
Démarrer un projet de thème avec boilerplate
Exécuter
hs create website-theme my-website-theme pour créer un répertoire my-website-theme composé de fichiers provenant du boilerplate du thème CMS.Télécharger le boilerplate CMS sur votre compte HubSpot
Exécutez
hs upload my-website-theme my-website-theme. Le modèle sera téléchargé dans le gestionnaire de conception de votre compte, dans un dossier intitulé my-website-theme.Créer une page
Pour créer une page à partir du thème téléchargé :
 Vous serez redirigé vers l’éditeur de page où vous pourrez modifier les champs du thème.
Vous serez redirigé vers l’éditeur de page où vous pourrez modifier les champs du thème.
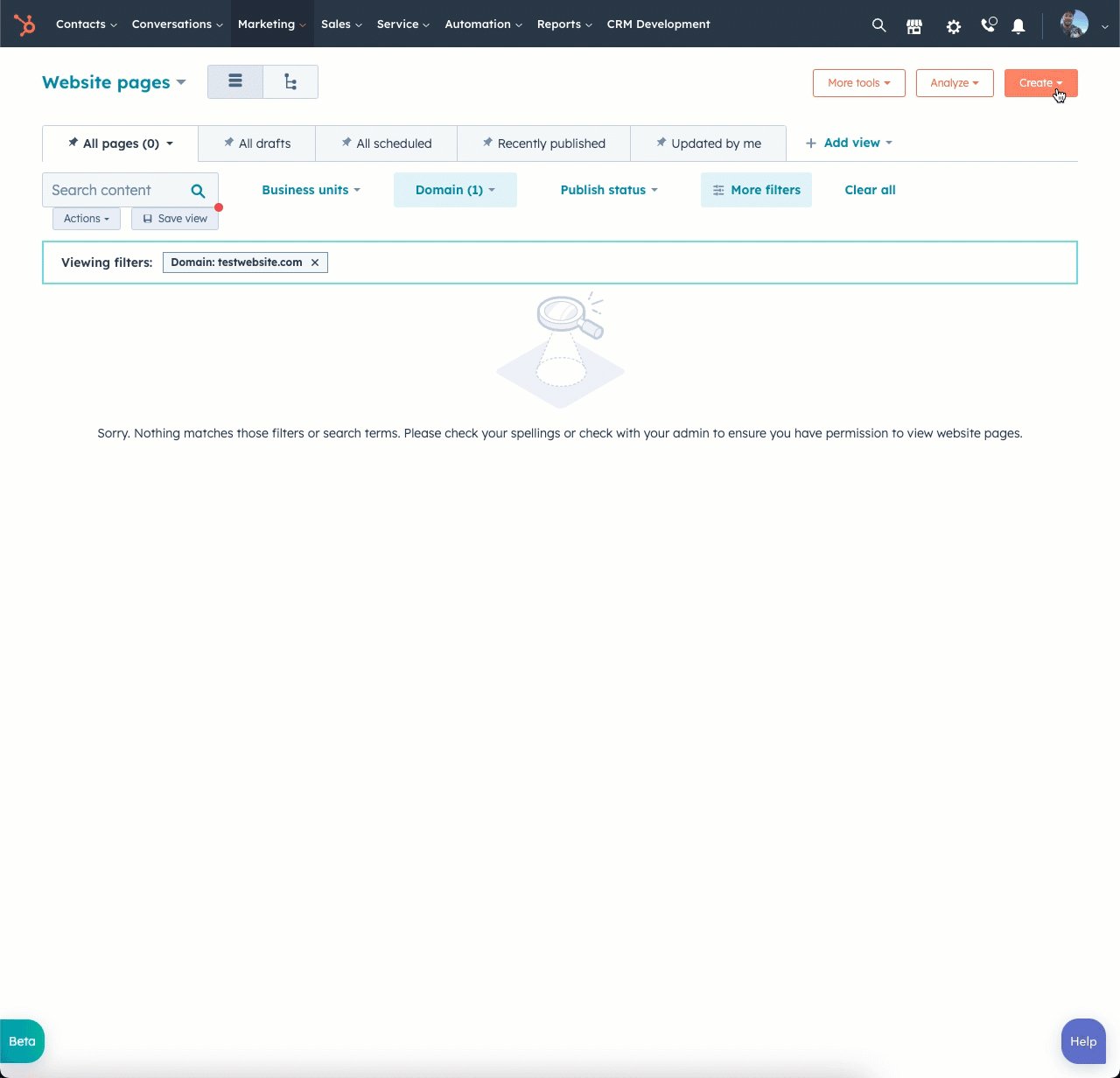
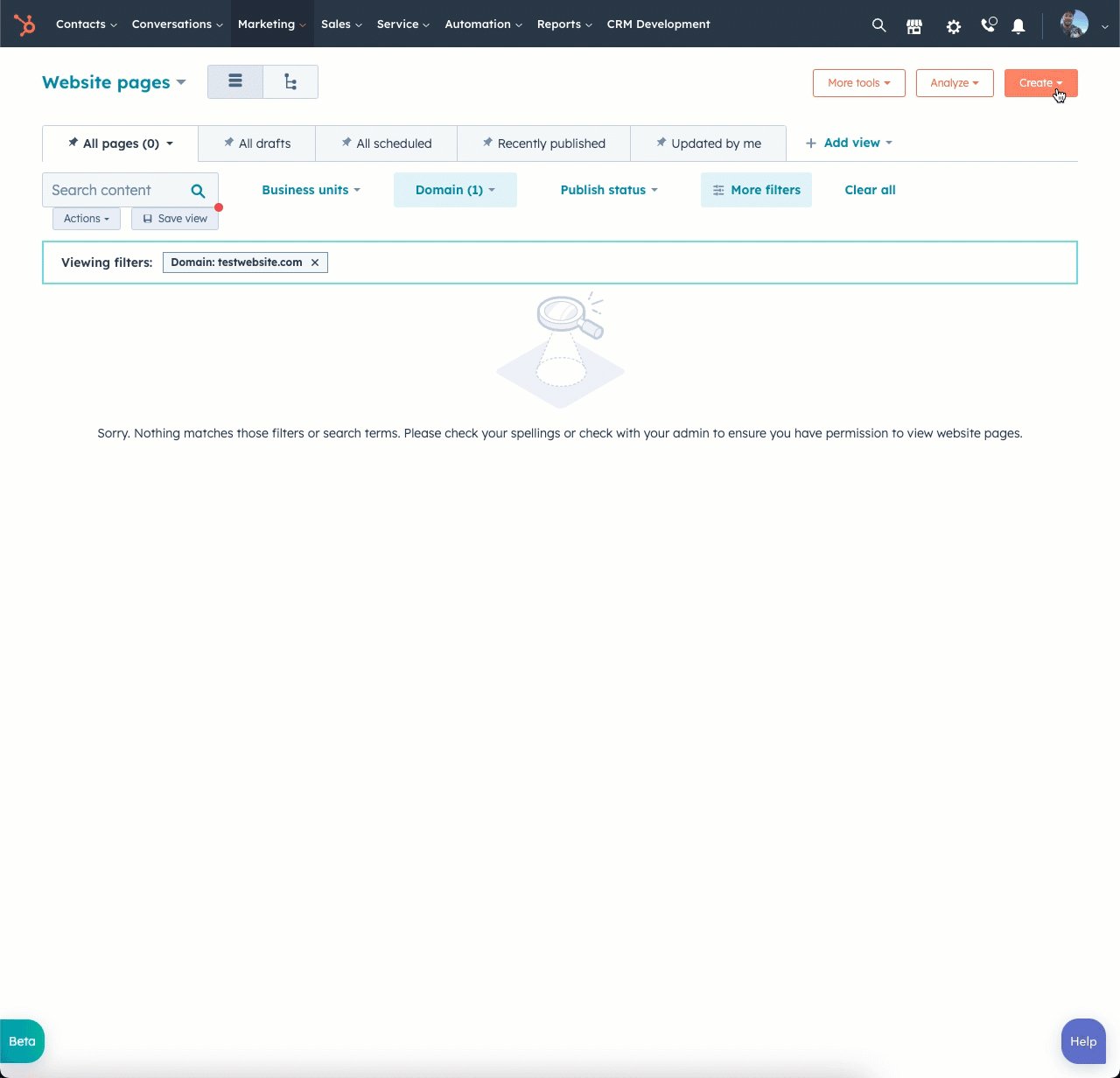
- Dans votre compte HubSpot, accédez à Marketing > Site web > Pages de site web.
- Cliquez sur Créer dans l’angle supérieur droit, puis sélectionnez Page de site web.
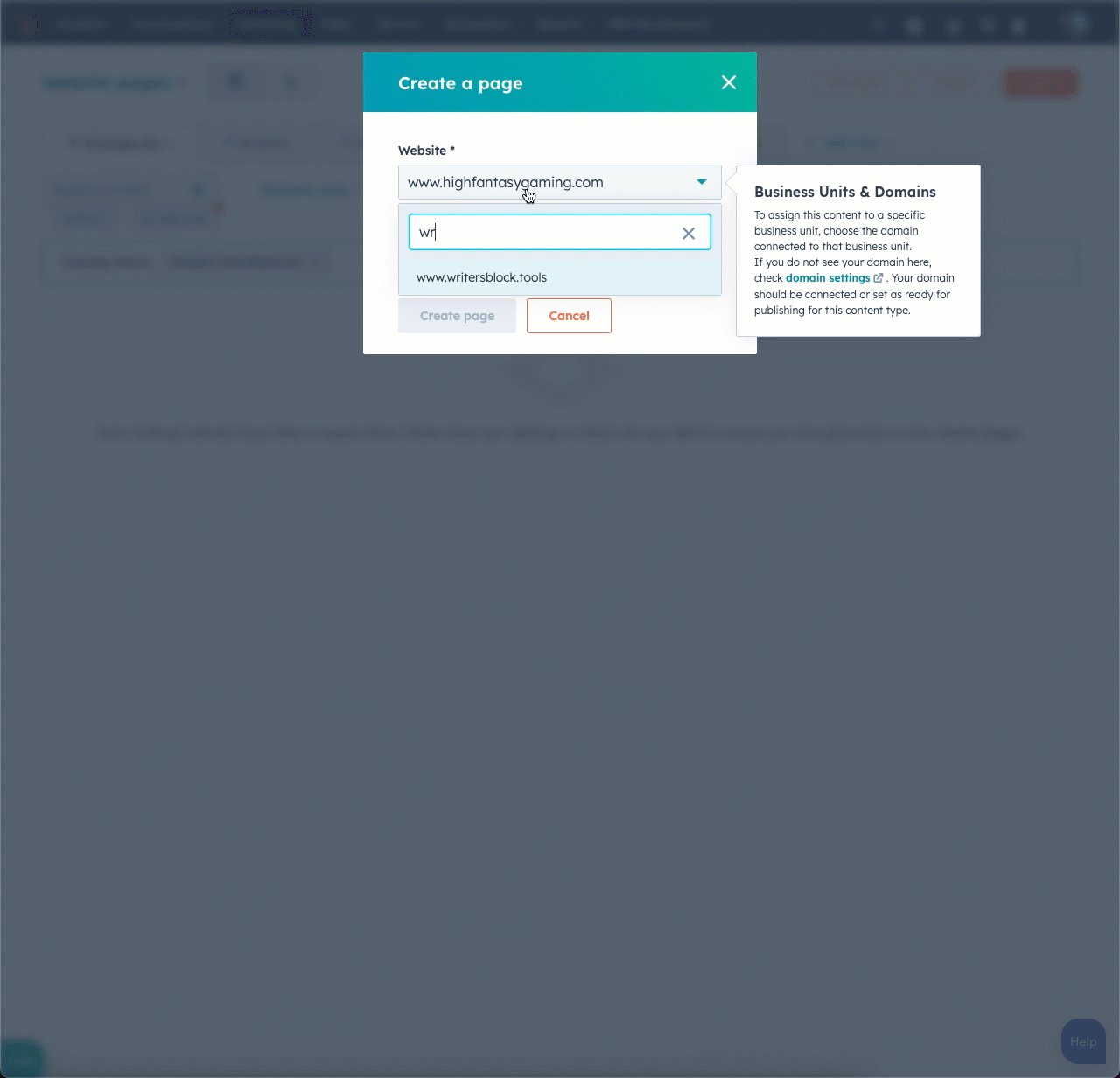
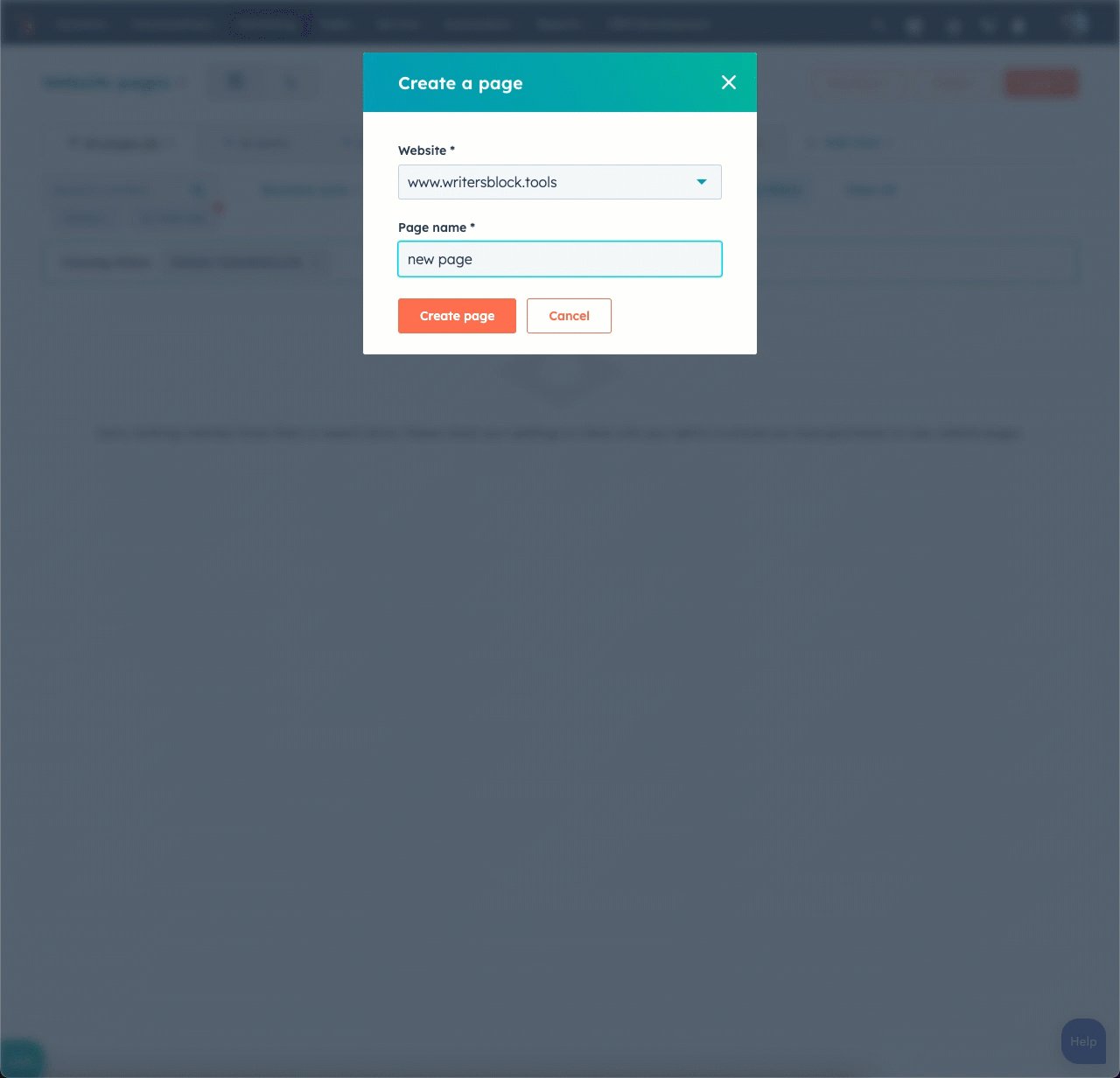
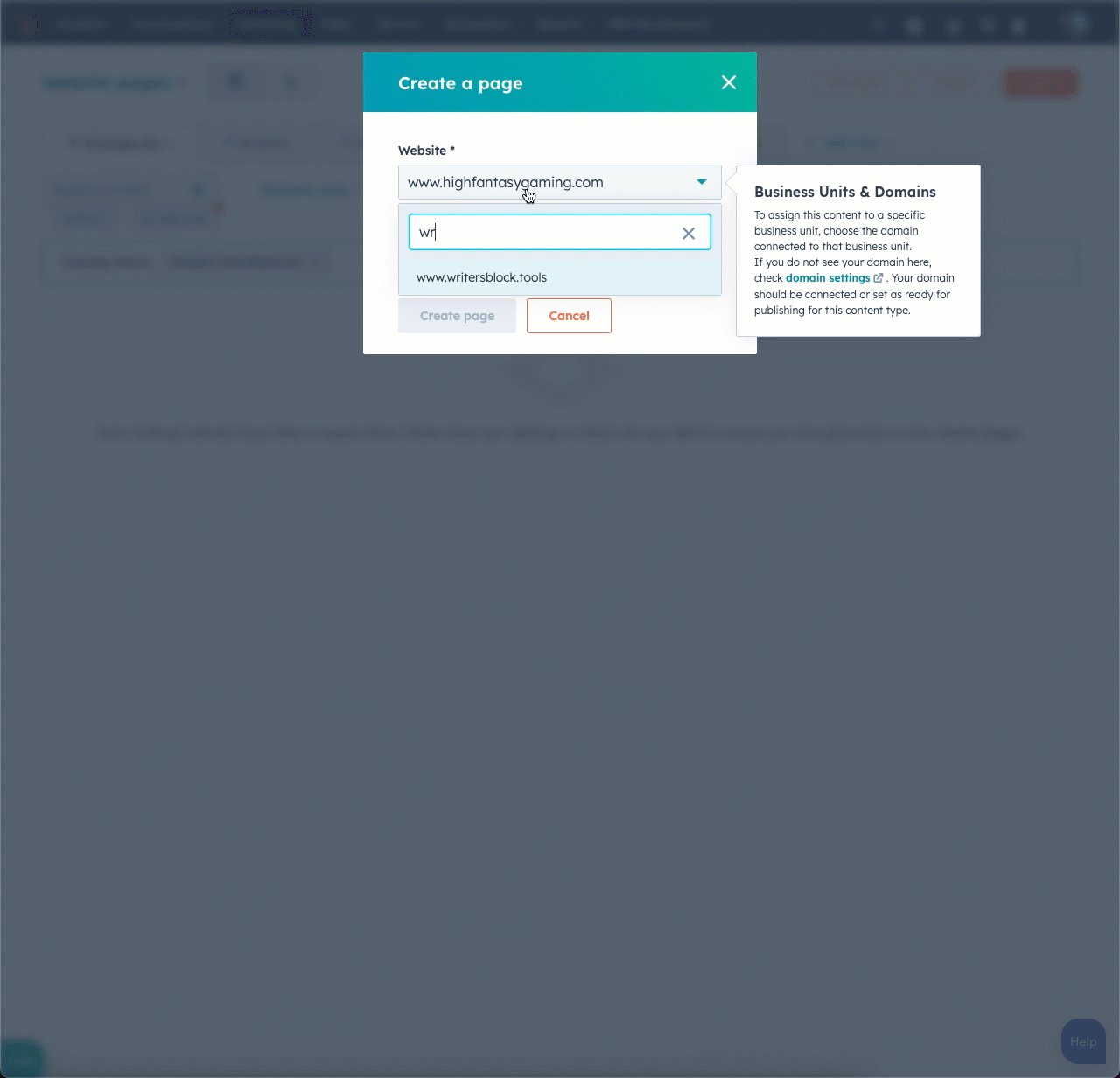
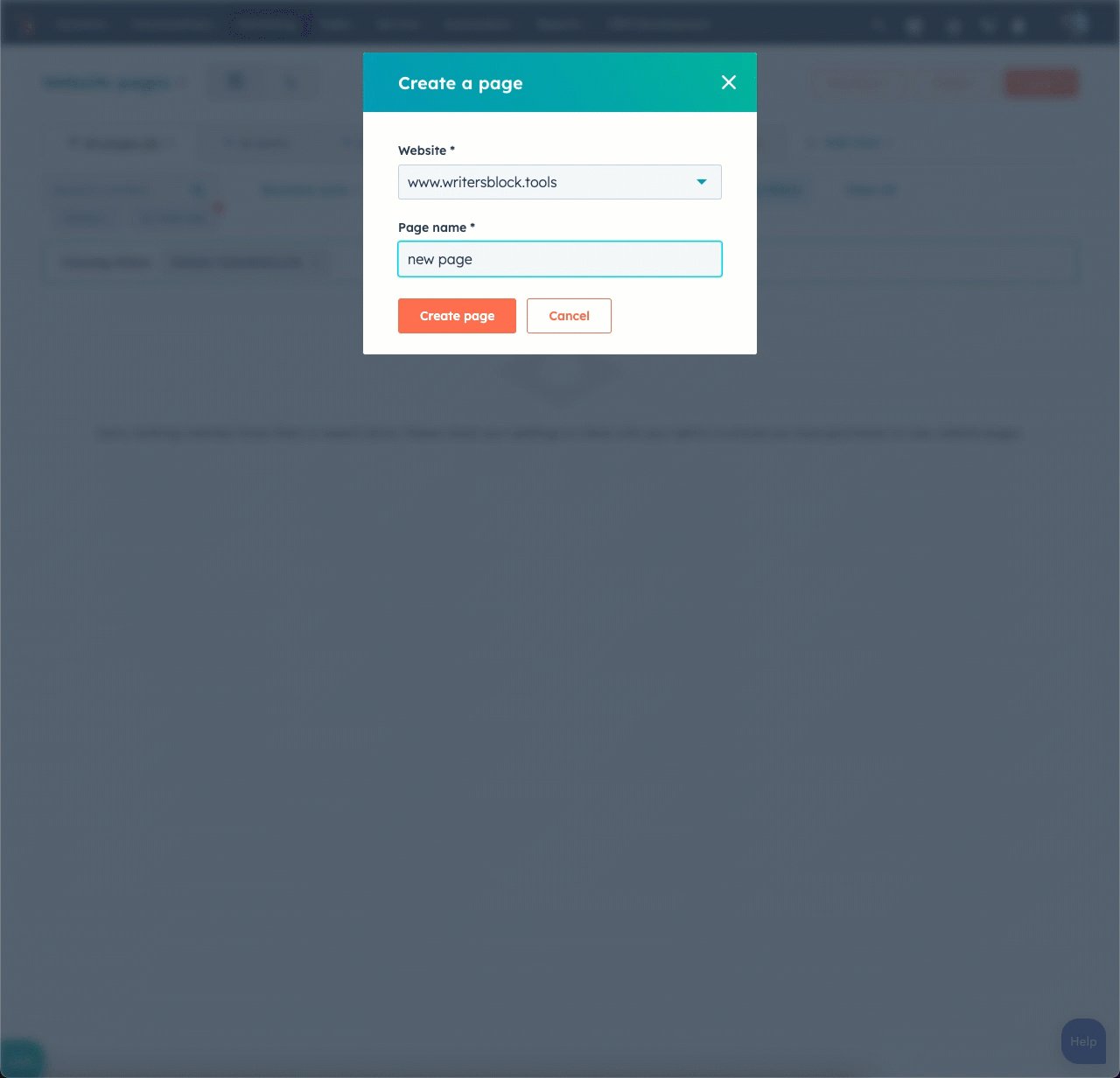
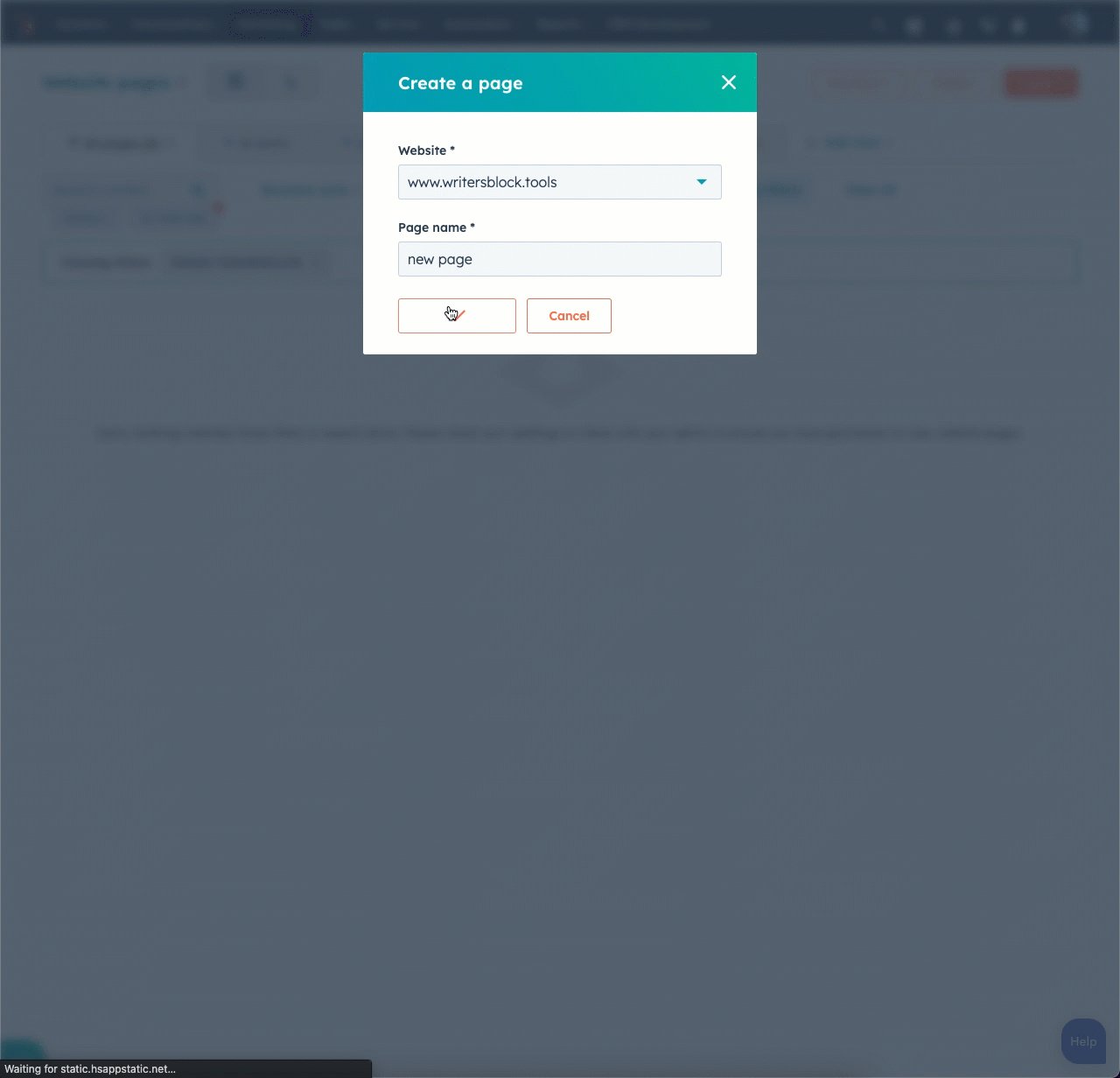
- Dans la boîte de dialogue, sélectionnez le domaine sur lequel la page sera publiée, puis saisissez un nom de page. Cliquez ensuite sur Créer une page.

- Sur l’écran de sélection des modèles, les modèles de votre thème actif apparaissent en haut de la page.
- Si vous n’avez pas sélectionné de thème actif, passez la souris sur le boilerplate du thème CMS et cliquez sur Définir comme thème actif.
- Si vous avez déjà défini un thème actif, sélectionnez votre nouveau thème en cliquant sur le menu déroulant du sélecteur de thème, puis en sélectionnant Modifier le thème. Ensuite, passez le curseur sur Boilerplate du thème CMS et cliquez sur Définir comme thème actif. Sur l’écran suivant, sélectionnez un modèle.

Modifier les champs de thème
- Dans la barre latérale gauche de l’éditeur de page, cliquez sur l’onglet Thèmes.
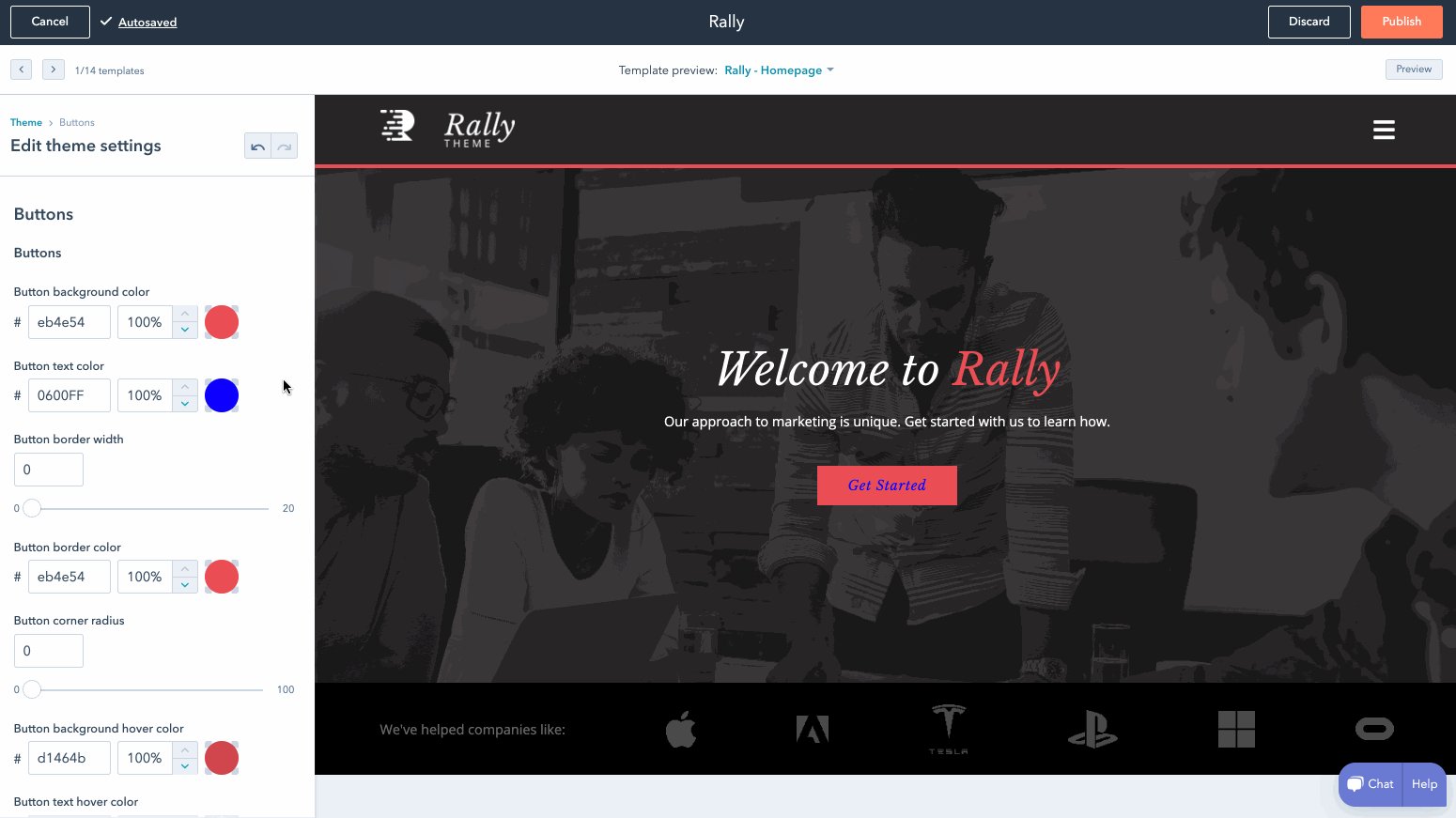
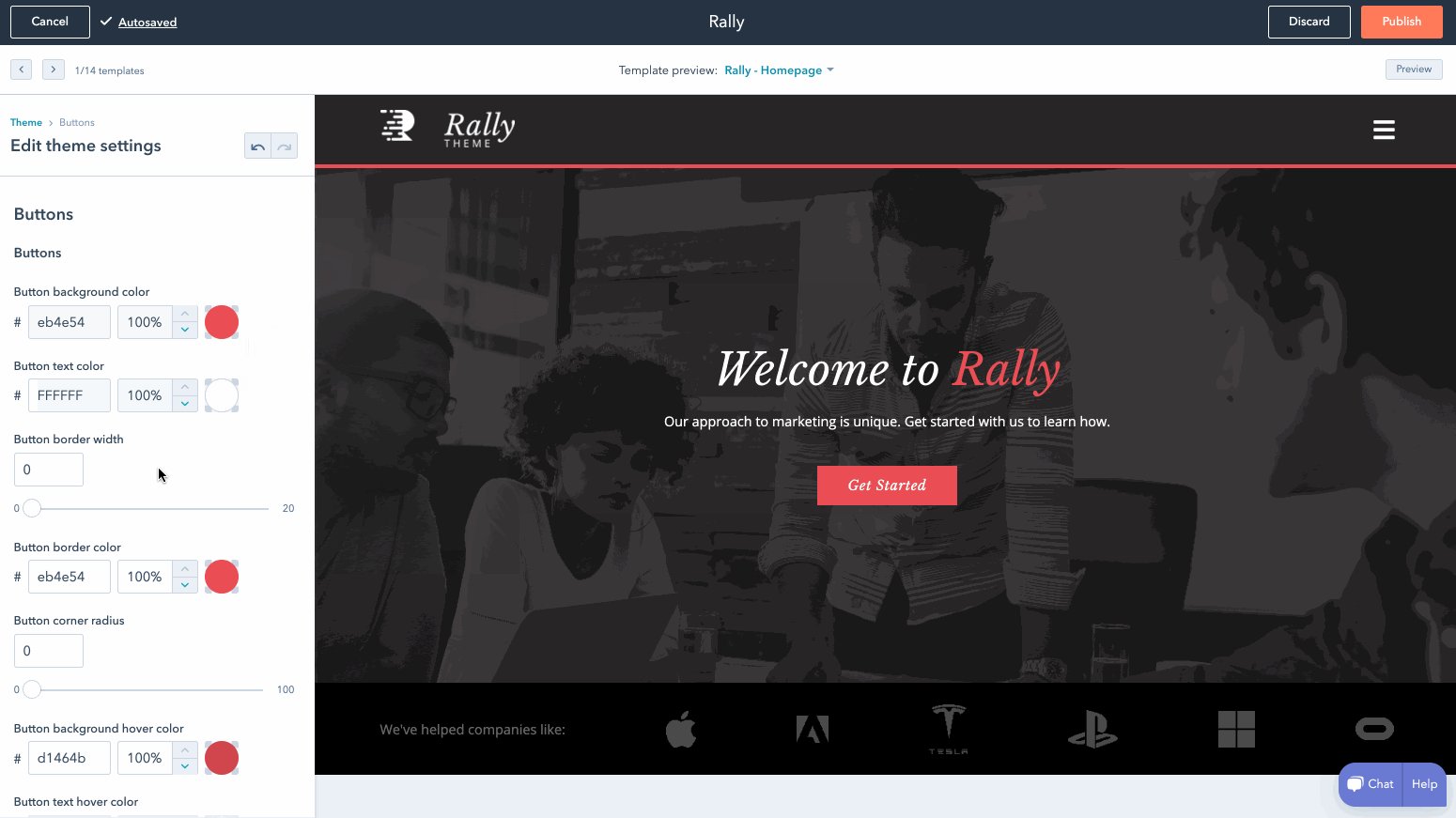
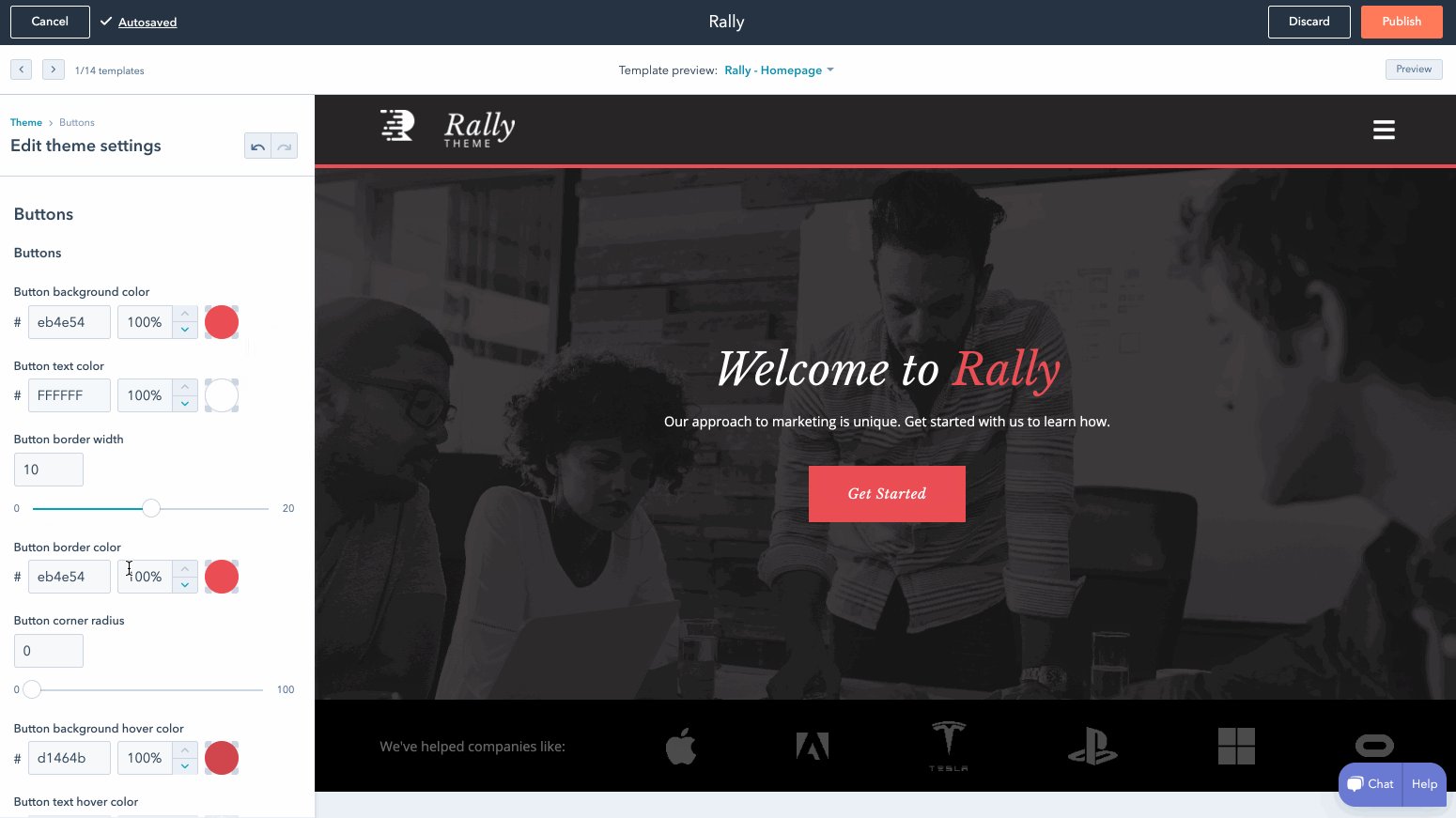
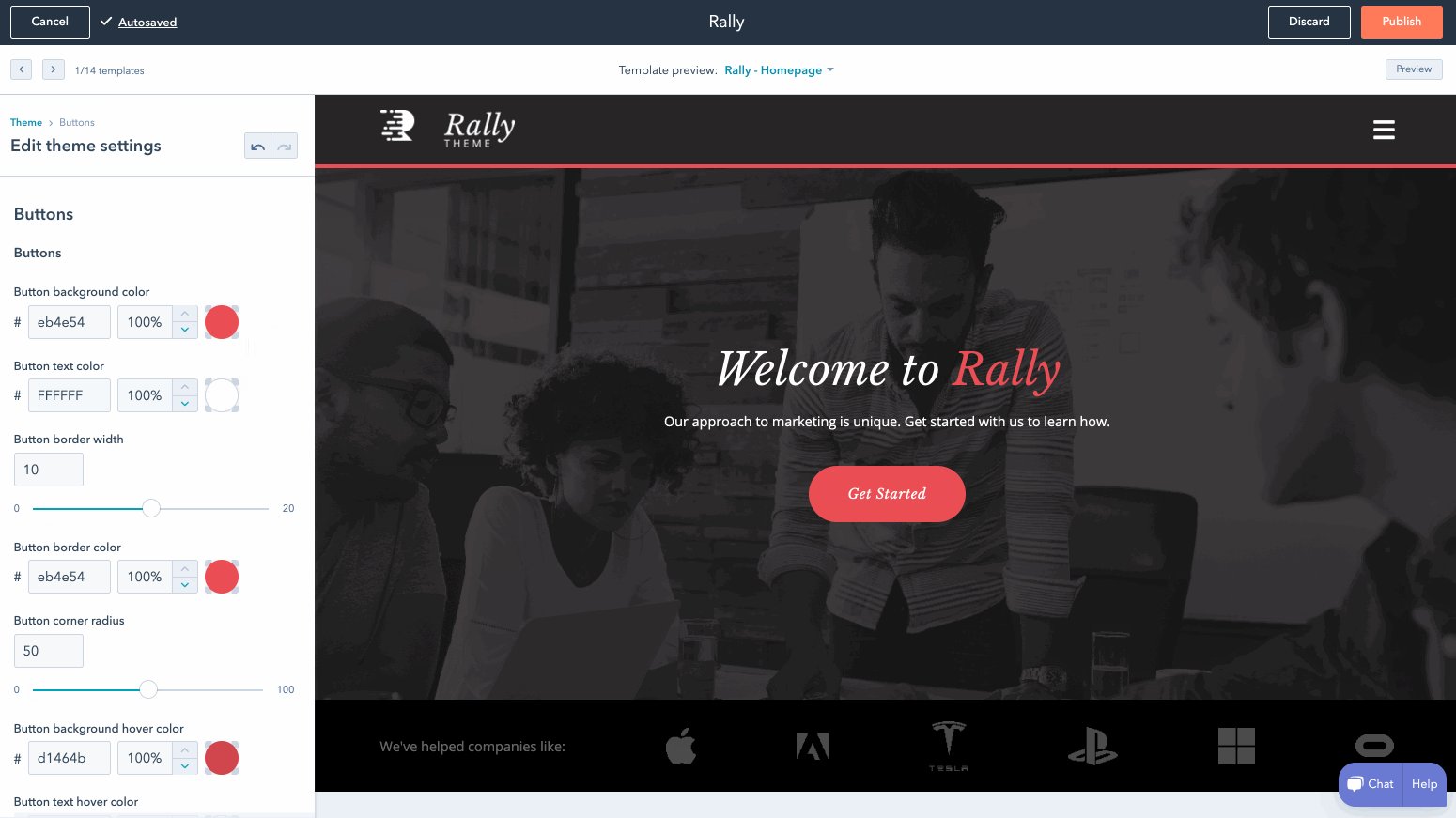
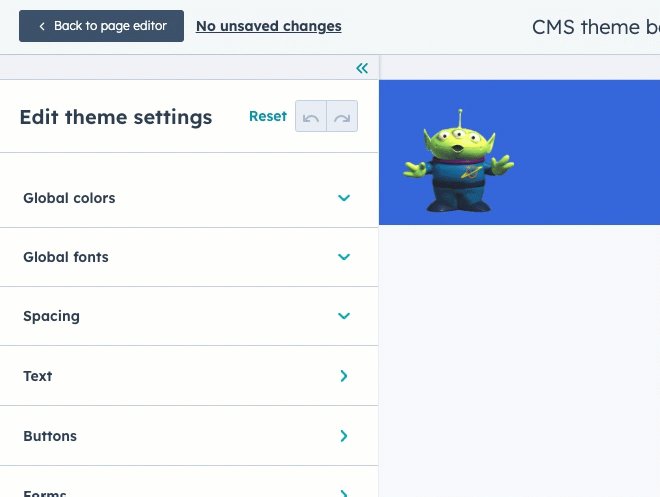
- Dans l’onglet Thèmes, cliquez sur Modifier les paramètres de thème. C’est ici que vous pouvez modifier les paramètres de votre thème existant. La publication des modifications apportées aux paramètres du thème mettra à jour les styles sur toutes vos pages utilisant le thème mis à jour.

Préparez-vous à apporter des modifications locales
Revenez à votre terminal, puis exécutez
hs watch my-website-theme my-website-theme. Cette commande consulte votre répertoire local et télécharge automatiquement les changements suivants vers votre compte HubSpot lors de l’enregistrement des fichiers.Ajouter un champ de thème
Maintenant que nous sommes face à des modifications locales, ajoutez un nouveau champ de thème :
- Ouvrez le fichier
fields.jsondans votre éditeur. Ce fichier contrôle les champs disponibles dans la barre latérale de l’éditeur de thème. Nous allons ajouter un nouveau champ pour spécifier la hauteur du pied de page. - Vers le bas du fichier, localisez le groupe
footer. - Copiez le code ci-dessous et collez le JSON dans le fichier au-dessus du premier élément du tableau enfant pour le groupe footer.
- Enregistrez
fields.jsonet actualisez l’aperçu du thème dans HubSpot. Votre nouveau champ devrait s’afficher dans la barre latérale de gauche.
Référencer le champ dans votre CSS
-
Dans votre éditeur de code, ouvrez le fichier
theme-overrides.css. Localisez ensuite le sélecteur CSS de.footer. Nous allons maintenant ajouter unemin-heightà ce sélecteur.- Pour accéder à une valeur dans un thème, utilisez l’objet
theme. Par exemple, vous pouvez utiliser{{ theme.footer.height }}pour accéder à la valeur de hauteur définie dans votre champ de hauteur. - Remplacez la déclaration
.footerdans theme-overrides.css par la suivante :
- Enregistrez
theme-overrides.csspour le télécharger sur votre compte HubSpot.
- Pour accéder à une valeur dans un thème, utilisez l’objet
Tester les modifications
Revenez à l’éditeur de thème et actualisez la page pour voir votre nouveau champ apparaître sous le pied de page. Mettez à jour la valeur de la hauteur pour qu’elle soit immédiatement reflétée dans l’aperçu. Il peut être judicieux de définir une couleur d’arrière-plan pour le pied de page afin que vous puissiez voir la modification plus facilement.