Créer un modèle
Pour créer un modèle, vous pouvez utiliser le gestionnaire de conception dans HubSpot ou exécuter la commande CLIhs create template.
| Paramètre | Description |
|---|---|
name | Le nom du modèle |
dest | Le chemin du répertoire local dans lequel vous voulez créer le modèle. S’il n’est pas inclus, le modèle sera créé dans le répertoire dans lequel vous vous trouvez actuellement. |
- À l’aide des touches flèches, accédez au type de modèle que vous souhaitez créer, puis appuyez sur la touche Entrée.
Aperçu d’un modèle
Après avoir mis à jour un modèle, vous pouvez le prévisualiser pour vous assurer qu’il s’affiche et agit comme vous l’attendez. Il existe plusieurs façons dans HubSpot de prévisualiser un modèle :- Prévisualisation d’un modèle dans le gestionnaire de conception : idéal pour les vérifications visuelles rapides ou lorsque vous devez prévisualiser un article de blog/une liste/un modèle combiné.
- Création d’une nouvelle ressource à partir d’un modèle : idéal pour tester l’éditeur en glisser-déposer et l’expérience de création de contenu.
Aperçu avec le gestionnaire de conception
Prévisualiser des modèles à l’aide du gestionnaire de conception peut être particulièrement utile pour des vérifications visuelles rapides. L’aperçu du modèle vous permet également de configurer des options d’affichage, telles que les dimensions de viewport. Pour prévisualiser un modèle dans le gestionnaire de conception :- Dans votre compte HubSpot, accédez à Marketing > Fichiers et modèles > Outils de conception.
- À l’aide de l’explorateur de fichiers de la barre latérale de gauche, cliquez sur le modèle que vous souhaitez prévisualiser.
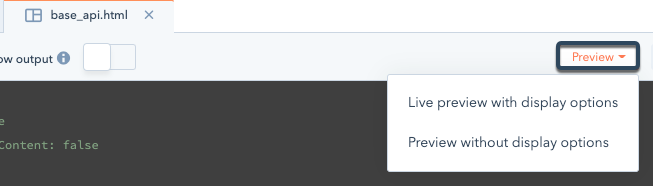
- Dans l’angle supérieur droit, cliquez sur Aperçu.
- Sélectionnez Aperçu en ligne avec options d’affichage pour afficher un aperçu du modèle avec des options pour tester la réactivité et les paramètres de domaine tels que les feuilles de style. Cette option affiche la page dans un iFrame. Cela vous permet également de choisir entre les blogs et l’article de blog ou la vue de liste pour les modèles de blog.
- Sélectionnez Aperçu sans options d’affichage pour prévisualiser le modèle sans options supplémentaires.

Aperçu avec une nouvelle page
Pour modifier les zones de glisser-déposer, les valeurs des paramètres par défaut des modules ou d’autres changements importants, il est préférable de créer une page de site web, un blog, un article de blog ou un e-mail en utilisant le modèle. Vous pouvez ensuite essayer différentes valeurs de champ de module et tester ce à quoi ressemblera votre modèle une fois en ligne et l’optimiser pour offrir la meilleure expérience au créateur de contenu. Vous pouvez publier ces ressources ou les laisser en mode brouillon à des fins de test. En outre, vous pouvez utiliser la préparation de contenu ou un compte sandbox de développeur pour créer et afficher des ressources sans avoir d’impact sur un compte de production.Types de modèle
Les modèles peuvent être utilisés pour différents types de contenu, tels que des pages de site web et des articles de blog. Dans les modèles codés, vous désignez le type de modèle en ajoutant une annotation en haut du fichier. Découvrez ci-dessous les différents types de modèles et les annotations que vous pouvez utiliser pour désigner chaque type.Page
templateType sont uniquement visibles pour la sélection de modèles lors de la création d’un e-mail.
Afin de rester conformes à la norme CAN-SPAM, les modèles d’e-mails comportent un ensemble de variables obligatoires qui doivent être incluses.
Les modèles d’e-mail disposent également d’une fonctionnalité intégrée permettant d’ajouter inline-css aux éléments <style> avec un nom de classe ou un attribut de données spécial. L’insertion de CSS dans les e-mails est une méthode utilisée pour obtenir une meilleure prise en charge dans les clients de messagerie. Heureusement, la plupart des clients de messagerie connus prennent désormais en charge la css intégrée, qui n’est toutefois pas représentatif de vos destinataires spécifiques. Faites preuve de discernement et faites ce qui est juste pour vos destinataires.
En savoir plus sur la création de modèles d’e-mails.
Partial
Partial global
Blog
Lors de la création d’un blog, les modèles de blog ont une structure similaire à celle des modèles de page standards. La différence essentielle est qu’ils peuvent être sélectionnés dans les paramètres de contenu comme modèles de blog, alors que les modèles de page ne le peuvent pas. Les modèles créés avec letemplateType blog_listing, blog_post ou blog n’apparaissent pas sur l’écran de sélection des modèles lorsqu’un utilisateur crée une page web. Les modèles de blog ont en fait deux formes, les pages de listing de blog et les pages de détail des articles de blog.
Listing de blog
Article de blog
Modèle combiné d’article de blog et de listing
Un seul modèle de blog peut gérer la mise en page des pages de listing et pages de détails, mais le plus souvent, ces dernières sont séparées dans des modèles distincts. Les modèles combinés apparaîtront dans les paramètres du blog comme pouvant être sélectionnés à la fois pour les options de listing et d’article de blog. Si vous créez un modèle destiné à être utilisé uniquement pour des articles ou des listings, vous devez utiliserblog_post ou blog_listing.
Pages système
Les modèles de pages du système sont marqués en interne pour leur objectif spécifique. Dans les paramètres de contenu de votre compte, vous pouvez sélectionner ces modèles pour leur usage spécifique dans l’onglet de système.Pages d’erreur
Les pages d’erreur peuvent être définies dans les paramètres de contenu comme des pages 404 ou 500. Les deux modèles utilisent le même templateType. Les modèles créés avec ce templateType n’apparaissent pas sur l’écran de sélection des modèles lorsqu’un utilisateur crée une page web.Page de gestion des inscriptions par e-mails
La page de gestion des inscriptions par e-mail Répertorie tous les types d’abonnement disponibles auxquels un utilisateur peut s’inscrire ou se désinscrire. Requis pour contenir la balise HubL{% email_subscriptions "email_subscriptions" %}. Voir le modèle des pages de gestion des inscriptions dans le cms-theme-boilerplate.
Désabonnement alternatif des e-mails
Un modèle de système pour les pages de désabonnement aux e-mails. Requis pour contenir la balise HubL{% email_simple_subscription "email_simple_subscription" %}. Voir le modèle de désabonnement alternatif des e-mails dans le cms-theme-boilerplate.
Confirmation de désabonnement par e-mail
Un modèle de système pour les pages de confirmation de désabonnement aux e-mails C’est là que les utilisateurs sont envoyés lorsqu’ils se rendent à l’URL générée par la variable{{ unsubscribe_link_all }}. Voir le modèle de confirmation d’abonnement dans le cms-theme-boilerplate.
Invite de mot de passe
Les modèles d’invite de mot de passe fournissent une page de marque que les créateurs de contenu peuvent afficher pour demander un mot de passe avant qu’un visiteur puisse voir le contenu réel de la page. Les modèles d’invite de mot de passe sont définis via les paramètres de contenu. Comment rendre une page sur HubSpot protégée par un mot de passe. Voir l’invite de la page protégée par mot de passe dans le boilerplate.Page des résultats de recherche
Un modèle de système pour la fonctionnalité de listing de recherche de site intégrée au CMS. Voir le modèle de page de résultats de recherche dans le boilerplate.Contrôle d’accès
Les comptes HubSpot disposant de la fonctionnalité de contrôles d’accès (CMS Hub Entreprise uniquement) peuvent créer des pages sur leurs sites auxquelles seuls les utilisateurs appartenant à des listes spécifiques dans le CRM peuvent accéder. Cela permet aux visiteurs du site d’avoir des comptes avec des identifiants de connexion. Ces modèles vous permettent de contrôler l’apparence de ces pages.Seuls les modèles HTML et HubL peuvent être des modèles de contrôle d’accès.
Connexion des membres
Il s’agit de la page de connexion qui s’affiche lorsqu’un utilisateur tente d’accéder à un contenu dont l’accès est contrôlé par la fonctionnalité d’adhésion. Contient généralement le module{% member_login "member_login" %}. Voir l’exemple de modèle de connexion des membres dans le boilerplate.
Registre des membres
Il s’agit de la page d’enregistrement des utilisateurs qui permet aux utilisateurs de créer un compte pour voir le contenu auquel les utilisateurs de cette liste peuvent accéder. Contient généralement la balise HubL{% member_register "member_register" %}. Voir l’exemple de modèle d’inscription des membres dans le boilerplate.
Réinitialisation du mot de passe de membre
Il s’agit de la page de réinitialisation du mot de passe. Les utilisateurs indiquent leur nouveau mot de passe sur cette page. Contient généralement la balise HubL{% password_reset "password_reset" %}. Voir l’exemple de modèle de réinitialisation du mot de passe de membre dans le boilerplate.
Demande de réinitialisation de l’adhésion
Il s’agit de la page de requête de réinitialisation du mot de passe. Affichage d’un formulaire pour demander un e-mail de réinitialisation du mot de passe. Contient généralement la balise HubL{% password_reset_request "password_reset_request" %}. Voir l’exemple de modèle de requête de réinitialisation du mot de passe de membre dans le boilerplate.
Fichiers CMS inclus
Certains fichiers JavaScript et CSS sont attachés aux modèles CMS. Certains fichiers sont automatiquement inclus et ne peuvent être supprimés, tandis que d’autres peuvent être inclus de manière facultative. Pour en savoir plus sur l’ordre dans lequel les feuilles de style sont attachées au contenu du CMS, consultez cet article.jQuery
jQuery est inclus de manière facultative dans la balise d’en-tête des modèles HubSpot. S’il est inclus, il est rendu comme faisant partie de la variable HubLstandard_header_includes.
Dans Paramètres > Site web > Pages, vous pouvez changer la version de jQuery pour 1.11.x ou 1.7.1, ou la désactiver complètement. Vous pouvez également choisir d’inclure un script de migration jQuery pour assurer la rétrocompatibilité avec les anciens navigateurs. Vous pouvez déplacer jQuery vers le pied de page pour améliorer les performances de la page, mais le déplacement de jQuery peut corrompre JavaScript si vous vous en servez. Il est recommandé de tester cela avant le déplacement en ajoutant ?hsMoveJQueryToFooter=True à la fin des URL des pages de votre site web.
Alors que jQuery était historiquement inclus par défaut, CMS Hub ne nécessite actuellement pas jQuery. La plupart des fonctionnalités de jQuery ont maintenant des équivalents Vanilla JavaScript modernes, et il est recommandé de les utiliser à la place. Si vous devez utiliser jQuery, il est conseillé de désactiver la version par défaut dans les paramètres et d’utiliser la dernière version chargée au-dessus de la balise </body>.
Pour vérifier si la suppression de jQuery sur votre site aura des conséquences, ajoutez ?hsNoJQuery=true à la fin de l’URL lorsque vous consultez votre site, en particulier les pages très interactives.
layout.css
Anciennement connu sous le nomrequired_base.css, ce fichier détermine le style de la grille réactive de HubSpot. Ce fichier est automatiquement inclus dans tout modèle de glisser-déposer, mais n’est pas inclus par défaut dans les modèles codés personnalisés. Si vous utilisez les balises dnd_area dans les modèles HTML et HubL codés, il n’est pas nécessaire de charger le fichier layout.css, mais une version de celui-ci est incluse dans le boilerplate du thème CMS pour faciliter une mise en route rapide.
En plus de la grille CSS adaptative, le fichier comprend des classes qui peuvent être utilisées pour afficher et masquer des éléments dans différentes fenêtres d’affichage. Pour en savoir plus, consultez le fichier directement.
Code de suivi HubSpot
Le code de suivi HubSpot est ajouté automatiquement à tout modèle HubSpot, à l’exception des modèles d’e-mail, avec la variable HubL standard_footer_includes. Le code de suivi charge un fichier JavaScript analytique nomméyour_HubID.js (exemple : 158015.js). Ce code de suivi est directement intégré à la fonctionnalité RGPD de HubSpot.