sections dans les zones de glisser-déposer sont souvent la meilleure solution.