
Comment consulter les alertes de code
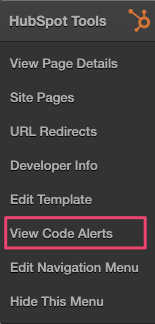
Visualisez vos alertes de code pour l’ensemble de votre portail en cliquant sur le logo HubSpot à partir de n’importe quelle page publiée du CMS sur laquelle vous êtes authentifié et en choisissant Afficher les alertes de code ou accédez directement à Alertes de code.
Types d’éléments et problèmes
Types d’éléments
Il existe plusieurs types d’éléments que les alertes de code peuvent analyser dans votre site web CMS Hub. Ils sont énumérés ci-dessous.| Type d’élément | Description |
|---|---|
Blog Post | Un article de l’un de vos blogs HubSpot. |
Site Page | Une page de site web sur le CMS Hub. |
Landing Page | Une page web avec un objectif spécifique (l’objectif d’une page de destination est de convertir les visiteurs en leads). |
Blog | La page de listing de votre blog HubSpot. |
Module | Des composants réutilisables qui peuvent être utilisés dans des modèles ou ajoutés à des pages. |
Template | Les modèles sont des encadreurs de pages ou d’e-mails réutilisables qui placent généralement des modules et des partials dans une mise en page. |
CSS | Un fichier de feuille de style en cascade. |
Knowledge Article | Un article de votre base de connaissances HubSpot. |
Unknown | Lorsqu’un type d’élément est inconnu. |
Problèmes
Il existe plusieurs types de problèmes associés à vos éléments. Si votre élément présente plusieurs problèmes, il sera répertorié plusieurs fois dans votre tableau de bord des alertes de code.| Problème | Exemple | Description |
|---|---|---|
HubL limit | The HubL function blog_recent_tag_posts is used 11 times on this page. blog_recent_tag_posts has a limit of 5 uses per page. | Certaines fonctions de HubL sont limitées dans leur utilisation. Si votre fonction dépasse ses limites, ce problème vous sera présenté. |
CSS combining | There is a syntax error in a line of code that is preventing the CSS files from being combined. | Identifie les fichiers CSS qui contiennent des problèmes susceptibles d’empêcher la minification/combinaison du fichier. Il existe également une option permettant d’afficher les erreurs de syntaxe liées à cet élément. |
Output too big | This page is 10446 Kilobytes. The size limit is 9765 Kilobytes. | Le HTML généré pour la page a dépassé la limite. Cela peut entraîner l’affichage d’une page vierge ou partielle. |
Template error | There is an error in the code that is preventing this template from being rendered. | Identifie les erreurs dans le code de votre modèle qui empêchent sa restitution. |
Unknown | Unknown issue | Lorsque le système a du mal à identifier l’erreur dans l’élément, un problème inconnu est attribué. |
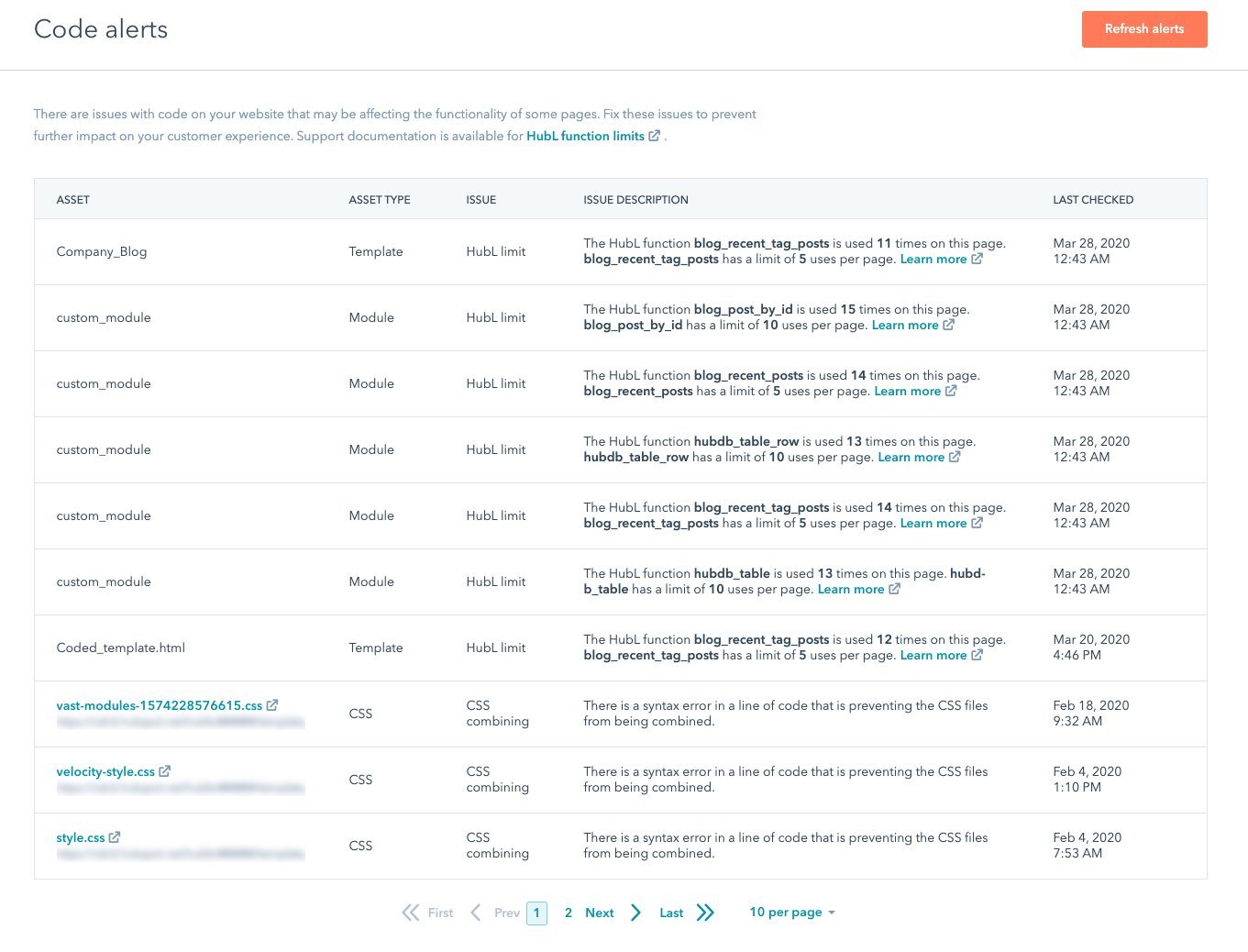
Visualiser les problèmes identifiés pour vos éléments
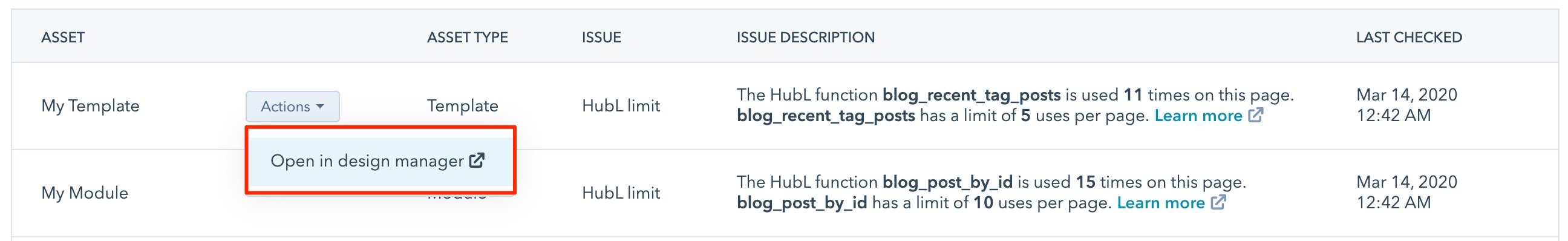
Les alertes de code comprennent des liens profonds vers les éléments pour lesquels des alertes sont détectées. Lorsque vous passez le curseur sur une ligne, les options suivantes vous sont proposées pour chaque type d’élément.Modèles, pages et modules
Le bouton d’action vous fournira un lien pour ouvrir le modèle ou le module correspondant dans le gestionnaire de conception.
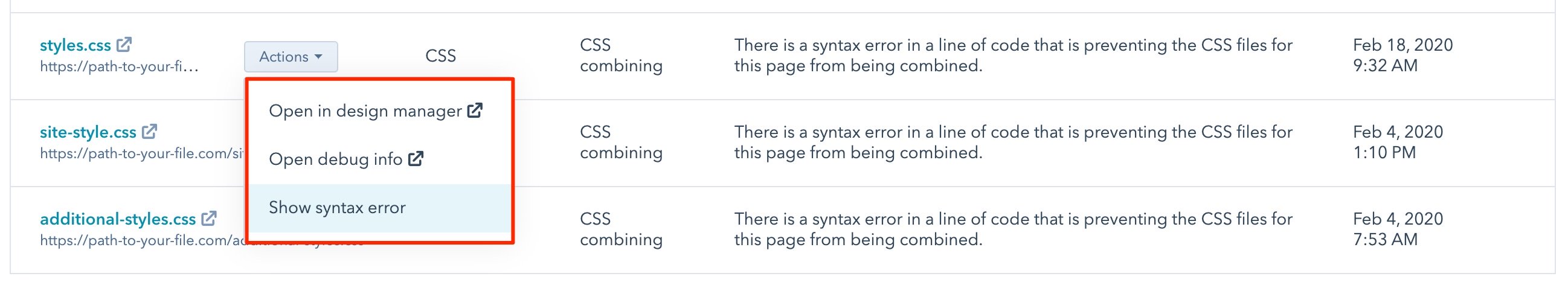
CSS
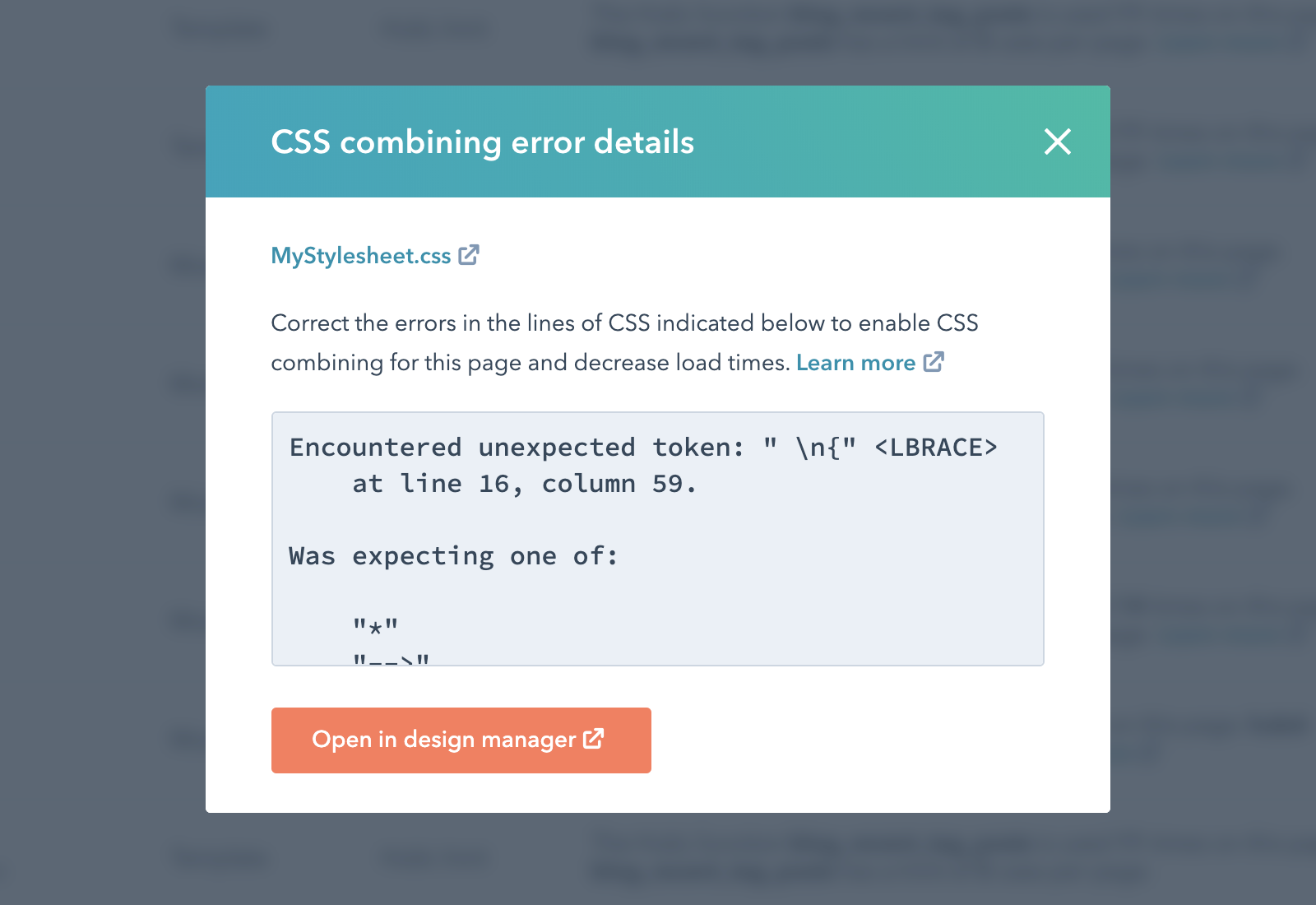
Le bouton d’action vous fournira un lien pour ouvrir la feuille de style correspondante dans le gestionnaire de conception, afficher votre fichier avec des informations de débogage ou afficher les erreurs de syntaxe. Lorsque vous choisissez Afficher l’erreur de syntaxe, une fenêtre modale s’affiche avec des détails supplémentaires sur l’erreur de syntaxe ainsi que le numéro de la ligne où se trouve l’erreur.
Lorsque vous choisissez Afficher l’erreur de syntaxe, une fenêtre modale s’affiche avec des détails supplémentaires sur l’erreur de syntaxe ainsi que le numéro de la ligne où se trouve l’erreur.