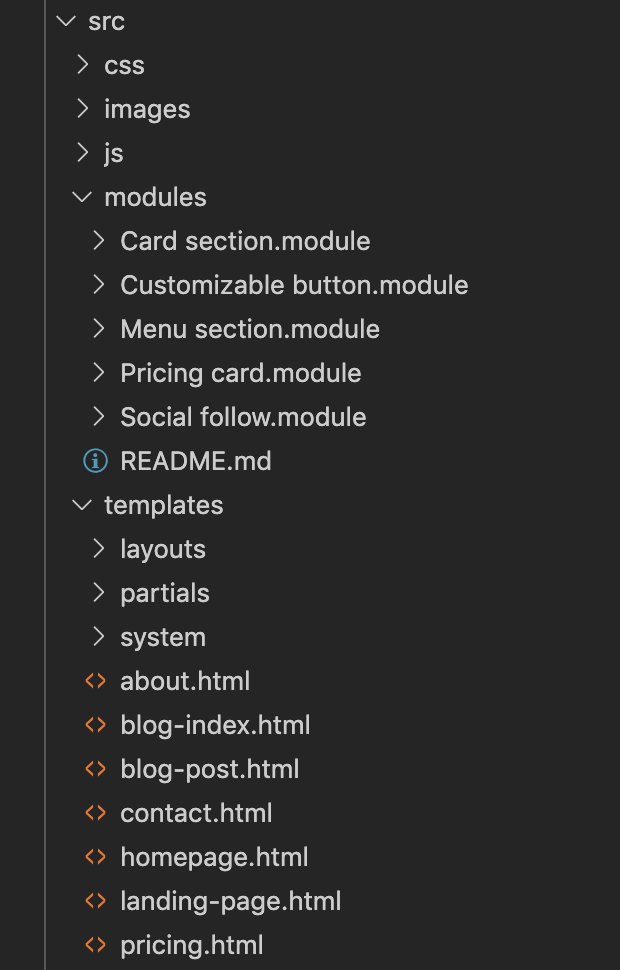
Structure du Boilerplate du CMS Hub

{% extends %} et en faisant référence au bloc {% block body %} pour son contenu principal. Un exemple de l’utilisation de la balise extend et des blocs peut être visualisé dans n’importe quel fichier HTML du répertoire des modèles. Découvrez-en davantage sur les blocs et les extensions.
Il s’agit d’une méthode courante de développement sur les systèmes CMS où vous disposez d’un modèle de base (parfois appelé modèle principal/parent) qui contient tous les principaux éléments structurels communs du contenu de votre site. Ces éléments de contenu se trouvent habituellement à l’intérieur de l’élément <head> sur votre site, comme les méta-propriétés communes (ex. : Title et Meta Description), les liens Favicon, les liens CSS et les scripts tiers.
jQuery
Le boilerplate du thème HubSpot n’a pas besoin de jQuery pour pouvoir fonctionner. Pour les anciens comptes HubSpot, jQuery est chargé par défaut. Sur les comptes HubSpot les plus récents, jQuery est désactivé par défaut. Historiquement, les scripts HubSpot avaient besoin de jQuery pour pouvoir fonctionner correctement. Le paramètre de domaine était donc là pour assurer la compatibilité. Les scripts HubSpot n’utilisent plus jQuery, car il n’est pas nécessaire et qu’il existe de meilleures façons pour les développeurs d’inclure des bibliothèques qui fonctionnent également avec le contrôle de la source. Il est conseillé de désactiver les paramètres jQuery pour les nouveaux sites web. Faites attention si vous désactivez jQuery sur un domaine qui a un site web existant : toutes les pages de destination ou les pages web existantes que vous pouvez avoir pourraient ne plus fonctionner si elles sont liées à jQuery. Si vous souhaitez utiliser jQuery sur votre nouveau site web, il est recommandé d’utiliser la dernière version de jQuery. Il y a deux façons simples de le faire :- Téléchargez la dernière version de jQuery dans le système de fichiers de votre développeur et utilisez la commande
require_jspour le charger où et quand vous en avez besoin. - Utilisez un réseau de diffusion de contenu de confiance et
require_jspour charger jQuery où et quand vous en avez besoin.