Cette section est conçue pour vous aider à comprendre les principaux aspects du CMS de HubSpot et y créer de superbes sites web. Pour en tirer le meilleur parti, une compréhension de niveau professionnel des bases du développement web, notamment HTML, JavaScript et CSS, est attendue.
Pour commencer
Si vous faites vos premiers pas dans le développement avec le CMS de HubSpot, il est recommandé de commencer par les éléments suivants :
- Pour configurer votre environnement de test, créez un compte développeur gratuit, puis créez un compte de test dans celui-ci. Vous disposerez ainsi d’un environnement de test où vous pourrez développer vos ressources CMS sans avoir d’impact sur un compte HubSpot standard. Comme vous pouvez également créer des applications privées dans les comptes de test de développeur, ainsi que des applications publiques dans les comptes de développeur, vous disposerez d’un accueil pour le CMS et le développement d’applications. Vous pouvez également créer un compte sandbox développeur CMS.
- Suivez le guide de démarrage rapide pour aborder quelques éléments de base, tels que l’utilisation du boilerplate du thème CMS, l’exécution de commandes à l’aide de l’ILC HubSpot et la relation entre le développement local et la création de contenu dans HubSpot.
Créer pour les créateurs de contenu
Le CMS de HubSpot est conçu pour aider les entreprises à développer leur présence web en mettant l’accent sur la création et la gestion de contenu web pour les spécialistes du marketing. Le contenu du site web, la collecte de lead et les analytics sont intégrés au CRM de HubSpot, ce qui permet de créer facilement des expériences personnalisées pour les visiteurs et d’intégrer ces expériences au reste de l’activité.
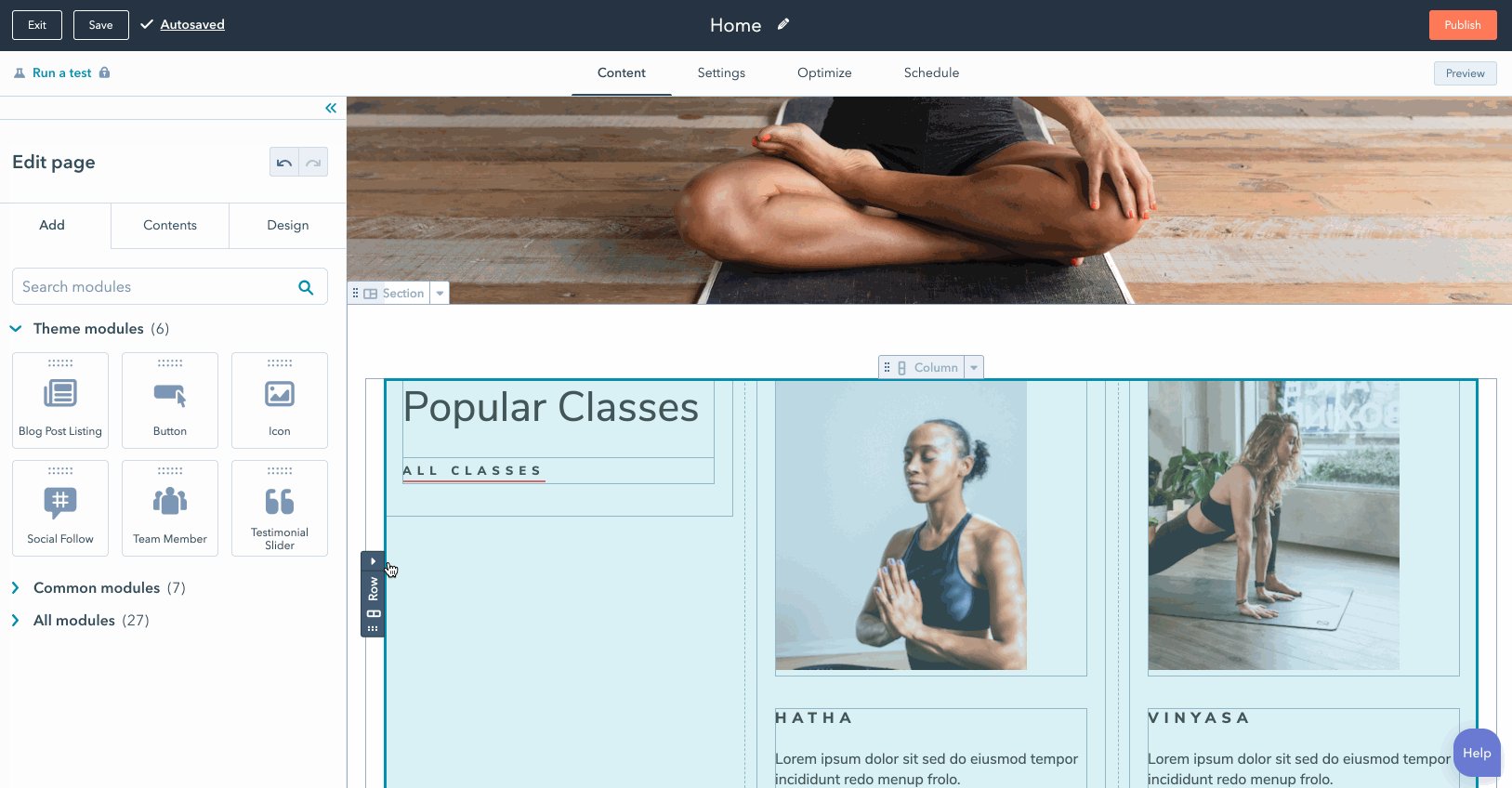
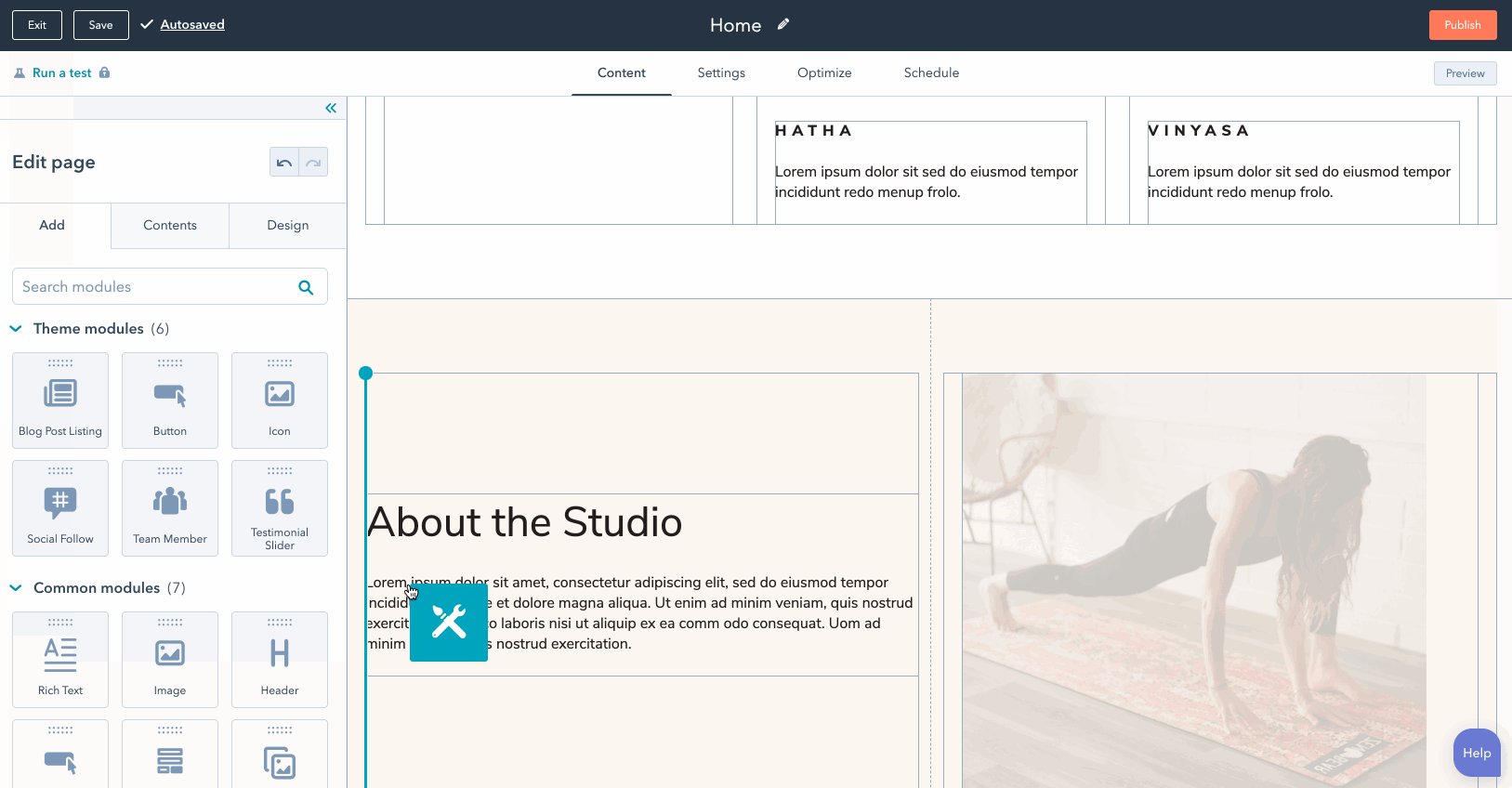
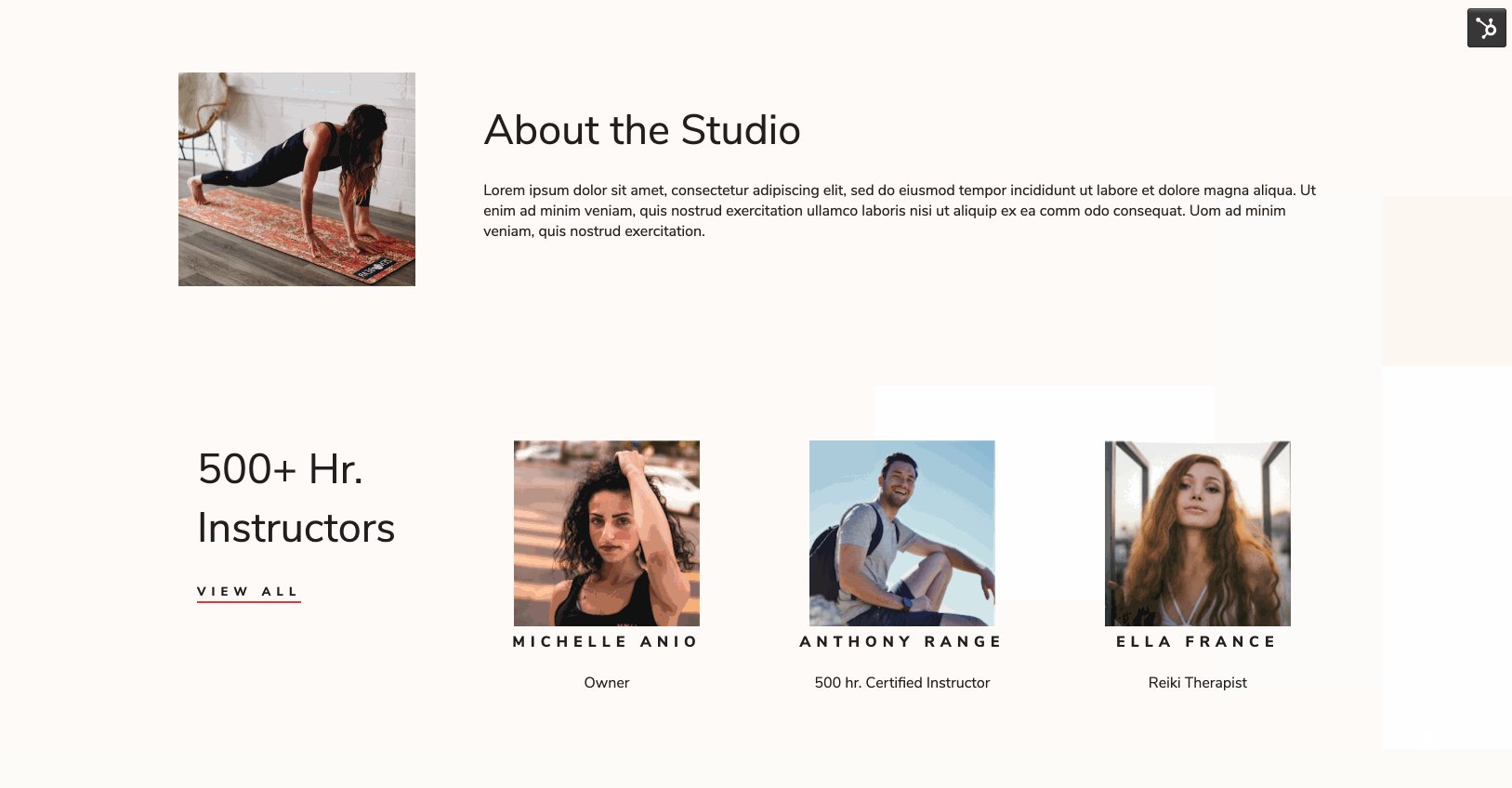
Un site web bien conçu doit être développé en étroite collaboration avec vos créateurs de contenu afin de comprendre leurs besoins. À cette fin, il est recommandé de prévisualiser l’apparence de l’expérience de création de page pour les créateurs de contenu pendant la création. Cela leur permet de travailler de manière aussi indépendante que possible sur le site.
HubSpot se charge de l’hébergement et de la maintenance de vos pages. Ainsi, vous n’avez pas à vous soucier de la gestion des plug-ins, des mises à jour, de l’hébergement, de la mise à l’échelle ou de la sécurité. Le compromis ici est que le système impose un peu plus de restrictions sur ce que vous pouvez faire d’autre que les CMS auto-hébergés. Par exemple, vous ne pouvez pas modifier ou étendre les principes fondamentaux du système manuellement ou via des plug-ins, ni manipuler le rendu de bas niveau, ni accéder et modifier directement le contenu des bases de données.
Le contenu conçu par les développeurs (par exemple : les thèmes, les modèles, les modules, JavaScript et les CSS) est créé dans un système de fichiers pour développeurs, tandis que le contenu des pages (pages, articles de blog) est conçu et construit dans un puissant éditeur WYSIWYG et les fichiers multimédias (images créées par le créateur de contenu, PDF, etc.) sont stockés dans un gestionnaire de fichiers basé sur une application web.
Lorsqu’une page est rendue, HubSpot achemine la requête vers l’un des nombreux serveurs en fonction du domaine, rend la page sur nos serveurs et la met en cache dans un réseau de diffusion de contenu si possible.
Types de contenu
Il existe de nombreux types de contenu que vous créez à l’aide du CMS de HubSpot. L’interface utilisateur pour les créateurs de contenu est légèrement différente en fonction du type de contenu, ce qui entraîne des conséquences dont vous devez tenir compte en tant que développeur.
Pages de site web et pages de destination
Les pages de site web et de destination sont créées indépendamment les unes des autres, mais toutes reposent sur des modèles. Pour les créateurs de contenu, le processus de création d’une page de destination ou de site web est presque identique. La distinction entre ces deux types de pages est la suivante : les pages de site web sont conçues pour présenter des informations faisant partie de votre site web et destinées à être trouvées de manière organique, tandis qu’une page de destination est généralement associée à une offre ou à une campagne de marketing spécifique (par exemple : liée à un e-mail marketing envoyé à une liste spécifique de contacts).
Dans l’interface utilisateur destinée aux spécialistes du marketing, les analytics et l’organisation de ces types de pages sont également organisées séparément, car les pages de destination ont souvent des objectifs de conversion spécifiques.
Blogs
Les blogs HubSpot ont deux vues : une pour la page de listing et une pour la page d’article individuel, puis chaque article de blog est alimenté dans chacune d’elles. Vous pouvez définir un blog pour qu’il partage le même modèle pour les articles de blog et les pages de listing ou utiliser des modèles distincts pour la page de listing et les articles de blog. Les articles de blog doivent partager le même modèle. Découvrez-en davantage sur le balisage des modèles de blog ainsi que sur la création et la gestion de blogs dans HubSpot.
E-mails
Les e-mails peuvent être créés de plusieurs façons dans HubSpot :
- E-mail classique : créez des modèles et des modules d’e-mail de la même manière que le site web et les pages de destination. Vous pouvez également créer des modèles d’e-mail codés pour avoir un contrôle total sur le balisage.
- E-mails en glisser-déposer : créez des modèles d’e-mail en glisser-déposer personnalisables qui permettent aux créateurs de contenu de créer la mise en page et le contenu des e-mails à l’aide de l’interface de glisser-déposer de HubSpot.
Remarque : la création de modules et de modèles d’e-mails personnalisés nécessite un abonnement au Marketing Hub Pro ou Entreprise.
Travailler avec des données
Outre la création de contenu de page via les éditeurs intégrés à l’application ou le codage en dur dans les modèles, vous pouvez utiliser des sources de données structurées pour alimenter du contenu de page dynamique avec HubL. Vous pouvez utiliser les sources de données suivantes pour alimenter vos pages :
- HubDB : stockez des données dans les cellules de tableaux HubDB.
- Fiches d’informations du CRM : stockez des données dans des fiches d’informations du CRM, telles que des contacts, des entreprises ou des objets personnalisés.
La création de pages dynamiques à l’aide de contenu structuré vous permet de créer, de modifier et de supprimer des pages web et du contenu de page en mettant à jour directement les sources de données. À l’image d’un blog HubSpot, un ensemble de pages dynamiques comprendra une page de listing unique pour afficher les instances de votre source de données, puis une page distincte pour chaque instance individuelle. À l’aide de HubL, vous pouvez configurer entièrement les données affichées par les pages.
Par exemple, vous pouvez créer un tableau HubDB qui stocke une ligne d’informations pour chaque membre d’une équipe de vente. En utilisant ce tableau HubDB, HubSpot peut ensuite générer une page de listing pour afficher les détails clés de chaque ligne de tableau (comme un nom et une image pour chaque représentant commercial) ainsi qu’une page distincte pour chaque représentant commercial afin d’afficher plus d’informations (comme leur biographie et leur numéro de téléphone). Si un représentant commercial est ensuite promu vers une autre équipe, vous pouvez supprimer sa ligne du tableau HubDB. HubSpot supprimera automatiquement sa page détaillée et le supprimera de la page de listing.
Fonctions sans serveur
Outre les fiches d’informations CRM et les données HubDB pour remplir les pages, vous pouvez utiliser des fonctions sans serveur pour écrire du code côté serveur qui interagit avec HubSpot et des services tiers via des API. Les fonctions sans serveur sont une fonctionnalité du Content Hub Entreprise.
Système de fichiers développeur
Les principales ressources (modèles, thèmes et modules, ainsi que les fichiers JavaScript, CSS et images qui les prennent en charge) sont créés dans un système de fichiers pour développeurs. Vous pouvez voir ce système de fichiers soit dans le panneau de gauche du gestionnaire de conception, soit dans les dossiers synchronisés localement à l’aide des outils de développement local. Dans le système de fichiers, les ressources peuvent se référer les unes aux autres avec des chemins absolus ou relatifs.
Remarque :
Les ressources basées sur React, telles que certains modules par défaut HubSpot et les ressources CMS React personnalisées, n’apparaîtront pas dans le système de fichiers du gestionnaire de conception. Ces ressources sont destinées à être travaillées uniquement dans votre environnement local à l’aide de l’ILC HubSpot pour la récupération et le chargement./modules/ ou que JavaScript se trouve dans un dossier /js/. Cependant, il est recommandé d’organiser vos ressources de la même manière que le code d’exemple du boilerplate du CMS.
Remarque :
Par défaut, HubSpot minifie automatiquement le code JavaScript et CSS inclus dans le gestionnaire de conception afin de supprimer les espaces inutiles, les sauts de ligne et les commentaires. Cela s’applique également aux fichiers JavaScript et CSS chargés dans le gestionnaire de conception via l’interface d’ILC. Cela signifie que vous ne devez pas ajouter de code déjà minifié directement dans le gestionnaire de conception.Découvrez-en davantage sur JavaScript et la minification CSS.Thèmes, modèles, modules et champs
Les thèmes, les modèles, les modules et les champs sont les types de ressource les plus courants avec lesquels vous travaillerez. L’utilisation efficace de chaque type de ressource donne aux créateurs de contenu la liberté de travailler sur des sites web de manière indépendante, tout en respectant les règles de style et de mise en page définies.
Les thèmes sont le conteneur de plus haut niveau que vous pouvez utiliser pour regrouper d’autres ressources afin de créer un site cohérent. Un niveau plus bas, les modèles sont les fichiers que les créateurs de contenu utilisent pour créer des pages individuelles, des articles de blog ou encore des e-mails. Ensuite, les modules sont des éléments de la page, tels qu’une carte des tarifs ou une galerie d’images. HubSpot fournit un ensemble de modules web par défaut que vous pouvez utiliser pour les pages, et un ensemble de modules d’e-mails par défaut pour la création d’e-mails.
Remarque : la création de modules et de modèles d’e-mails personnalisés nécessite un abonnement au Marketing Hub Pro ou Entreprise.
Le langage HubL
Le langage principal que vous utiliserez pour créer des ressources de site web sur le CMS de HubSpot est le langage de balisage de HubSpot ou HubL (prononcé « Hubbeul »). HubL est l’extension de HubSpot de Jinjava, un moteur de modèles basé sur Jinja. HubL utilise une quantité considérable de balises propres à HubSpot et ne prend pas en charge toutes les fonctionnalités de Jinja. Il est exécuté entièrement côté serveur lorsqu’une page est rendue.
HubL possède les fonctionnalités que l’on attend d’un langage de modélisation simple, comme les variables, les boucles et les fonctions SI, mais il prend également en charge des macros de rendu plus complexes, la récupération de données et le mappage avec des balises, des fonctions et des filtres.
Si vous atteignez les limites de ce qui est possible avec HubL, HubSpot fournit des API pour créer des solutions plus personnalisées. Les comptes Content Hub Entreprise peuvent utiliser des fonctions sans serveur permettant une programmation côté serveur plus sophistiquée.
Vous pouvez vous référer à la référence du langage HubL pour plus de détails sur les caractéristiques spécifiques du langage.
Pages de connexion
À l’aide de la fonctionnalité Adhésion du Content Hub Entreprise, vous pouvez exiger que vos contacts de CRM soient connectés pour afficher un contenu spécifique de votre site. Le contenu derrière les pages d’adhésion peut être hautement personnalisé pour le contact connecté et peut même restituer des données de contacts, d’entreprises, de transactions et de produits à partir du CRM.
Prise en charge multilingue
Avec le CMS de HubSpot, les utilisateurs peuvent créer des variantes multilingues de leur contenu. Cela permettra aux utilisateurs finaux de voir le contenu dans une langue qu’ils comprennent. En outre, HubSpot fournit des outils pour aider les développeurs à s’assurer que la langue appropriée est disponible pour l’utilisateur final.