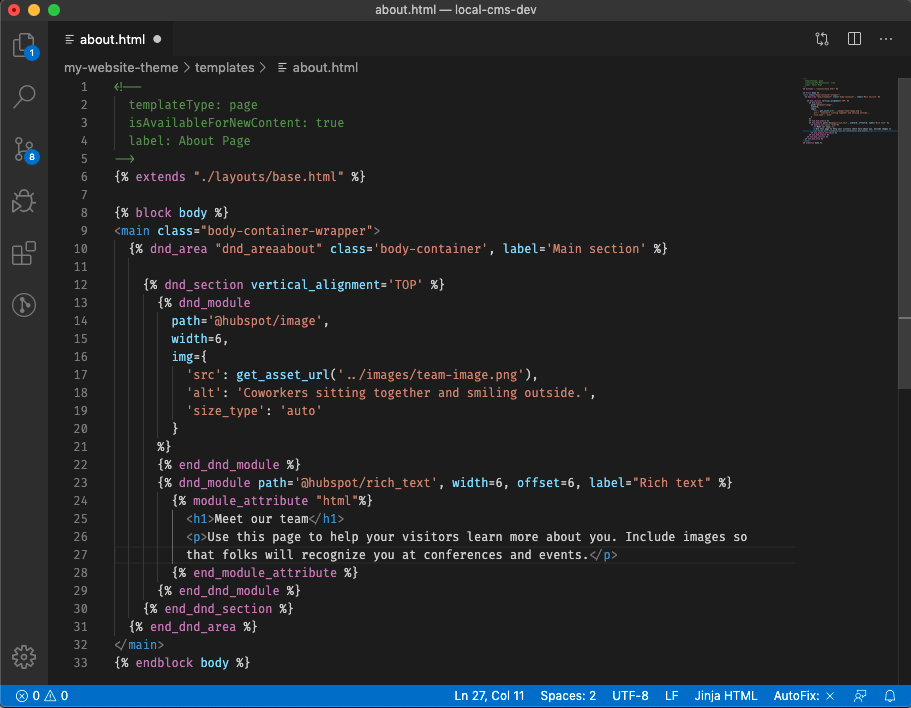
dnd_area. Consultez la page Démarrer avec les dnd_area, et la référence dnd_area pour créer directement votre contenu.
L’expérience du créateur de contenu
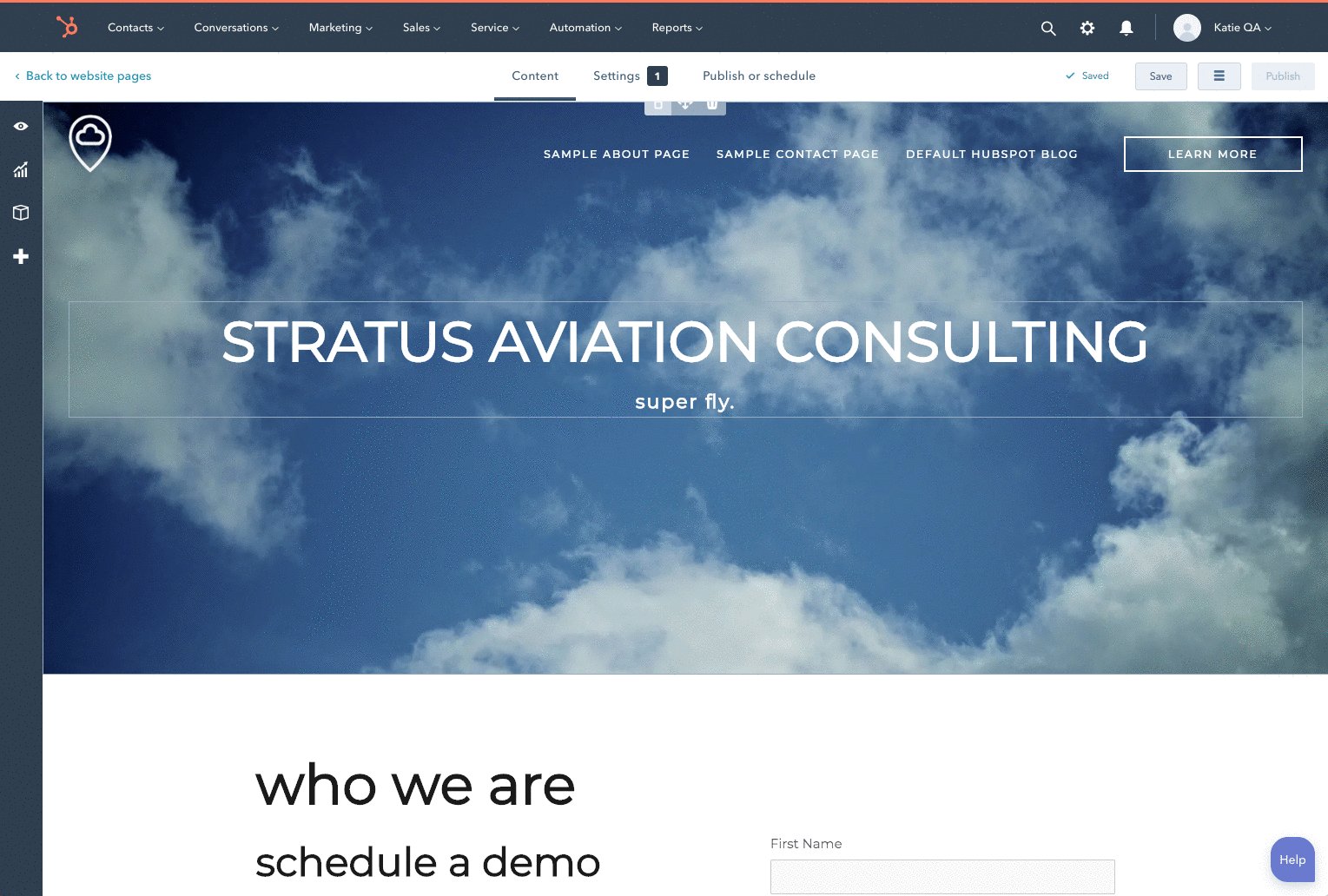
Lorsqu’un créateur de contenu crée une page à l’aide d’un modèle comportant des zones de glisser-déposer, il voit d’abord la page avec des modules prédéfinis dans la mise en page que vous avez définie en tant que développeur. Cette première mise en page constitue un précédent pour l’apparence des pages utilisant ce modèle. À l’aide des zones de glisser-déposer, le créateur de contenu peut ensuite construire la page, notamment :- Ajout de modules, de sections, de lignes et de colonnes.
- Redimensionnement des modules et mise à jour de leur contenu et de leur style, par exemple ajustement de l’alignement et ajout d’arrière-plans.

L’expérience du développeur
Le développement avec des zones de glisser-déposer est similaire au travail avec les cadres CSS courants et leurs grilles. Tout d’abord, la page est mise en page à l’aide de conteneurs, appelés sections, qui contiennent des lignes. À l’intérieur de ces lignes se trouvent des modules et des colonnes. Pour en savoir plus sur ces éléments, voir ci-dessous. Bien que vous puissiez coder presque tout dans le modèle, l’objectif du développement avec des zones de glisser-déposer est de construire le contenu de la page par défaut, qui pourra ensuite être modifié par un créateur de contenu. Consultez les modèles HubSpot CMS Boilerplate pour voir les balisesdnd_area utilisées.

Éléments des zones de glisser-déposer
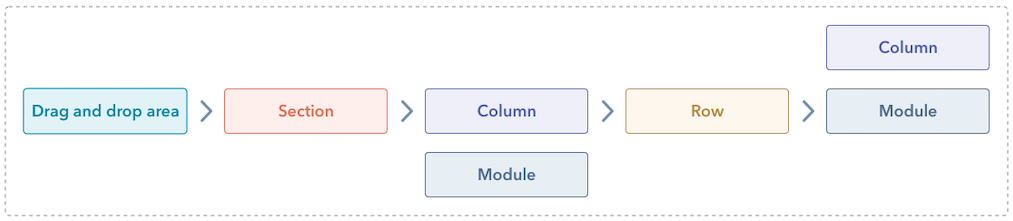
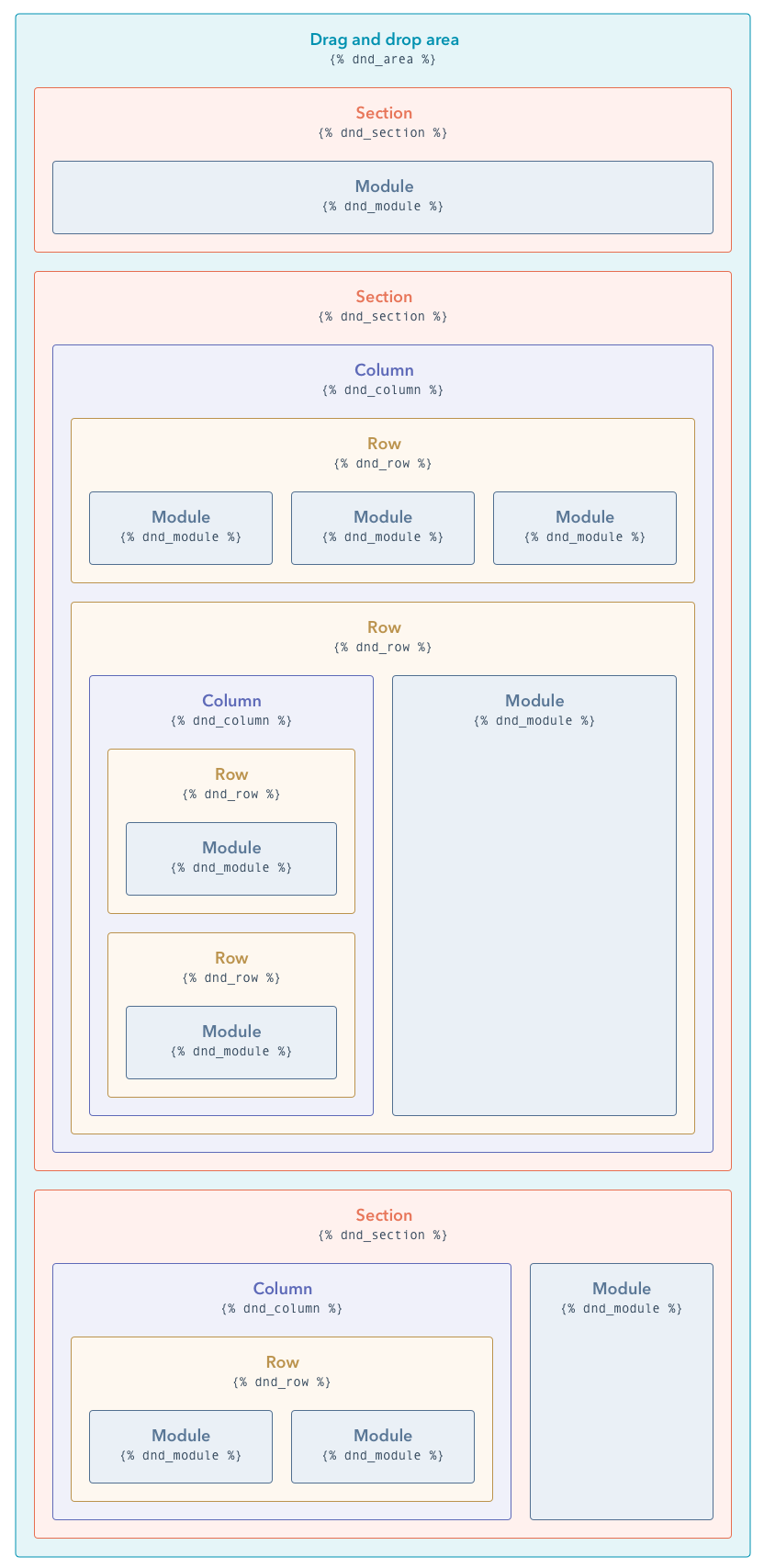
Lorsque vous construisez une page avec des zones de glisser-déposer, vous incluez les éléments suivants :- dnd_area** :** l’élément de glisser-déposer de plus haut niveau qui permet de glisser-déposer des modules dans l’éditeur de contenu. Il n’est pas possible d’imbriquer des zones par glisser-déposer. Par exemple,
dnd_sectionne peut pas contenir une balisednd_area. - dnd_section** :** le conteneur le plus à l’extérieur dans un
dnd_area. Peut contenirdnd_row,dnd_column, etdnd_module. Il n’est pas possible d’imbriquerdnd_sectiondans d’autres éléments de type glisser-déposer. - dnd_column** :** peut contenir
dnd_row. La présence de plusieurs colonnes dans undnd_rowalignera le contenu de la ligne horizontalement. - dnd_row** :** peut contenir
dnd_moduleetdnd_column. - dnd_module** :** un cadre de module où la présentation, les styles et le contenu du module peuvent être ajoutés.


Poursuivez votre lecture pour en savoir plus sur les sections, lignes, colonnes et modules de glisser-déposer.
Sections
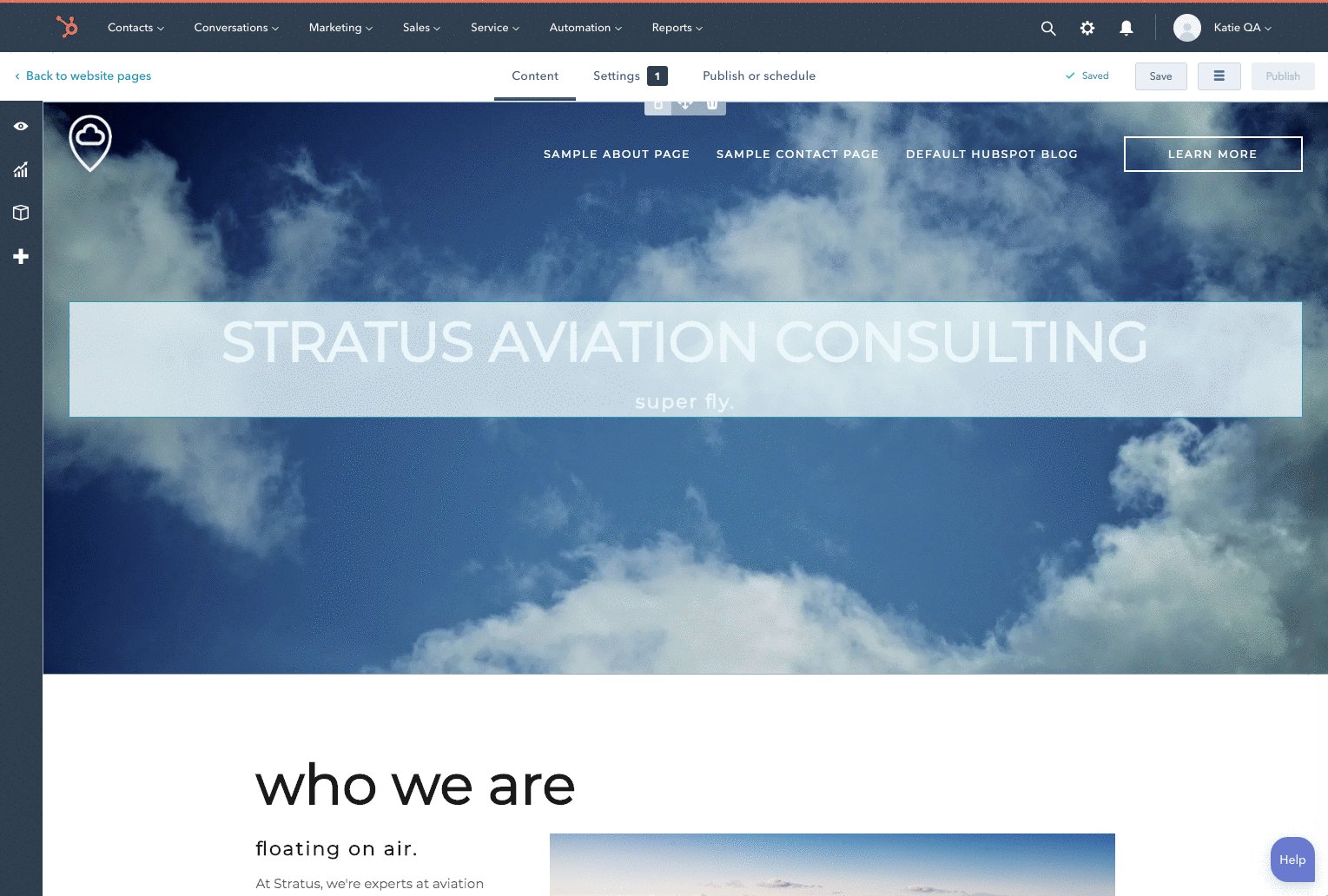
Les sections sont un type particulier de lignes qui sont créées à l’aide de la balisednd_section. Elles sont le seul élément de glisser-déposer pouvant être un descendant direct de dnd_area. Les sections servent d’encadrement extérieur. Elles peuvent permettre au contenu d’être en pleine largeur ou d’avoir une largeur maximale confinée au centre. Comme les sections s’articulent autour des colonnes et des modules, il est facile de réorganiser et d’implémenter de grandes quantités de contenu. La balise dnd_section n’assure pas le rendu d’un élément HTML <section>.
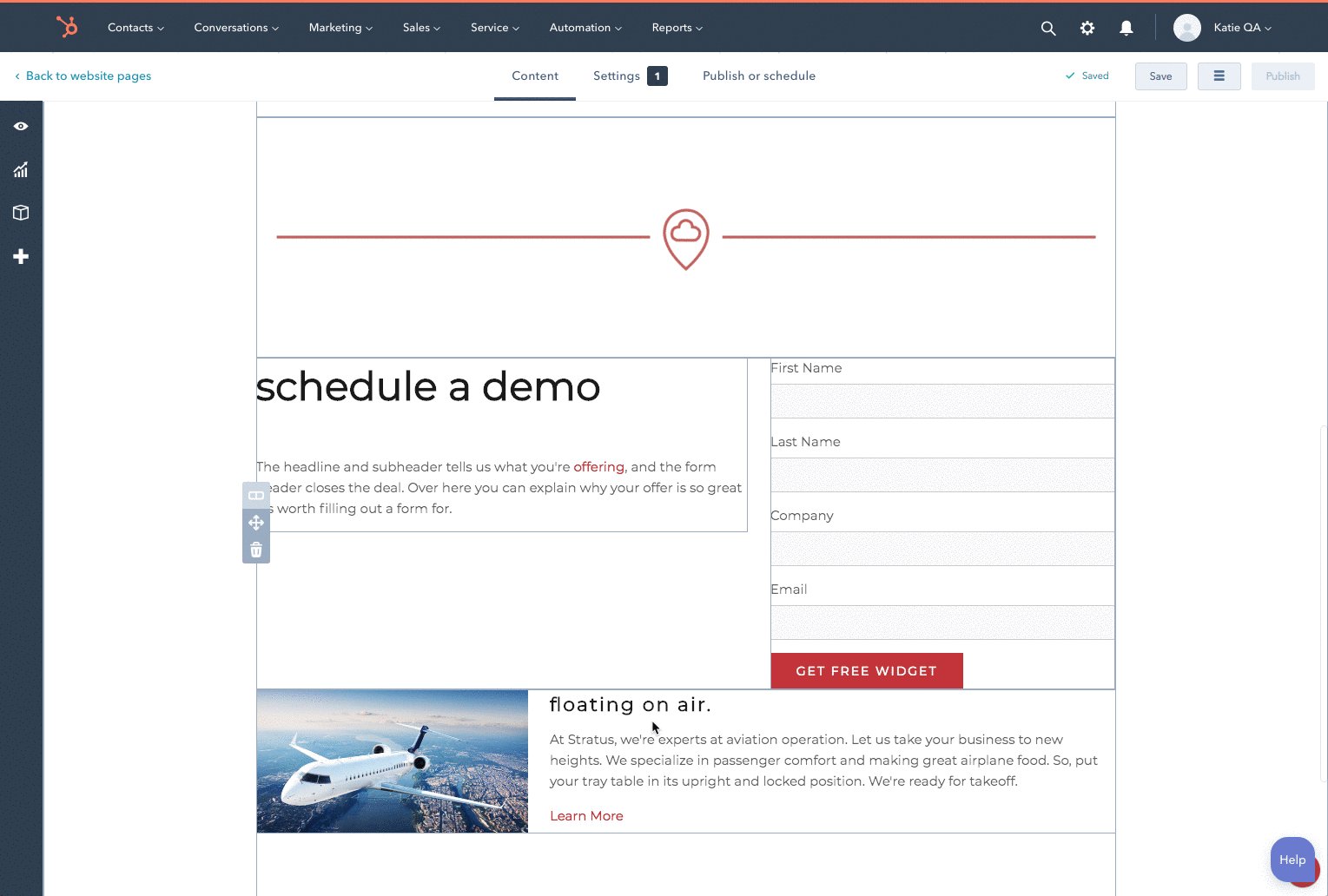
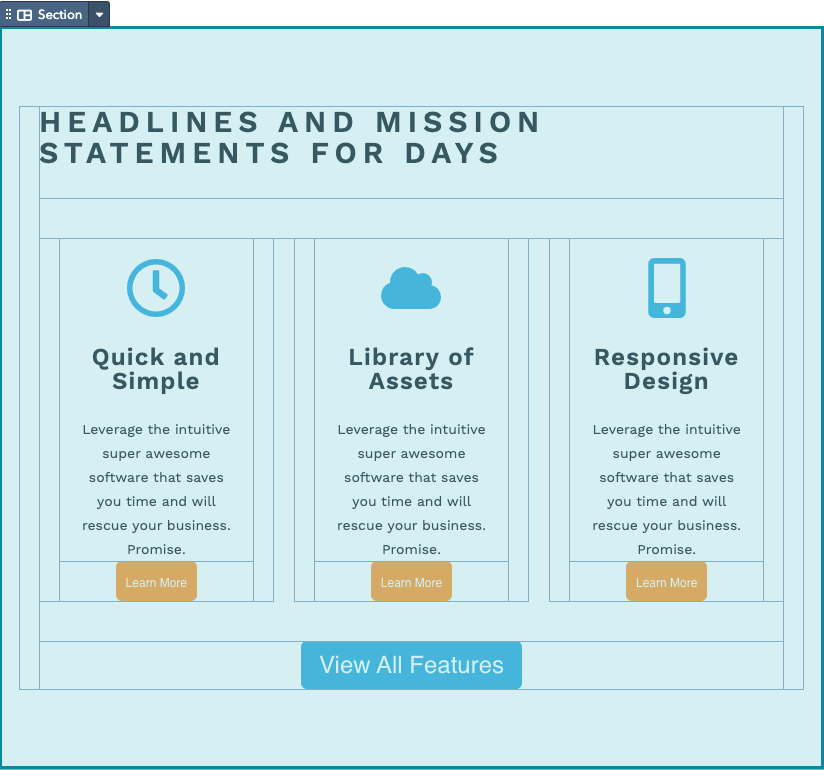
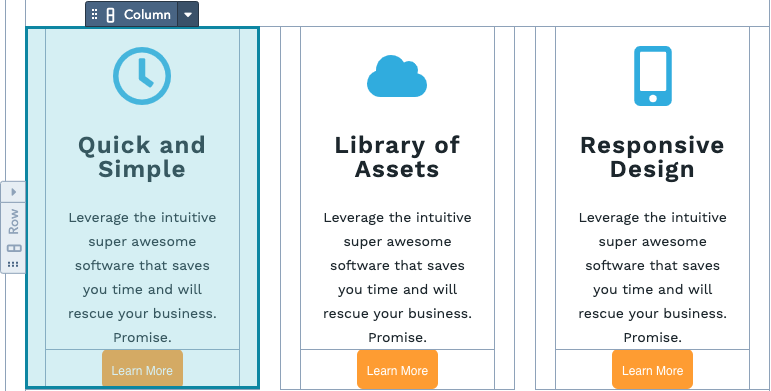
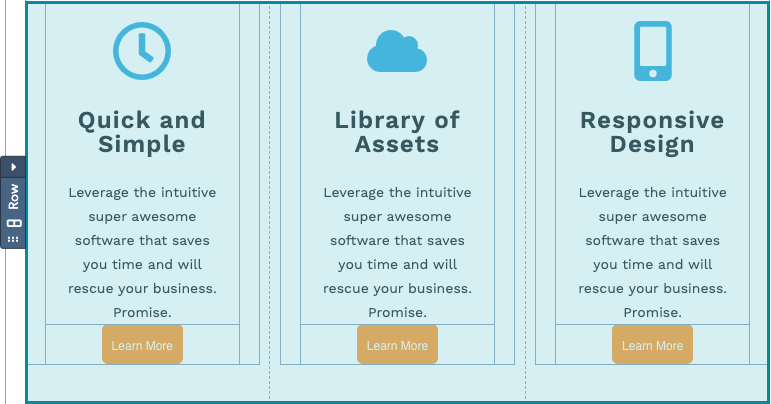
Vous trouverez ci-dessous une capture d’écran montrant comment une section apparaît dans l’éditeur de pages.

dnd_section, vous pouvez également créer des modèles de section qui sont des sections prédéfinies et réutilisables auxquelles les créateurs de contenu peuvent accéder dans l’éditeur de page. Par exemple, vous pouvez créer la section illustrée dans la capture d’écran ci-dessus sous la forme d’un modèle de section afin qu’un créateur de contenu puisse l’ajouter rapidement aux pages en fonction de ses besoins. Les sections réutilisables ont de nombreuses spécificités : elles peuvent notamment être utilisées comme un modèle de partial standard hubL.
Colonnes
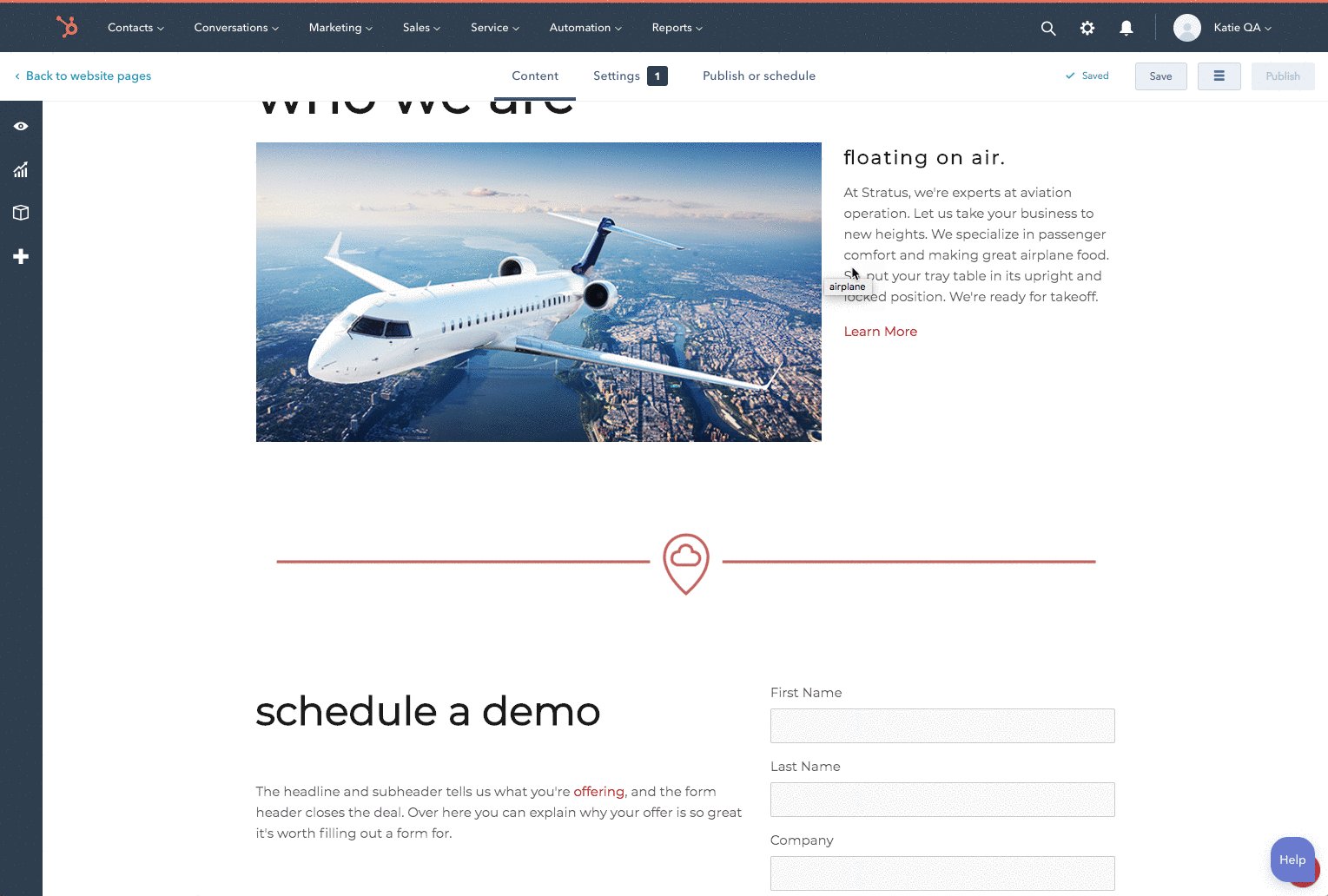
Les colonnes servent de cadre aux lignes et aux modules, et peuvent être placées à l’intérieur d’une ligne ou d’une section. Les colonnes sont créées à l’aide de la balisednd_column.
Utilisez plusieurs colonnes à l’intérieur d’une ligne pour placer horizontalement les lignes et les modules qu’elles contiennent.
Les colonnes sont des zones verticales qui peuvent contenir des lignes. Vous pouvez créer des colonnes de tailles différentes en modifiant leur largeur. La largeur d’une ligne est de 12 « colonnes », en référence à la grille CSS. Les colonnes situées à l’intérieur d’une ligne peuvent avoir toute taille inférieure à 12, mais leur total ne peut pas dépasser 12.
Lorsque plusieurs lignes sont placées à l’intérieur d’une colonne, les modules de ces lignes apparaissent empilés verticalement. Comme les modules sont eux-mêmes des colonnes, ils ne peuvent pas être des descendants directs d’une colonne. Ils doivent être contenus dans une ligne.

Lignes
Les lignes encadrent les colonnes. Elles peuvent être créées dans les modèles à l’aide de la balisednd_row. Comme les modules sont des colonnes, vous pouvez les placer directement à l’intérieur d’une ligne. Ainsi, les modules apparaîtront horizontalement les uns à côté des autres.
Les modules peuvent être organisés verticalement en les plaçant à l’intérieur de lignes. Si vous voulez placer un module au-dessus d’un autre, vous devez placer ce module à l’intérieur d’une ligne. Vous devez ensuite ajouter un autre module dans une ligne au-dessus ou en dessous de cette première ligne.

Modules
Les modules sont une partie fondamentale du CMS Hub, agissant comme des blocs de construction réutilisables destinés à assembler un site et afficher du contenu. Lors de la création d’un modèle, vous placez les modules à l’intérieur des lignes et des sections de glisser-déposer en utilisant la balisednd_module. Les modules sont également des colonnes. Cela signifie que si vous placez deux balises de module, ou un module et une colonne directement l’un à côté de l’autre, ils apparaîtront côte à côte horizontalement.
Il est impossible de placer des éléments de glisser-déposer dans un module. Les modules ne peuvent pas être les enfants directs de dnd_area.
Structure et style HTML
Une fois rendus, les zones de glisser-déposer et leurs éléments associés ont des noms de classe pour une grille à 12 colonnes développée sous bootstrap 2. Pour faciliter la mise en route, vous pouvez utiliser le fichier _layout.css du boilerplate du CMS Hub. Cette action fournit des styles par défaut pour ces noms de classe. Il n’est pas obligatoire d’utiliser cette feuille de style et pouvez définir vos propres styles à la place. Si vous construisez votre site à partir du boilerplate du thème CMS et que vous souhaitez utiliser votre propre CSS, vous devez supprimer l’appel de layout.css dans base.html. Pour votre propre grille CSS, vous devrez cibler ces mêmes noms de classe de grille, mais le choix du style vous appartient. Lors du rendu, les zones de glisser-déposer créent des balises div avec des classes utilisées par l’éditeur de page. Par exemple,widget-span et widget-type-cell. Ne ciblez pas directement ces classes, car elles sont utilisées par l’éditeur de pages et peuvent évoluer dans le temps.
Au lieu de cela, ajoutez dans votre dnd_area un paramètre de classe avec le nom de la classe que vous souhaitez utiliser.
Style de l’éditeur et des attributs
Grâce aux zones de glisser-déposer, les créateurs de contenu peuvent avoir une certaine influence sur le style de la page. Ils peuvent par exemple faire en sorte qu’une section ait un arrière-plan. Les développeurs peuvent transmettre des valeurs par défaut pour ces paramètres par le biais d’attributs. Lors du rendu de la page, les styles générés en fonction de ces paramètres sont ajoutés àstandard_header_includes.