
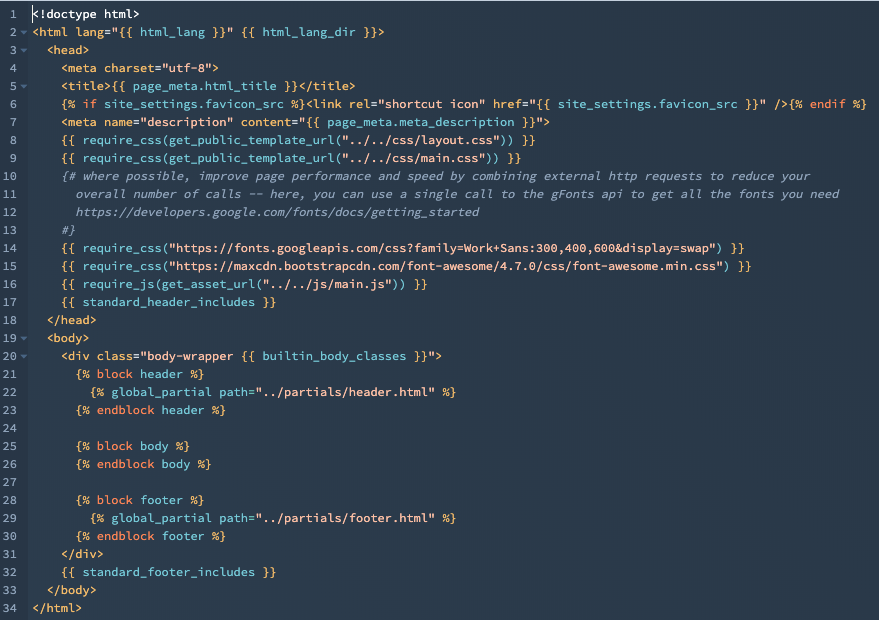
Le modèle ci-dessus est le modèle base.html inclus dans le boilerplate du CMS HubSpot, qui permet de bien démarrer dans le développement avec HubSpot.
Familiarité et outils
Étant donné que les modèles HTML et HubL sont des fichiers codés, vous pouvez utiliser vos outils préférés pour les modifier localement. Il est recommandé d’utiliser les outils de développement local de HubSpot afin que vous puissiez charger, récupérer, consulter, créer ou gérer de manière sécurisée des fichiers dans le système de fichiers du développeur ainsi que dans le gestionnaire de fichiers. La création de modèles HTML et HubL avec HubSpot est similaire à l’utilisation d’un autre langage de modélisation que vous avez peut-être utilisé auparavant. La principale différence réside dans le fait que HubSpot adopte une position bien arrêtée sur les meilleures façons de faire certaines choses afin d’offrir la meilleure expérience possible aux créateurs de contenu et de décharger le développeur d’une grande partie du travail de maintenance et d’optimisation des performances. Par exemple, si vous souhaitez charger un fichier CSS sur une page pour certains modules, au lieu d’utiliser<link rel="stylesheet" type="text/css" href="https://developers.hubspot.fr/docstheme.css">, vous devez inclure la feuille de style via css_assets dans le fichier meta.json du module. Cela permet à HubSpot de charger de façon conditionnelle la CSS uniquement lorsque le module est présent sur une page, minimisant ainsi la quantité de CSS inutiles chargées.
Découvrez-en davantage sur l’optimisation de votre workflow de développement HubSpot.
Annotations de modèles
Les annotations de modèles, incluses en haut d’un modèle, configurent des paramètres de modèle importants, tels que le type de modèle et s’il peut être utilisé pour créer un nouveau contenu. Les annotations de modèles peuvent être modifiées à tout moment au cours du processus de développement. Découvrez-en davantage sur les annotations de modèles disponibles ci-dessous.| Annotation | Type | Description |
|---|---|---|
templateType | Chaîne | Permet d’indiquer le type de modèle d’un fichier. Les valeurs sont les suivantes :
|
isAvailableForNewContent | Chaîne | Permet d’indiquer si un modèle est disponible à la sélection dans le processus de création de contenu. Les valeurs sont : true, false. Les modèles définis sur la valeur false n’ont pas besoin d’inclure les variables requises. Les modèles de type page qui sont définis sur la valeur false peuvent également être utilisés comme partiel standard. |
enableDomainStylesheets | Chaîne | Permet d’indiquer si le modèle doit charger les feuilles de style de domaine. Les valeurs comprennent : true, false. |
Label | Chaîne | La description conviviale du modèle, affichée dans l’écran de sélection du modèle. Par exemple : About Page, Homepage, Pricing. |
screenshotPath | Chaîne | La capture d’écran à afficher lorsqu’un créateur de contenu sélectionne un modèle. Cette capture d’écran devrait permettre de différencier facilement vos modèles. |
En-tête et pied de page inclus
Les modèles de HubSpot exigent la présence de deux balises, sauf si le fichier est un partiel de modèle. Les deux balises sont :{{ standard_header_includes }}- Permet d’ajouter intelligemment la CSS requise combinée et minifiée.{{ standard_footer_includes }}- Permet d’ajouter intelligemment du JavaScript au bas d’une page de façon dynamique, pour le script de suivi HubSpot et les modules par exemple.
Partiels
Les partiels de modèles sont des fichiers HTML et HubL qui peuvent être inclus dans d’autres fichiers codés. Les partiels vous permettent d’adopter une approche plus modulaire en partageant le même balisage pour plusieurs modèles. Par exemple, un en-tête peut être rendu en tant que partiel afin que vous puissiez facilement l’inclure comme composant sans avoir à le coder à nouveau.Partiels standards
Un partiel standard est un modèle ou un composant réutilisable contenant du contenu qui peut être modifié sur des pages individuelles. Cela permet aux créateurs de contenu de modifier le contenu au besoin, par opposition aux partiels globaux qui partagent toujours le même contenu. Par exemple, le code suivant extrairait le module de barre latérale dans un autre fichier de modèle. Les partiels standards doivent inclure les annotations suivantes en haut du fichier de modèle :templateType: pageisAvailableForNewContent: false
Partiels globaux
Un partiel global est un type de contenu global qui peut être utilisé sur plusieurs modèles avec du contenu qui est partagé sur toutes les instances du partiel. Les partiels globaux sont souvent utilisés pour les en-têtes et les pieds de page, dont vous pouvez voir un exemple dans l’en-tête et le pied de page du boilerplate de CMS Hub. Ces partiels sont ensuite appelés dans base.html à l’aide de la baliseglobal_partial.
Les partiels globaux doivent inclure l’annotation templateType: global_partial en haut du fichier.
Blocs et extensions
Lors de la création de modèles complexes, vous pouvez créer des blocs compartimentés qui étendent un modèle parent. Par exemple, vous pouvez créer un modèle parent qui inclut les variablesstandard_header_includes et standard_footer_includes requises. Dans ce modèle, vous définissez un bloc unique à l’aide de la syntaxe suivante où body est un nom unique :
body.